ps艺术木纹相框教程
来源:PS教程网
作者:tataplay尖尖
学习:19272人次
PS经常应用于各种相框设计,有时配合CS5本身的3D功能可以设计出相当有创意的作品,本实例将直接通过PS的平面设计功能来设计一款木质艺术相框,主要涉及到photoshop的文字工具、图层样式的应用,本章节主要讲述平面相框的绘制,下一章节将讲述平面相框的立体化展示设计,有兴趣的朋友可以一试。

效果图一,枕头浮雕相框

效果图二,外斜面浮雕木框

原图一,木质纹理

原图二,相框美女
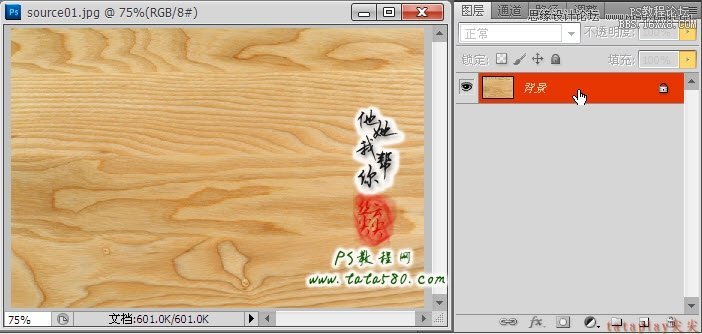
1、本次教程同样采用photoshop CS5制作,用到的素材原图有两张,先打开第一张木质纹理素材图,如下图所示:

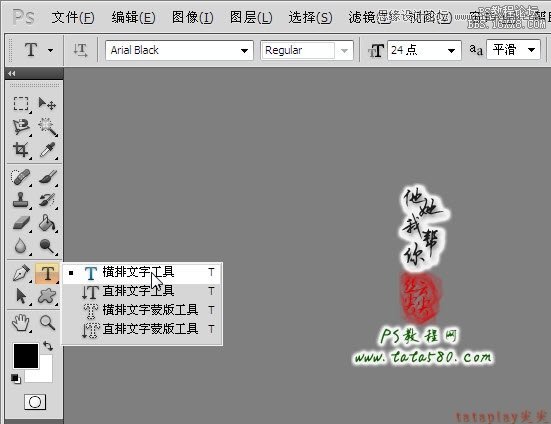
2、我们要设计一款带有“LOVE”字样的木质相框,先来处理文字,选择横排文字工具,字体选择“Arial Black”,大小24点左右,如下图所示:

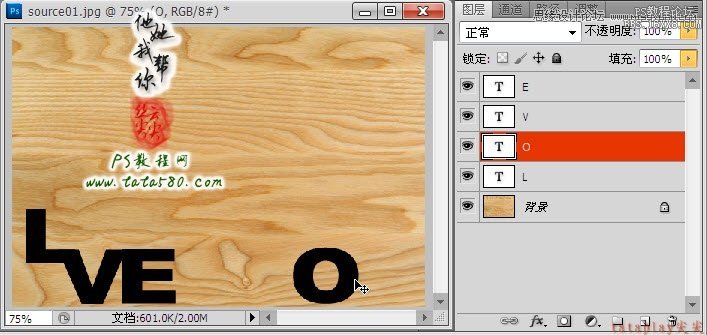
3、分别将“LOVE”的四个字母分成四个图层输入,因为我们要进入不规则排列,所以要分层,字体颜色可以先用黑色,如下图所示:

4、利用移动工具将四个字母图层按如下位置排列,我们单独把O字母放到右边作为相框的支点,具体如下图所示:

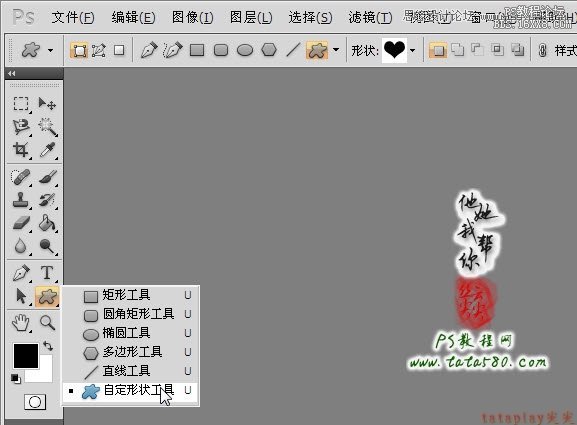
5、缺少的O字母我们将用一个“心”型图案来代替,这样看起来效果会更好,单击选择“自定形状工具”,在上方属性栏选择心型形状,如下图所示:

学习 · 提示
- 发评论 | 交作业 -
最新评论
用户90207566492018-07-13 11:54
必须支持
回复
赤砂之蝎2012-11-14 03:02
昨天晚上我为了增加学识,误加入一个博士群里。见到有一个人提问:一滴水从很高很高的地方自由落体下来,砸到人会不会砸伤?或砸死? 群里一下就热闹起来,各种公式,各种假设,各种风力,阻力,重力,加速度等等的讨论,足足讨论了近一个小时。 这时,我默默的问了一句:你们没有淋过雨吗??? 群里,突然死一般的寂静...... 然后,然后我就被踢出群了。
莫道再见2012-11-14 02:16
今天练路考,师父叫我看看油还有多少,我拧开油箱盖看了半天也没看清楚,光线太暗。我顺手摸出打火机凑近油箱口,就在我准备按下打火机的时候师父一脚把我踹飞了,尼玛到现在劳资还在医院输液。我决定明天就退款,这师傅脾气太坏了。我要换驾校!!!
颓废我的颓废2012-11-14 12:12
医院囧事 本人急诊科护士。一次半夜一大叔背着手走进大厅东张西望,我说怎么了看病吗?大叔问晚上有大夫在不外面有人胳膊断了,我说有啊你把病号叫进来吧我去给你叫大夫,大叔说好然后就从背后抽出手来握着一根胳膊举到我面前说这是他的胳膊你先拿着我先出去把他抬进来。。我当时竟然没叫 某大哥背部多处刀砍伤,结果青龙纹身被砍成几段,缝合时还得给他接龙… 在脑病科实习,老师带我去给一个七十多的老先生做尿道口护理。处理完毕后,老师说,清理后要把他这个龟头再包到这个皮里吧啦吧啦。。。结果 怎么塞龟头都露在外面。。。老师问家属,他这个是不是平时都塞不进去?家属支吾半天答不上来 后来才那家属是他女儿 我在泌尿外科实习的时候,老师带一女实习生为我们示范割包皮。治疗室门一关,美女同学戴着口罩帽子跟20几岁的患者阴茎消毒。女同学看着患者,患者也看着她。女同学动作轻柔,然后,然后患者勃起了。。。同学脸红得隔着口罩都能看到。。。然后治疗室男男女女笑的抽筋。。。 本人肛肠科,夜间值班一般没什么事,一次突然11点被叫过去,一看,一个年轻男纸站在办公室外面跟我说屁股卡住了,我没明白,结果做肛门检查时才发现居然一个边长约2m的三角形鱼刺卡在肛门处!我小心的帮他取出来,等他轻松以后我实在忍不住狂笑问他…帅哥你是怎么咽下去的? 实习的时候,第一次观摩泌尿外科手术。手术台上,男病人出现生理反应,老师淡定地回头对我们几个女生说:“看,这就是勃起。 我轮转的时候,一个严重酒精肝的患者,一边打着点滴,一边喝着二锅头。我劝他别喝了,他随手给我了一袋花生米 实习上泌尿外科手术,病人是个阴茎癌,癌组织溃烂的像菜花状,主刀的江主任看了看问:像不像梅花?接着他开始唱:梅花一弄断人肠..... 口腔科,老大夫感慨以前的医患关系和谐,说叫病人去给牙照个像(X光片),两个小时后病人举着一联一寸照片回来了,还说眦着牙照的,不知道能不能看清。还有叫病人去门口买个本写病历,病人跑到文具店买了一个硬皮笔记本回来,还要问大夫可不可以 实习轮的第一个科室外科,包皮环切和换药都在住院部的小诊疗室,一男银在术后第二天的换药过程中JJ 突然直起,吓得我用手中的钳子顺手敲过去…… 还是急诊,病人车祸去世,家属没找到,肇事司机去派出所自首,老师去睡觉了,我一个人大半夜推着尸体送到太平间,好不容易到了,太平间大爷要求帮忙抬尸体放入冰柜,全部照做.回科室之后默默洗掉白大褂上的血渍<衰>我不是女汉子不行啊 2004实习第4天的事,跟着师傅做阑尾<嘻嘻>一个30女多的阑尾发,手术室的人手不够,叫我这个19岁的男孩备皮,由于是第一次,那个刮毛的手法呀,鸡冻鸡冻的<可爱>那个大姐的脸也是通红通红的<笑cry>师傅说出一句:还没有见过噶<闭嘴>辛亏带口罩看不出我的脸红 在急诊外科实习的时候,半夜进来个杀马特,身高大概刚到1米6,腰上别把砍刀,满脸血(别人的血),进来把刀往桌上一扔,撩起衣服指着腹部一个刀口,说:医生,给我缝一下就好了。当时哥就受惊了,原来在我们睡觉的时候,外面真的有江湖。 每个科室都有故事。。第一个科室在普外,是十多岁的小男孩做完包皮回来医院换药,穿了妈妈的裙子真空走来,妈妈询问明天开学能不能上课 一个婆婆病人过来观望,怎么搞的,开水都烫这样了 急诊实习、上夜、冲进来一群混混,其中一个伙子把手伸来让我给接断指,定睛一看一只手两手指被齐刷刷砍断血淋淋的,我尖叫着问断指在哪儿呢!他从容不迫的用另一手从裤兜里摸出断指时我冷汗直冒,但还是知道赶紧给骨科打电话把他接去立即手术,不知手术成功没。 某组同学妇科实习的时候,妇检时,老师怕病人不让男同学看,就说,你们先在一边,等病人一脱了裤子你们就上。 在放射科值夜班,一个彪形大汉喝醉酒从桥上掉下去被人抬来检查,医生诊断:骨盆粉碎性骨折、右股骨干粉碎性骨折拍X片确诊?因为他穿着牛仔裤,我们准备去掉皮带脱掉他裤子,这个男人死活拽住不让脱还喊:流氓不要脱爷爷裤子…… 实习小转过骨科一个多月,平时被拎上手术台抱腿拉勾神马的时候早有心理准备所以没什么,有次新来个病人,牵引,直接病房里就把电钻上了,还是个大病室,此啦次啦的响啊,旁边家属看着直咋舌,那一瞬间觉得那个举电钻的主治帅死了! 同学实习急诊科~说他夜班收了一小伙子~痛苦状来诊~问原因结果发现丁丁上套了个铁环取不下来~老师当场就急了~结果我同学在一旁一下没忍住~笑的bt都飞出来了~<笑cry><笑cry><笑cry> 做实习医生时,下手术经常没饭吃!那时医院附近没超市、饭馆。且囊中羞涩,买不起零食;调皮男生到病房治疗室偷输液用的葡萄糖液充饥。(公费医疗,药管理松)一次,同学喝了护士加了去甲肾上腺素的糖液,头晕睑红心慌血压高!<抓狂>!时间久了,示教室里攒了很多瓶子!最后老教授发现,一顿狂骂! 第一次上台,充当的是器械护士的角色,结果上刀片的时候把刀片掰断了<囧>请叫我女汉子! 太多记忆了,在手术室实习时,上晚班,一个车祸病人,脸部摔裂要缝合,双氧水倒下去时,那泡沫奔腾的场景,很像丧尸。接着做完两个开颅手术后,淡定的吃着瓦罐汤,我就确信我适合这个工作了。 谈谈学解剖的事,临近考试每晚宿舍轮流去解剖室看标本,护理班都女生(唉,废话一宿舍能出现男人么),大家都是诚惶诚恐,但都没说出口。每次看完标本,都赶着走不愿意成为最后一熄灯锁门的人,寝室一姑娘奋勇提出由她锁门,结果熄灯关门白大褂被门夹着人走不了,接着听到黑暗中惨烈的尖叫。。。 还是几十年前当学生时上妇产科课看顺产的教学电影,全年级两百多人在黑黑的放映室里,当看到会阴侧切时,就听到一阵惊呼有人昏倒了,老师开灯后看到一男生脸色苍白大汗淋漓,后来被连扶带拖拉出去了 实习时做心电图,做出来波形一直有干扰,我以为导联插的位置不对,就在病人(女性)胸口找肋间隙,紧张的满脸通红,最后对病人说:对不起,我第一次做。病人回答:谁都有第一次啊,没关系。我还记得她模样,至今想起,心里都是浓浓暖意和感激。 大学时实习,在脊柱外科,当时接台手术,研究生去洗手了,没有人导尿。主刀医生指着我说,导过尿没有?答,没有。然后就有了人生第一次导尿。导尿前主刀医生还说,女孩子就应该主动一点。。。过程有点小坎坷(男性患者),主刀在旁边指导,当时脸红的呀,对面一排的护士医生站整齐一排看着我操作 我把针缝直了… 医学生,之前在肾内见习的时候有一个做尿检病人,捧了满满一杯尿,然后在出病房门的时候一个趔趄。。。尿全撒了,泼了我一身。。。然后我淡定的转身,又去问护士要了一个杯子。叫我女汉子。 也是农药中毒的病人,男性,入住监护室,长托宁应用中。一日患者忽然对与我一个班的护士妹妹喊:护士,我要小姐!妹妹只气的蛾眉倒竖,杏眼圆睁,娇叱一声:流氓!我默默走到该患床前,把小便器递给了他。病人又是感动又是委屈,眼含热泪道:人家就是要小解么...... 肛肠科实习,病人已全麻,侧卧位,和另一同学一起扒着屁股,某老师正专心手术中,突然患者毫无意识的情况下放了个屁,黏液飞溅,我俩躲过一劫,可老师就不幸中枪了。。。?
黑衣寂寞的寂静2012-11-13 10:28
路上看见一个脏兮兮的男孩,紧紧盯着前面小女孩手里的一袋牛奶。 小女孩喝完了就随手把袋子扔到地上,他赶忙蹲下捡起地上的牛奶袋,放进嘴巴里,我鼻子一酸眼泪就滚了下来。 刚想拉起他就看见他把袋子吹的鼓鼓的放到地上猛地一脚下去。 “砰”。他妈的吓我一跳!
吸血蝙蝠de茶包2012-11-13 05:26
一个女孩在网上聊了个男朋友见面了,男的说你把眼睛闭上我给你个惊喜。于是女的闭上了眼睛,男的拉着女的走了半个小时,走到一个小巷子里,男的对女的说可以睁开眼睛了。女的高兴的睁开眼睛,看到男的递给自己一部最新款苹果手机,感动的接过来亲了网友一口说谢谢亲爱的。男的说,谢你妈个B啊,来来来,赶紧给你妈打电话拿钱来,你被绑架了!
悲伤上小情调2012-11-13 04:36
胳膊上那条线不能鉴定处男因为我妈也有;并不是不出血就不是处女,一床血你那是撕裂了吧;因为色素沉淀大部分黄种人其实都是黑木耳;用安全期不会怀孕做借口不带套的人分分分分;姨妈不是来一次少一次的,具体到多少岁停看各人身体素质苹果5s里的自带地图里钓鱼岛明明是中国的,高速公路上日本车还是可以加油的,羚羊才不会接力跳悬崖,金鱼的记忆才不止七秒,腾讯才不管你一条信息转发多少次都不可能给你会员。你大概得吃三百斤虾和十几瓶维生素C才能发生轻微砷中毒,少女被割肾的故事起源于美国远播海外,在ATM上倒着输入密码只会被告知密码错误警察叔叔不会找你,你倒是可以试试倒输三次,当然,你密码正输倒输都一样的不在此列。喝一辈子汽水只会超重不会得白血病,吃再多米线只会因明胶而发育不良不会长所谓的细菌虫,人乳放置几十年变的血红是因为密封不当而混进了红曲菌你们就不要用这个来赞美你妈了,把大蒜扔进油锅里怎么炸都不会变红更别提鉴别地沟油了,由于头皮和头骨手机对大脑的辐射微乎其微请不要拿手机煮鸡蛋来说事,上网之后洗脸只能洗掉你脸上的灰毕竟电磁辐射是电磁波而不是什么颗粒,在电脑桌旁摆一盆仙人掌也不能吸收均匀发散的辐射,把电脑屏幕调成绿色该近视还得近视,空军从未流传过治疗近视的方法否则你让眼镜商怎么活,你的任何手机输入什么数字都不会为你启动备用电池,毕竟你手机根本没有备用电池,金陵十三钗根本未在日本上映还谈什么票房,南京大屠杀纪念日是12月13日而不是9月12日也不是5月12日你他妈近代史是怎么学的,我的流量真心被你们强奸殆尽了,愤青们,你们的智商真是无下限,家长老师把你们拉扯到这么大自己却连独立思考的精神也没有,我qnmlgb。
相关教程
关注大神微博加入>>
网友求助,请回答!