讲解ps合成光线和阴影的技巧(3)
来源:站酷
作者:罗福新
学习:61357人次
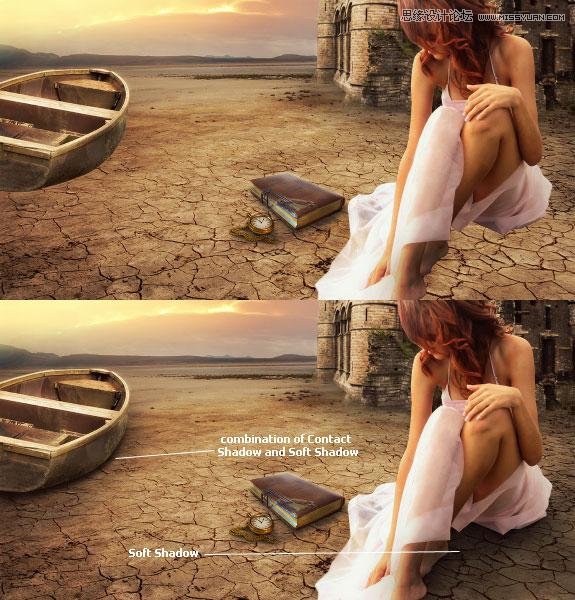
2、软阴影
这种阴影是一种特别重要的阴影,它能让你的合成真实感再提升一个档次。而且在绘制这种阴影时你的自由度更大,只要设置一个柔和度大一点的笔刷,25%-40%左右的强度,然后在物体周围绘制。记住,从物体逐渐向远处,阴影的透明度逐渐变低渐隐。
如下图,我使用一个大柔和度低透明底(20%左右)的画笔来绘制物体周围的阴影,你可以看到,你分辨不出女孩的阴影的形状,因为它太模糊了,但是它无疑增加了场景的真实性,还要注意阴影从身体部位开始逐渐向远处是如何渐隐到消失的。

学习 · 提示
- 发评论 | 交作业 -
最新评论
快乐猫2019-03-28 04:45
老师文章写的非常好,收益了;这里有个小建议,第5点轮廓光操作我是建议大家直接在图层样式里的高级混合的选项“图层蒙版隐藏效果”打勾,即可以在图层里直接加蒙版后,画笔涂抹去不需要的光晕部分;这样就省去了图层样式的分离的操作部分了,也便于后期的再编辑
回复
关注大神微博加入>>
网友求助,请回答!