ps cc结合AE做一个时钟动态图(5)
来源:站酷
作者:bigxixi
学习:16900人次
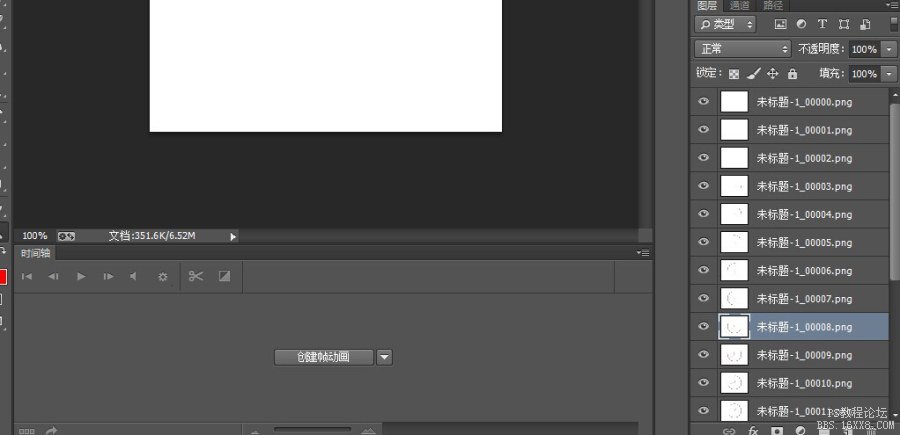
然后就耐心等待图像载入到PS图层里(如果你的图像序列很多,会载入相当长一段时间)
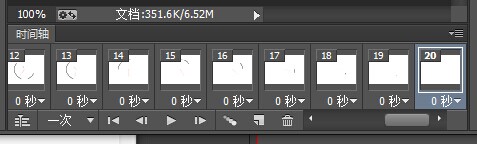
点击 创建帧动画,时间轴变成这样(有时候载入图层后你的时间轴直接是下图这样,就不用点创建帧动画那一步骤):
然后点击时间轴右上角的选项菜单,选择 从图层建立帧:
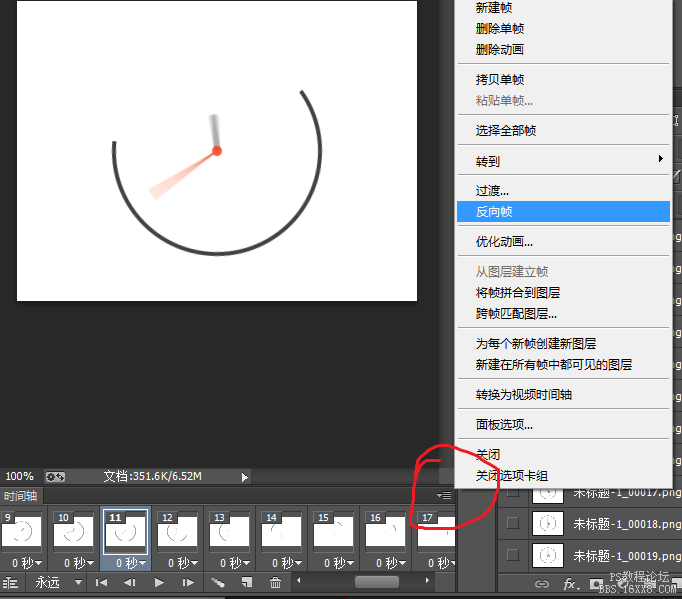
这样终于把动画导进来了,可以先点下面的播放按钮播放一下,看看播放顺序是否正确
如果发现反了(多数情况如此),点击刚才的小菜单,选择 反向帧 来修正:
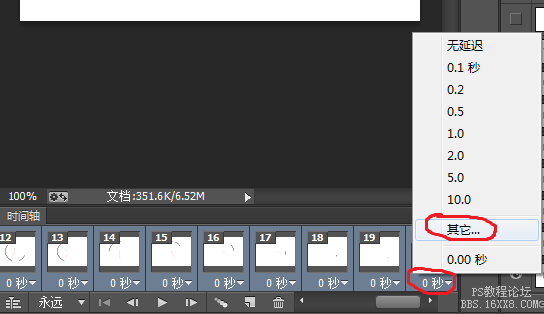
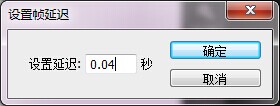
然后,选择时间轴上的所有帧,点击下面的“0秒”,在弹出来的菜单选择 其他时间 ,用以设置每帧存在时间:
弹出来的面板输入0.04,这个值是根据我们动画设置的25帧/秒来计算的(大家想想如果动画设置了30帧/秒或者其他值这里该填多少?),
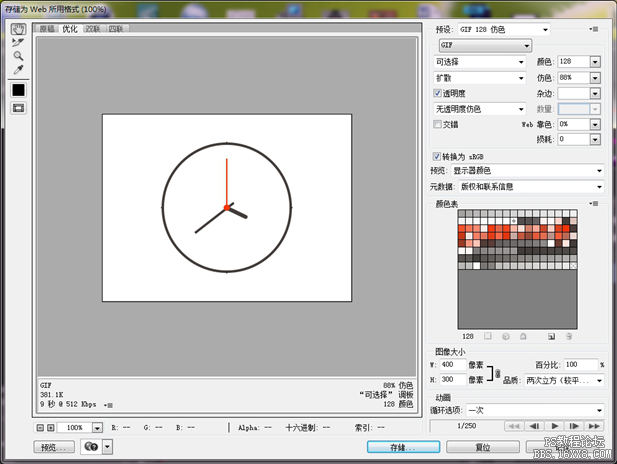
确定之后的步骤和之前相同了,点击文件→存储为web所用格式:
如果有问题或者建议,欢迎讨论!
学习 · 提示
- 发评论 | 交作业 -
最新评论
论语2017-09-16 06:09
想学,但看完步骤却有心无力
回复
搁得住2014-07-23 01:26
?2、关于GIF动图?GIF会动,是因为它是由很多单张的图片打包在一起播放,因而体积会很大,动辄好几兆,要发网上播放容易卡壳儿影响效果。当然适当的优化可以减小体积,更重要的是在做之前要心里有个数,在保证效果的前提下尽量避免会造成臃肿的情况。那么什么参数会影响GIF图的体积呢?①尺寸②动画时长③帧率④颜色数尺寸、动画时长很容易理解;帧率说的是每秒播放多少张图,帧数越大动画越流畅,代价就是体积变大,一般超过超过30就没意义了;颜色数是很多人忽略也很重要的一个关键影响因素,颜色数越少体积越小,同时画质越差,但是很多动画本身就没用几种颜色,这里头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨大要么画质很渣。尺寸我建议用dribbble的400x300像素,长度控制在10秒内,帧率25,颜色数根据动画的不同尽量用128以下的吧。
搁得住2014-07-23 01:07
?2、关于GIF动图?GIF会动,是因为它是由很多单张的图片打包在一起播放,因而体积会很大,动辄好几兆,要发网上播放容易卡壳儿影响效果。当然适当的优化可以减小体积,更重要的是在做之前要心里有个数,在保证效果的前提下尽量避免会造成臃肿的情况。那么什么参数会影响GIF图的体积呢?①尺寸②动画时长③帧率④颜色数尺寸、动画时长很容易理解;帧率说的是每秒播放多少张图,帧数越大动画越流畅,代价就是体积变大,一般超过超过30就没意义了;颜色数是很多人忽略也很重要的一个关键影响因素,颜色数越少体积越小,同时画质越差,但是很多动画本身就没用几种颜色,这里头的压缩空间就很可观了,所以那种有复杂写实背景的GIF通常要么体积巨大要么画质很渣。尺寸我建议用dribbble的400x300像素,长度控制在10秒内,帧率25,颜色数根据动画的不同尽量用128以下的吧。
关注大神微博加入>>
网友求助,请回答!
















![[IR动图教程] PS IR打造漫天雪花动画,附雪花笔刷](http://pic.16xx8.com/article/UploadPic/2007/11/1/20071117323917.gif)
