AE动画教程,简单的loading动画教程
来源:站酷 作者:米迦勒TT
1、小白第一步开始啦~
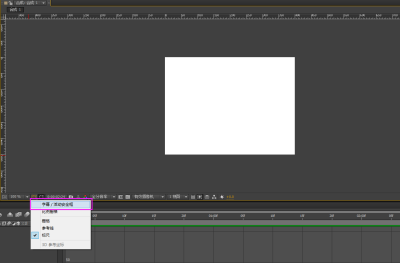
首先打开AE界面,Ctrl+N,新建合成。宽400px,高300px。
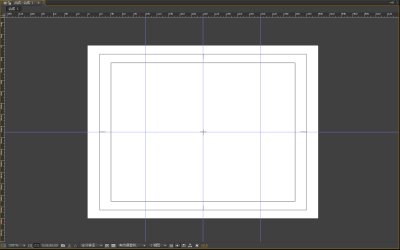
2、调出字幕/活动安全框(方便拉辅助线与定位)
3、拉参考线(横向:150px;纵向:100px、200px、300px)(显示参考线快捷键:Ctrl+;)
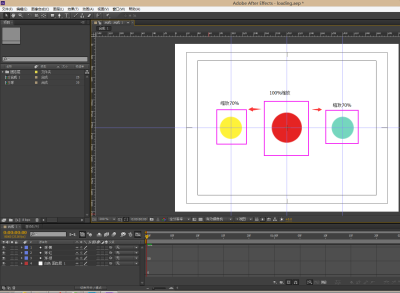
4、新建形状图层,画出红色大圆圈,缩放100%。然后再以复制图层的方式,绘制出黄色和绿色圈,大小为红色圈缩放70%。(直接在“变换”——“缩放”当中进行设置。)中心点位置对准上一步拉的参考线十字交叉点。
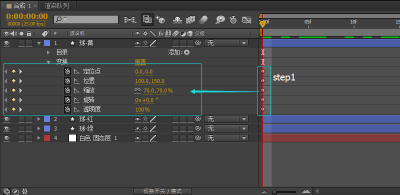
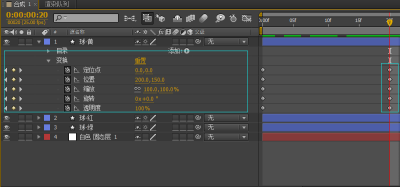
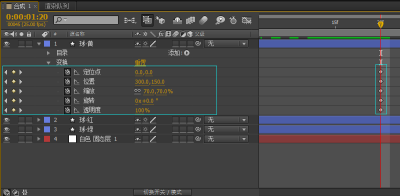
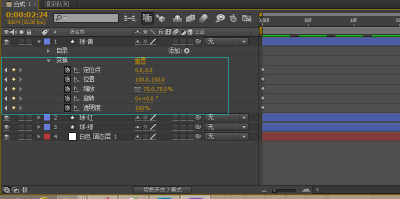
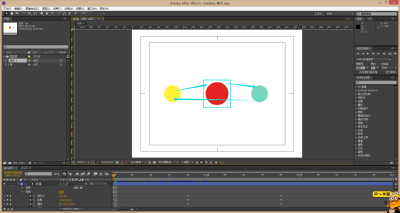
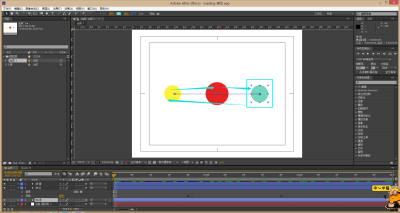
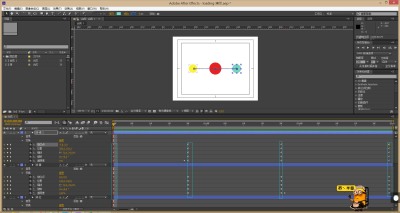
5、制作黄球动画,依次按照下图位置,打上关键帧,黄球的运动轨迹为黄——红——蓝——黄,按照这个轨迹来控制运动与球的大小。
step1
step2
step3
step4
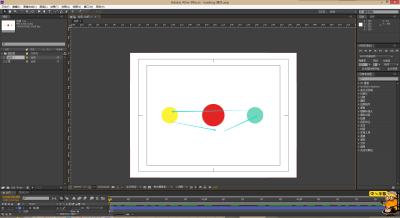
6、制作红球、绿球动画。按照制作黄球动画的方式,在同样的时间点打关键帧,同样制作红球和绿球动画。球运动到中间时,缩放100%,运动到两边时,缩放70%。下图为红球、绿球的运动轨迹。
红球运动轨迹
绿球运动轨迹
当我们把3个小球的动画都做好时,发现一个问题,就是三个小球的前后关系混乱。运动的小球没有办法在最后一层。这里,我们需要进行调整。
7、首先复制红球图层,并把所复制的图层调整到绿球图层下面。
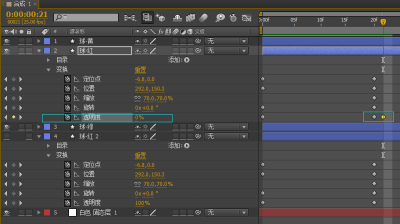
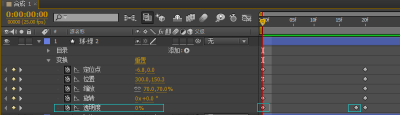
8、对球-红,动作进行调整。在下图位置打关键帧,透明度为0。继续,在下一关键帧位置,也把透明度变为0。
9、复制绿球图层,并把所复制的图层调整到最顶层。
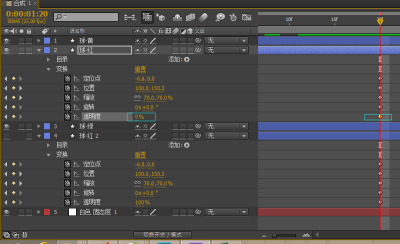
10、对球-绿,动作进行调整。在下图位置打关键帧,透明度为0。继续,在下一关键帧位置,透明度变为0。
11、复制黄球图层,并把所复制的图层下移。
12、对球-黄,动作进行调整。在下图位置打关键帧,透明度为0。继续,在下一关键帧位置,透明度变为0。
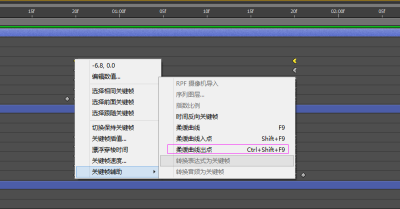
13、选中关键帧,点击右键,设置成“缓出”。
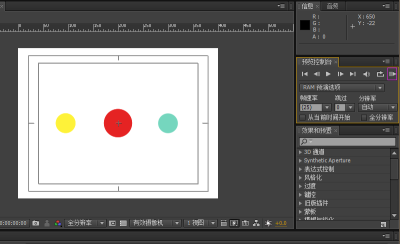
14、点击播放,就可以预览咯~
大功告成啦~~小白学AE,So easy~~O(∩_∩)O~~
全教程完,学完记得交作业。如果本教程对您有所帮助,请推荐给你的朋友。
推荐教程
-

AE动画教程,创建一个弹跳运动的小球
疾风章鱼哥 -

AE动画教程,快速制作一款五彩冰淇淋动画特效
micu设计 -

AE教程,制作简单的色块融合动画
不二何 -

AE动画教程,快速制作一款五彩冰淇淋动画特效
micu设计 -

AE教程,牛顿插件(Newton2)应用教程
VFXMOU -

AE教程,制作简单的色块融合动画
不二何 -

AE基础教程,制作灵异奔跑效果
CG漫步印象 -

AE动画教程,创建一个弹跳运动的小球
疾风章鱼哥 -

AE动画教程,创建一个弹跳运动的小球
疾风章鱼哥 -

AE动画教程,快速制作一款五彩冰淇淋动画特效
micu设计 -

AE教程,制作简单的色块融合动画
不二何 -

AE基础教程,制作灵异奔跑效果
CG漫步印象 -

AE教程,牛顿插件(Newton2)应用教程
VFXMOU