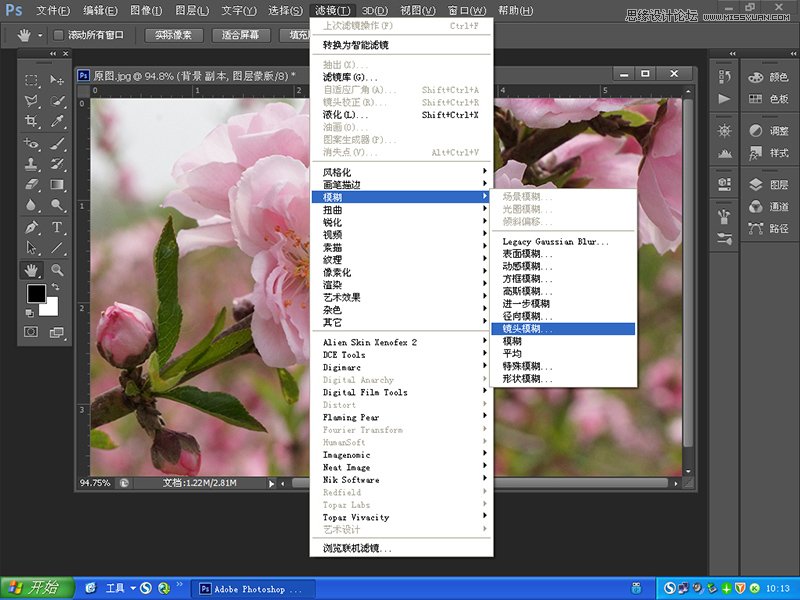
说明一下ps cs6镜头模糊的使用方法
来源:照片处理网
作者:三毛
学习:7523人次
摄影爱好者如果没有经济能力购买大光圈镜头,可以玩玩PS里的镜头模糊滤镜。镜头模糊滤镜是一个很好玩的滤镜,它可以很好地模拟镜头的景深效果。做镜头模糊时要做图层蒙板或者通道蒙板,否则和其它模糊没有区别。下面用二个风光照片示例来说明镜头模糊的使用方法,发上来大家分享。
示例一:这是一张花卉照片,中间的二朵花清楚,想让那只有蜜蜂的那个花清晰,这时可以用“镜头模糊”来解决这个景深问题。


第一步:复制图层,添加蒙板,在蒙板上拉一个黑白渐变

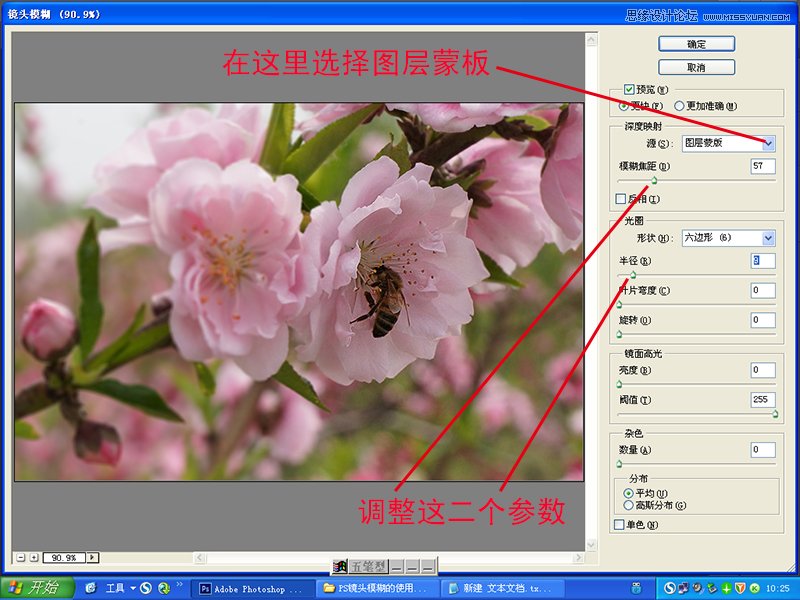
第二步:激活图层副本(也就是选择图层副本),选择滤镜/模糊/镜头模糊,调整参数。主要是二个参数,一个是模糊焦距,一个是半径。模糊焦距决定焦点的位置,半径决定模糊值的大小。如果觉得模糊的位置不大妥当可以在图层蒙板里进行修改。


学习 · 提示
- 发评论 | 交作业 -
最新评论
djntt2014-07-11 01:50
支持支持。、。
回复
liulongjuan2014-03-13 01:48
我现在在一个公司做美工,作图的时候,经常要做这样的效果,只突出某一部分,使其周围的部分变模糊,我通常使用的办法就是用模糊工具,模糊其他的部分突出主体,但是做出来之后,感觉效果不是很好。今天学了一招,领教了,万分感谢。
相关教程
关注大神微博加入>>
网友求助,请回答!







