ps cc工具预设
当你熟知各种photoshop快捷键、心有万千世界,宛若天神一般在画布上造物的时候,当你手指在键盘上宛如大珠小珠落玉盘的时候,还有一件尴尬的事情束缚着你—Ps字体选择。
Ps偌长的字体筛选菜单让你绝望,然后还要选择字号、段落对齐、行距、颜色…
然而,其实在UI设计中常用的字体以及字符属性并不多,只是软件的结构把它们扔到了一个大熔炉里面。
幸好,我们还有…
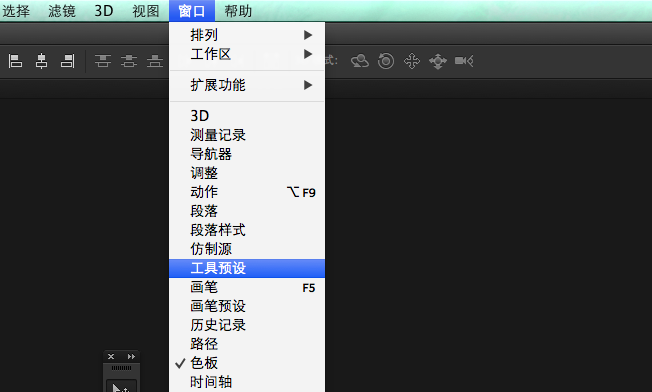
Ps神奇面板—工具预设

我们知道,“动作”是储存一系列操作的集合;
“样式”是储存一系列图层样式;
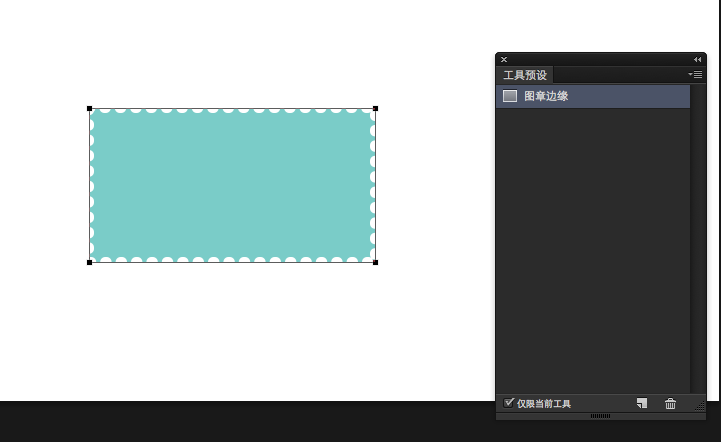
而“工具预设”,则是可以设置常用工具的属性。比如说形状工具,涉及到的填充颜色、描边样式。Ps工具预设自带一个形状预设就是“图章边缘”,可以直接画出类似邮票边缘的形状:

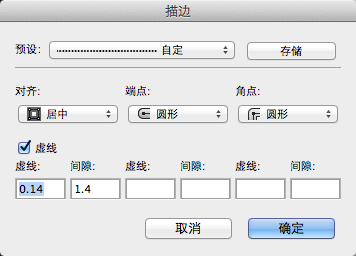
原理就是设置了该形状的描版属性为虚线点

类似的,还有很多其他工具的预设:

然而,这些都不是重点,这类预设我们在UI设计中用得非常少。回归整体,ps如何做到高效的字体选择?我们是否可以在这里定义“文字”工具的属性,比如说常用的字体、字号、段落对齐、行距、文字颜色,然后直接选取使用?
答案是肯定的,选择文字工具,定义好相应大字符和段落样式,在工具预设面板点击新建图标即可。(此时建议勾选上“仅限当前工具”,不然工具预设面板会出现一个非常可怕的长列表)
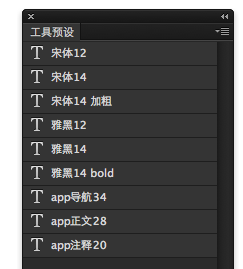
如下是小象牙定义好的字体工具预设:

有没有相见恨晚的感觉呢!?没错,这些就是我们在网页设计和ui设计最常用到的字体组合,再也不用大海捞针的去那个漫长的字体列表选择字体啦…
另外,小象牙还在预设管理器里面储存栏这个uidesigner专用的工具预设,导出预设文件分享给大家了,使用的时候只需要载入该预设就好啦!