photoshop设计精美的系统标志教程(2)
来源:未知
作者:ps狂想曲
学习:1304人次
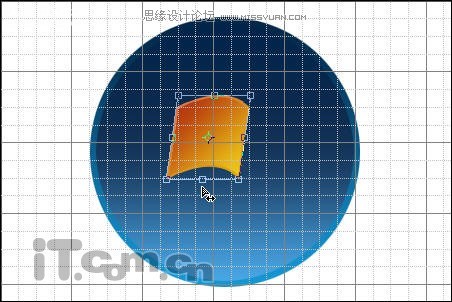
14、选择“编辑—变换—斜切”,然后在下方中间的调整点下手动,调整图形的倾斜度,如图所示。

图18
15、按下Ctrl+J快捷进行复制出图层副本,如图所示。

图19
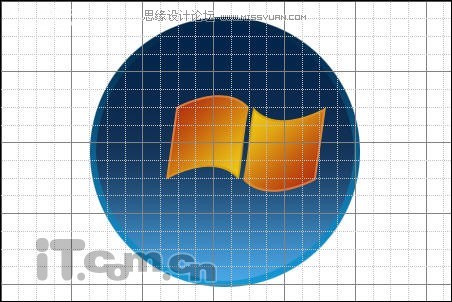
16、分别选择“编辑—变换—水平翻转/垂直翻转”,然后使用移工具设置副本图层的位置,如图所示。

图20
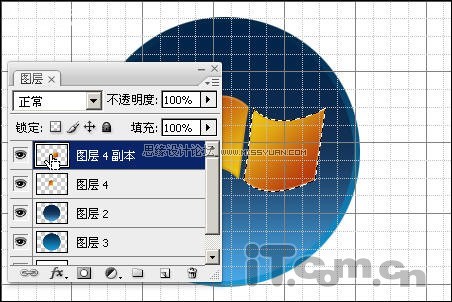
17、按着Ctrl键,单击副本图层的缩略图,载入其选区,如图所示。

图21
18、设置前景色和背景色,如图所示。

图22
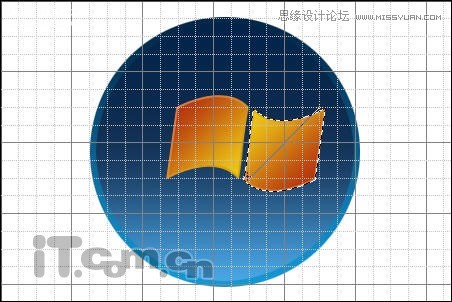
19、使用“渐变工具”创建一个新的渐变效果,如图所示。

图23

图24
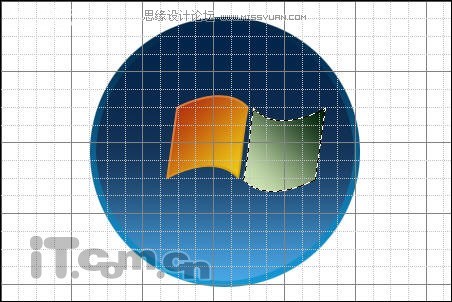
20、选择“选择—修改—收缩”命令,设置收缩量为“2像素”,如图所示。

图25
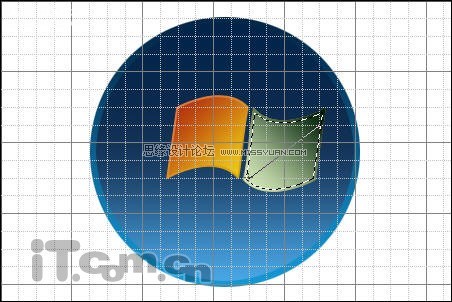
21、设置前景色为“#14440c”、背景色为“#e5ff98”,然后在选区中创建一个从前景色到背景色的渐变效果,如图所示。

图26

图27
,22、参考前面的步骤,继续制作两个图形,组成一个Windows的窗口旗帜,如图所示。 图28 23、按着Shift选择四个窗口图形,然后按下Ctrl+T快捷键,调整它们的大小和位置,如图所示。 图29 24、按下Ctrl+E快捷键,合并
22、参考前面的步骤,继续制作两个图形,组成一个Windows的窗口旗帜,如图所示。

图28
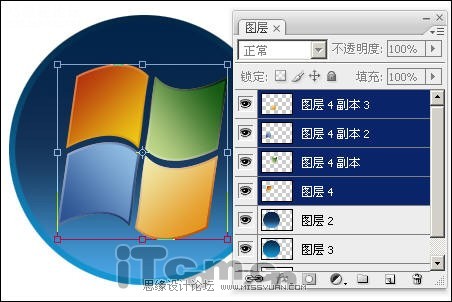
23、按着Shift选择四个窗口图形,然后按下Ctrl+T快捷键,调整它们的大小和位置,如图所示。

图29
24、按下Ctrl+E快捷键,合并四个窗口图形,然后按着Ctrl键载入其选区,接着选择“椭圆选框工具”,在属性栏中单击“从选区减去”按钮,然后修改选区,如图所示。

图30
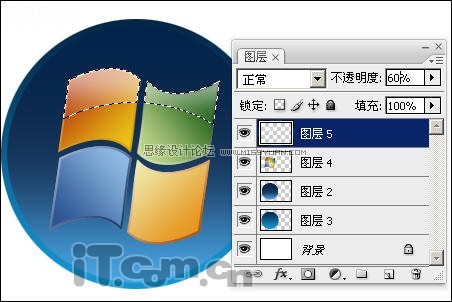
25、在图层面板中创建一个新图层,然后在选区中自上而下添加一个白色到透明的渐变效果,并设置图层的不透明度为“60%”如图所示。

图31

图32
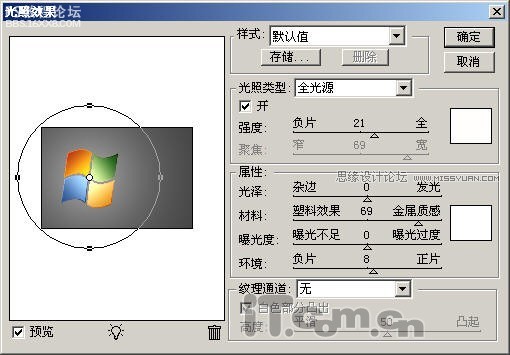
26、选择Windows窗口旗帜的图层,然后在菜单栏中选择“滤镜—渲染—光照效果”命令,设置光照类型为“全光源”,强度为“21”,并在左边调整光照大小和角度,如图所示。

图33

图34
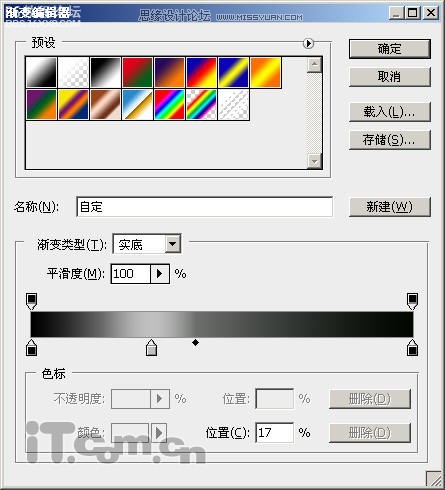
27、选择“图层—图层样式—渐变叠加”打开图层样式对话框,单击“渐变”打开渐变编辑器,按下图所示设置渐变颜色,如图所示。

图35
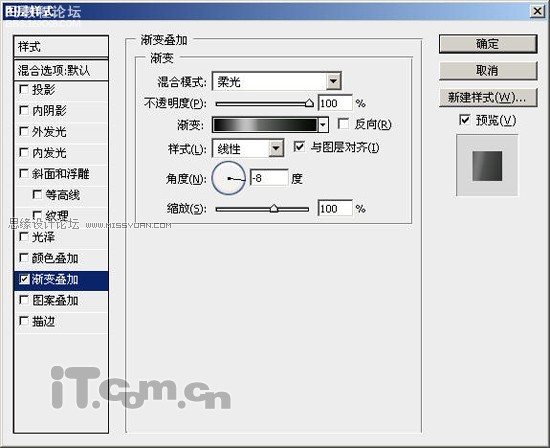
28、设置角度为“-9”,混合模式为“柔光”,如图所示。

图36

图37
,29、在图层2的上方创建一个新的图层,然后设置其混合模式为叠加,如图所示。 图38 30、设置前景色为#,然后载入图层2选区,选择画笔工具,在选区的下方进行涂抹,如图所示。 图39 31、在图层6的上方创建一个新图层
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







