PS照片教程:制作漂亮的黑白素描插画
先来看效果:

原图:

其实修图,不仅是修,更重要的是细节,只要细节修好了,才会出好图……
我可没有自恋哦,,,大家小心点,,,拍砖哦,,,不介意送点鲜花来点掌声更好呼呼~~~~~
不啰嗦,教程来了, 一般稍微懂得些PS软件的人,都知道TOPAZ插件是一款不错的锐化和磨皮效果的滤镜哦,这里就运用到……(没有的朋友可以去这里:下载TOPAZ滤镜)
首先打开原图, 复制一层ctrl+j ,然后去色ctrl+shift+u ,曲线点击白色吸管, 点击人物的牙齿最白的地方
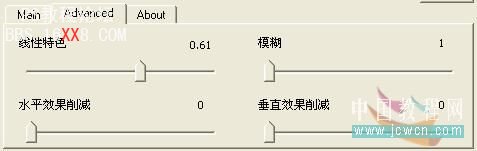
(提高图的亮度) ,然后选择上面说过TOPAZ滤镜,数值设置如图:

效果如图:

然后将图层透明度设置为65,如图:

然后选择TOPAZ滤镜,数值设置如图:

效果如图:

打开色阶,白色吸管吸取人物牙齿最亮的地方,将图调亮些,然后选择,黑色的滑块,向右边拖动直至,图稍暗下来为止》,如图:


然后用加深工具(范围选择阴影)将人物的眼睛,嘴唇脸庞等一些重要地方擦拭下

然后选择涂抹工具将笔刷大小设置为1然后将人物的眼睫毛擦拭出来,然后选择色彩与饱和度,将色相数值中间的滑块向右适当的拖动改变颜色,然后用曲线工具将中间的曲线向下适当的拉,直至图适当的变暗下去为止,看图:

然后进行适当的锐化,与局部的细节的修补,~~~~因为头发太多,有些头发会因为滤镜的使用,而变成一根细黑线,那就用图章工具一点一点的修掉……
然后进行更希望自己喜欢的颜色大家可以按住CTRL+U跳出色彩与饱和度,拖动色相滑块即可修改自己想要的颜色,我这里是按照自己的喜爱调试的大家可供参考

学习 · 提示
相关教程







