ps绘制逼真质感的UFO图标教程
来源:Iconfans
作者:glm828 发布
学习:6183人次
尽管有些效果比较旧了,希望从中学到一些技巧哈,但其实它不仅效果比较旧,资源也比较纠结,原文提供的下载有各种问题。字体的下载还是有效的,Facebook和3D小人就没有了,所以大家自由发挥哈!你们的创意更加好。
这个就是我们最后制作成的UFO

Step 1
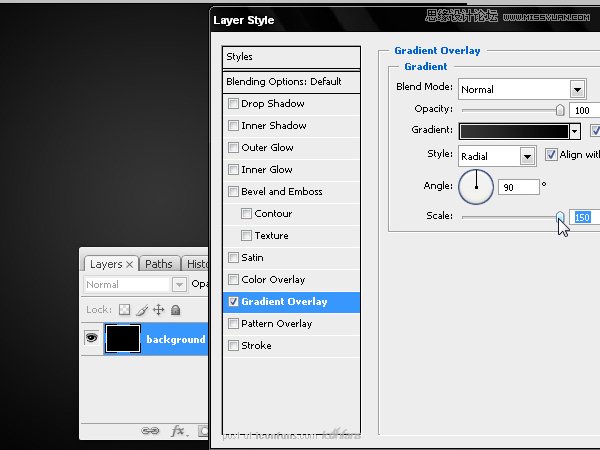
创建一个600*450像素的文档,填充黑色背景。
然后设置图层样式> 渐变叠加,选择径向渐变,中心颜色为#353535,边缘颜色为黑色#000000,缩放值为150%。

Step 2
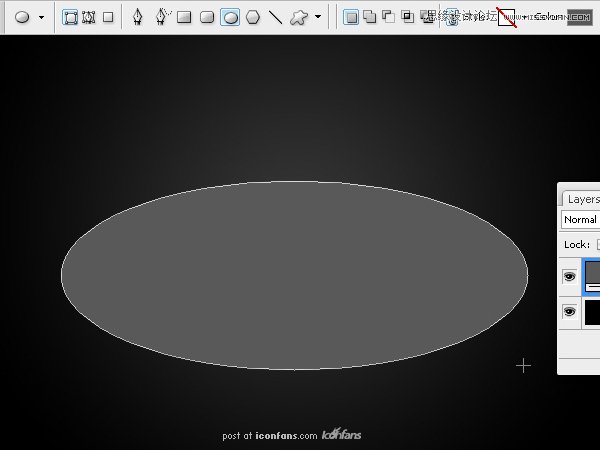
创建一个椭圆形状(图中色为#595959),这将成为我们UFO的基底。

Step 3
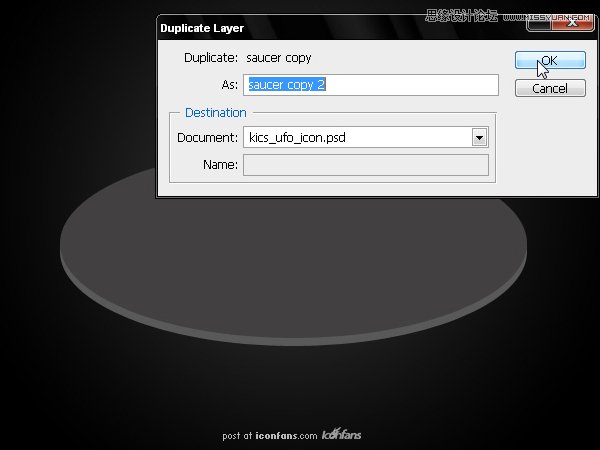
复制这个椭圆,点击图层> 复制图层,颜色改为更深的灰色。(图中颜色为#424041)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







