使用技巧,教你在PS上直接使用FontAwesome图标
来源:shejidaren
作者:shejidaren
学习:10804人次
估计很多前端人员都知道FontAwesome是一套免费而且好用的Web字体图标,只要在CSS引入这个字体icon,它就可以直接通过class来生成一个图标,而且免费使用。目前图标数量已经更新至585个之多,包含常用的APP UI应用图标、品牌图标等。今天教大家如何将FontAwesome直接在Photoshop或AI上使用,这样日后做UI设计也方便多了,下面我们说说方法。

官方下载地址:http://fortawesome.github.io/Font-Awesome
下载后,将TTF文件安装到系统的字体目录。
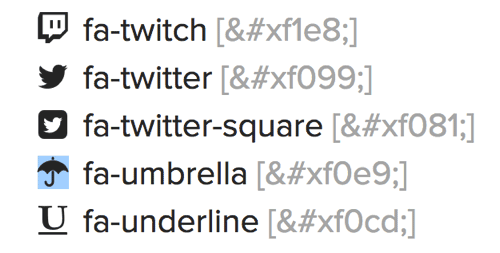
STEP 2:在PS或AI上使用Font Awesome图标字体打开Cheatsheet页面:fortawesome.github.io/Font-Awesome/cheatsheet/

选中你需要的图标,复制,如下图:

在PS或AI上粘贴上去(文字输入状态下),这时你可能看到是这样的,别急,看下面。

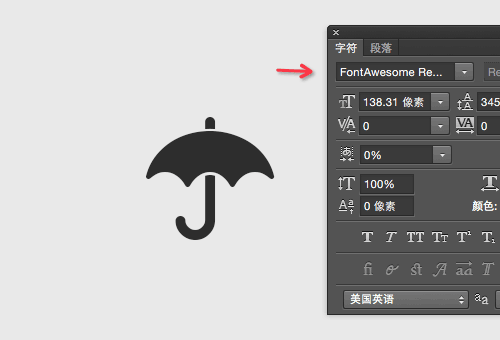
那是因为我们没有选择字体,把字体选择为Font Awesome就OK了,如下图:

好了,如果还有不懂的请在本文下方留言。
另附PS一次性删除所有隐藏图层和空白无内容图层方法
删除所有隐藏图标点击图层面板右上角展开菜单,选择【删除隐藏图层】,这样软件会自动删除所有的隐藏的图层了。

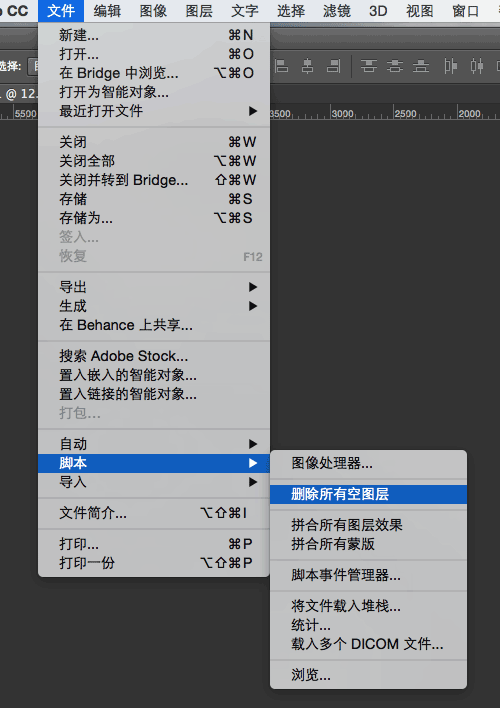
点击【文件】菜单,选择【脚本 – 删除所有空图层】,这样软件就会删除所有空白、无内容的图层啦

以上方法很简单,特别对于大文件处理,还是很有帮助的。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







