教你如何用PhotoShop制作网站登录界面
来源: 作者:
来源:网页教学网
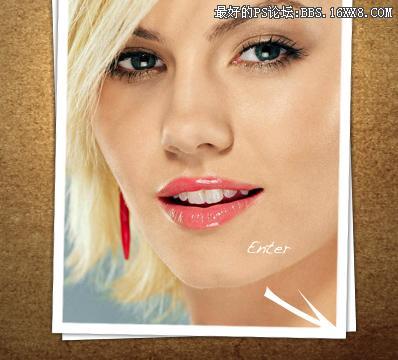
最终效果图
打开Photoshop,创建新画布,大小根据个人网站需要而定,这里我们设置为900X650像素。
打开背景素材图,使用移动工具(V)将背景素材拖动到刚刚创建的画布中。
继续使用移动工具(V)调整素材图的位置直到满意为止。
创建灯光效果,选择素材层,滤镜 >> 渲染 >> 光照效果。
得到如下效果(注意调整光源位置):
使用矩形选框工具(M)建立如下选区。
创建新图层,并用白色填充选区。
自由变换(Ctrl + T),得到如下效果。
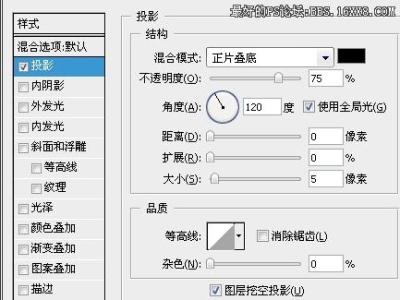
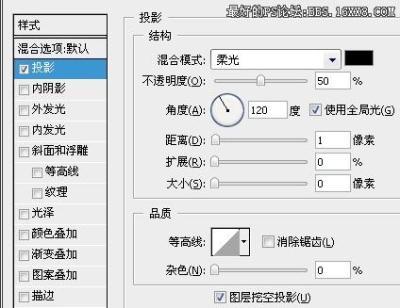
图层 >> 图层样式 >> 投影。
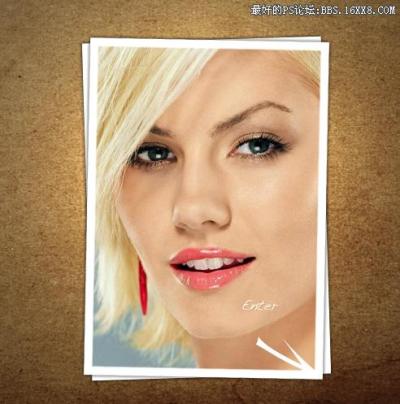
复制图层并旋转得到如下效果。
按住Ctrl键并在图层面板点击顶部矩形图层获得选区。
选择 >> 变换选区,按住Alt键,缩小选区。
选择 >> 存储选区,将上述选区保存。
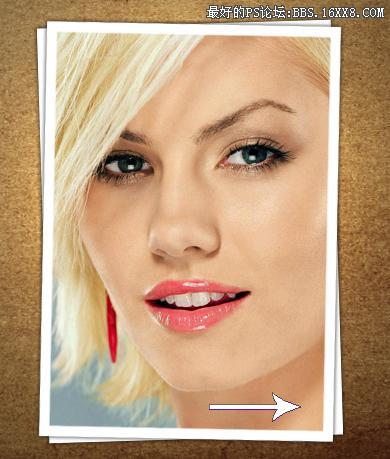
载入人物素材图片,并调整大小。
选择 >> 载入选区,将之前存储的选区载入,选择 >> 反选,删除。
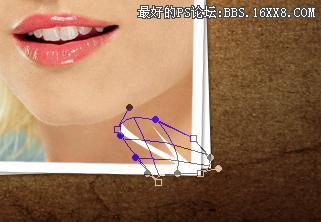
新建图层,使用笔刷工具,并选择箭头笔刷,绘制如下效果。
编辑 >> 变换 >> 变形。
输入登录提示文字“Enter”。
为文字层添加投影效果,图层 >> 图层样式 >> 投影。
得到如下效果:
自由变换(Ctrl + T),调整文字层的位置及角度。
输入网站版权申明文字。
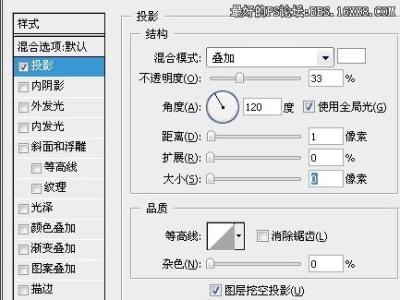
为版权申明文字设置图层样式。
得到如下效果:
输入标题文字,并采用与“Enter”层相同的图层样式。
全教程完,学完记得交作业。如果本教程对您有所帮助,请推荐给你的朋友。