photoshop制作汽车类网站模板
来源:未知 作者:admin
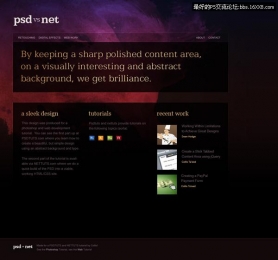
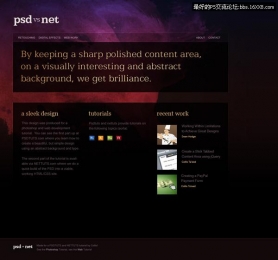
效果如下:
新建850x850px大小黑色背景,用多边形套锁工具勾选如下图区域
填充白色,其间依然保持选框选中状态下添加蒙板,随后转换到“通道”图层中会看到一个“图层蒙板0通道”的图层,将其选中,其他不要选
随后使用“滤镜 > 模糊 > 镜头模糊”,设置半径为10,完成后如下图。
按ctrl+l 打开“色阶”面板。调整如下图所示,这样你会看到之前的棱角很厉害的多边形变成圆角多边形,对于做网站这种做法十分有用,可以用在很多场合,请大家熟练掌握
按ctrl的同时点通道中的“图层蒙板0通道”图层,使其产生选区,随后切换到图层,新建图层并删除之前的图层,填充白色,使用如下图图层样式
完成效果如下
使用矩形在形状的上部绘制如下颜色矩形,不透明度为10%
使用#232323 和 #383838 颜色制作1px分割线,如下红色选中的部分
加入LOGO与导航文字。
制作如下两个蓝色的圆,颜色为#1a88e4
为圆设置“滤镜 > 模糊 > 镜头模糊”设置成近似如下样子即可
制作光线形状区域
模糊形状到15px,同时调整渐变!
用颜色#1a88e4 添加导航线条
使用圆角矩形,半径设置为10,在导航下建立一个大的区域,并添加如下图层样式
增加文字与图片信息
添加一些箭头小图标,样式如下
同样方法在做一个区域。
添加内容
将头部导航垂直反转作为底部
最后完成的网站页面如下
新建850x850px大小黑色背景,用多边形套锁工具勾选如下图区域
填充白色,其间依然保持选框选中状态下添加蒙板,随后转换到“通道”图层中会看到一个“图层蒙板0通道”的图层,将其选中,其他不要选
随后使用“滤镜 > 模糊 > 镜头模糊”,设置半径为10,完成后如下图。
按ctrl+l 打开“色阶”面板。调整如下图所示,这样你会看到之前的棱角很厉害的多边形变成圆角多边形,对于做网站这种做法十分有用,可以用在很多场合,请大家熟练掌握
按ctrl的同时点通道中的“图层蒙板0通道”图层,使其产生选区,随后切换到图层,新建图层并删除之前的图层,填充白色,使用如下图图层样式
完成效果如下
使用矩形在形状的上部绘制如下颜色矩形,不透明度为10%
使用#232323 和 #383838 颜色制作1px分割线,如下红色选中的部分
加入LOGO与导航文字。
制作如下两个蓝色的圆,颜色为#1a88e4
为圆设置“滤镜 > 模糊 > 镜头模糊”设置成近似如下样子即可
制作光线形状区域
模糊形状到15px,同时调整渐变!
用颜色#1a88e4 添加导航线条
使用圆角矩形,半径设置为10,在导航下建立一个大的区域,并添加如下图层样式
增加文字与图片信息
添加一些箭头小图标,样式如下
同样方法在做一个区域。
添加内容
将头部导航垂直反转作为底部
最后完成的网站页面如下
全教程完,学完记得交作业。如果本教程对您有所帮助,请推荐给你的朋友。
新一篇:用ps制作音乐网站模板
推荐教程
-

ps设计游戏网页实例
kulama -

用ps制作一个网页模板
一起ps吧 -

Photoshop制作一个糖果店网站模板教程
bbs.16xx8.com -

ps切片工具怎么用
顾盼神飞 -

教您怎样用Photoshop制作一个漂亮的网页
-

Photoshop CS5制作放射状光线网页广告板
bbs.16xx8.com -

Photoshop设计动漫游戏网站模板
admin -

Photoshop另类实用技巧:切网页
佚名 -

Photoshop绘制简洁而多彩的作品展示网页
bbs.16xx8.com -

photoshop设计企业网站首页实例
qp3db 发布 -

photoshop设计vista风格网页
空来风 -

Photoshop绘制绿色风格的尼康相机网页平面图
bbs.16xx8.com -

Photoshop教程:制作3D网页效果
bbs.16xx8.com