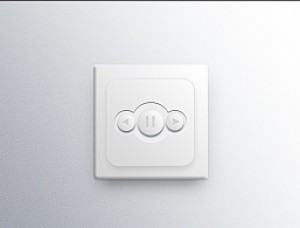
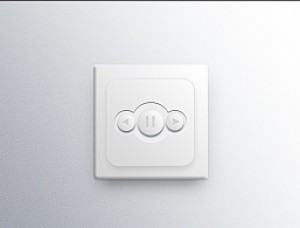
Photoshop制作黑色网站导航的按钮
来源:未知 作者:admin
1.创建在photoshop里创建一个尺寸为400 × 400像素大小文件。
2.用渐变工具,画一个从#3F5C7A到#212B37径向渐变。
3.用滤镜>杂色>添加杂色(数量0.5%),
并将这个图片粘贴到文件中设置图层为:正片叠底、不透明20%
4.使用圆角矩形工具半径为5px;画一个按钮;
5.右键选择按钮图层,更改混合选项:内投影、渐变叠加、图案叠加。这里是填充图案。
定义填充图案方法:
6.复制4个按钮,
并添加按钮区背景;颜色#3f5c7a设置图层属性为正片叠底和不透明度50 % 。
7.按住ctrl和shift不放依次点击将5个按钮图层;操作选择>修改>收缩(2px)
8.创建新的图层,在刚才选区下填充线性渐变(白色透明度100%-0)
9.使用钢笔工具画出如下路径:右键建立选区,按DELETE键删除白色渐变图层中,钢笔路径选区的内容
10.添加图层蒙版并拖鼠标做一个黑色到白渐变;
11.同理做一个新图层白色渐变位置变为右侧;
12.右侧钢笔选区:
13.加上文字,完成了。
2.用渐变工具,画一个从#3F5C7A到#212B37径向渐变。
3.用滤镜>杂色>添加杂色(数量0.5%),
并将这个图片粘贴到文件中设置图层为:正片叠底、不透明20%
4.使用圆角矩形工具半径为5px;画一个按钮;
5.右键选择按钮图层,更改混合选项:内投影、渐变叠加、图案叠加。这里是填充图案。
定义填充图案方法:
6.复制4个按钮,
并添加按钮区背景;颜色#3f5c7a设置图层属性为正片叠底和不透明度50 % 。
7.按住ctrl和shift不放依次点击将5个按钮图层;操作选择>修改>收缩(2px)
8.创建新的图层,在刚才选区下填充线性渐变(白色透明度100%-0)
9.使用钢笔工具画出如下路径:右键建立选区,按DELETE键删除白色渐变图层中,钢笔路径选区的内容
10.添加图层蒙版并拖鼠标做一个黑色到白渐变;
11.同理做一个新图层白色渐变位置变为右侧;
12.右侧钢笔选区:
13.加上文字,完成了。
全教程完,学完记得交作业。如果本教程对您有所帮助,请推荐给你的朋友。
推荐教程
-

游戏图标,设计卡通形象游戏图标
李舜 -

ps绿色圆形水晶按钮教程
Sener -

Photoshop制作漂亮的水晶彩带造型图标
Milio1991 -

图标制作,用PS打造轻拟物相机图标
阿门教你PS -

图标制作,用PS绘制一枚清新淡雅的音乐图标
谭学健 -

四分环,如何用PS设计曲线四分环视频教程详解
www.16xx8.com -

下载图标,制作简单的加载条图标
鱼菲菲 -

ps快速设计短信图标教程
XU小欧 -

图标制作,制作一个微信朋友圈图标
职场殿堂 -

风扇图标,在PS中制作一个清凉小风扇
公众号 -

玉石效果,制作逼真玉石效果图标
广东理工鼎湖设计协 -

图标制作,用PS打造轻拟物相机图标
阿门教你PS -

图标制作,制作立体质感玻璃图标
阿门教你PS