用photoshop制作网页半透明按钮
来源: 作者:
作者:佚名 来源 :windsn
昨天留言本上有网友留言,要求写一个水晶按钮的教程。昨晚想了想以前做过一个效果,就简单的写了一下,今天发上来。
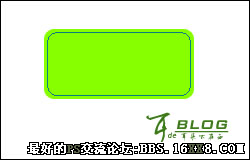
1. 新建一个文件。选择一个前景色,用“圆角矩形工具”画出一个150*70的按钮主体形状,得图层“形状1”。
2. 复制该图层,得到图层“形状1 副本”,按 Ctrl+T 改变大小,将之收缩,如图。

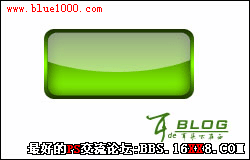
3. 在图层“形状1”上处理“图层样式”的“渐变叠加”,参数设置如图,渐变颜色可以根据各人做合适的设置。

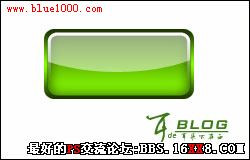
4. 图层“形状1 副本”处理“图层样式”。这里需要处理“渐变叠加”、“内阴影”、“外发光”等3个效果。

5. 将前景色设置为白色,用“椭圆工具”画出一个形状(具体效果看图),得到图层“形状2”,设置透明度为50%。
6. 保持状态,载入“形状1 副本”选区,利用选区添加蒙板。
7. 新建“图层1”,再次载入“形状1 副本”选区,“描边”:宽度为3px,颜色为白色,位置内部。添加图层蒙板,用“渐变工具”填充黑白渐变,效果如图。
8. 水晶按钮基本完成。将背景层设置为不可见,新建图层2,将图层位于最上方,按 Ctrl+Shift+Alt+E 键盖印图层。可将命名为“盖印图层”。然后复制该图层做成倒影(倒影效果可用蒙板,方法同第7步)。最后为按钮加上文字,设置阴影,水日按钮完成(附上图层)。

9. 可以调整“色相/饱和度”来获得多种颜色的水晶按钮。
全教程完,学完记得交作业。如果本教程对您有所帮助,请推荐给你的朋友。
推荐教程
-

图标制作,在PS中制作开关按钮
SoulEC -

图标制作,用PS制作个性的的网页图标
爱知趣教育 -

图标设计,用PS制作一款简单的按钮图标
PS设计师西瓜 -

图标制作,用PS打造轻拟物相机图标
阿门教你PS -

图标制作,用PS绘制一枚清新淡雅的音乐图标
谭学健 -

四分环,如何用PS设计曲线四分环视频教程详解
www.16xx8.com -

下载图标,制作简单的加载条图标
鱼菲菲 -

ps快速设计短信图标教程
XU小欧 -

图标制作,制作一个微信朋友圈图标
职场殿堂 -

风扇图标,在PS中制作一个清凉小风扇
公众号 -

玉石效果,制作逼真玉石效果图标
广东理工鼎湖设计协 -

图标制作,用PS打造轻拟物相机图标
阿门教你PS -

图标制作,制作立体质感玻璃图标
阿门教你PS