储存知识,关于保存图片时图片压缩的相关知识
网页图片为了达到更快的加载速度,就必须要进行图片压缩,那么怎么压缩图片是最好的呢?我们来一起研究一下。
最近在做webapp,发现产品图的大小无论怎么压缩都还是有20-30KB,这样的大小在搜索列表页可不是个小数目。经我们的后台提醒,说京东上有一张产品图 220*220px-96dpi-6.62KB~~为了一探究竟,我做了如下实验!
在前端网页中,关于产品图和banner图的压缩,有一个总体的结论:
1.实物图倾向用jpg/jpeg格式;
2.具备较大亮度差异及强烈对比的图像倾向于png格式。

注:本文章最后详细说面了上面的结论。
但是这篇文章也提出一个观点:“jpg格式中,谨慎使用50%品质以下的压缩率”
乍一看50%以下的压缩率好像是雷区(我一直被这句话忽悠了)....
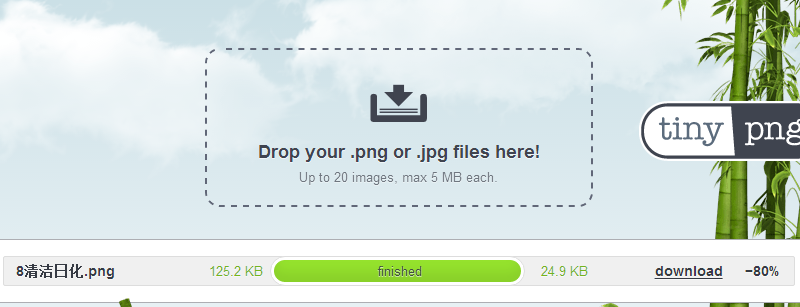
所以我一直用一个在线压缩图片的网址来压缩图片:https://tinypng.com
在要求不高的情况下,是非常好用的。根据图片内容、大小的不同,压缩率在60%-90%不等。
随便找几张图,100-200KB的图,压缩到20-30KB已经上天了,真心好奇220*220-96dpi-6.6KB是怎么做到的!

-----------------------------------------------------分割线------------------------------------------------------
于是今天做了个实验,将原图为800*800px-96dpi-75KB的图压缩到220*220px-96dpi-6.6KB,
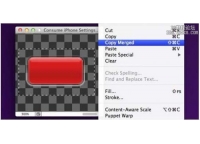
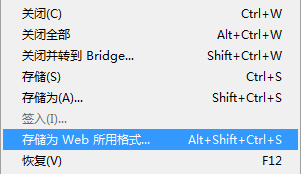
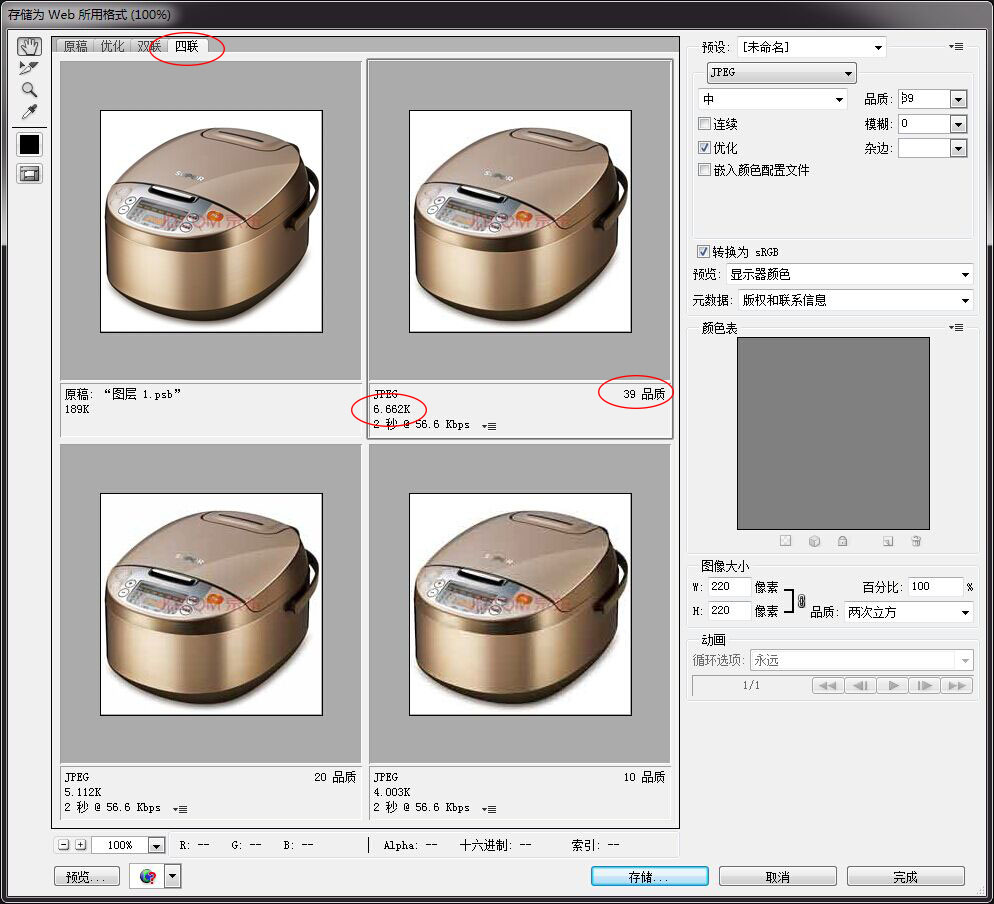
这里需要注意,必须是使用PS的这个功能(截图版本:PS CS6 13.0):

而在PS CC16.0版本中这个选项没有了!
----------------------------------------------------- 开整 ------------------------------------------------------
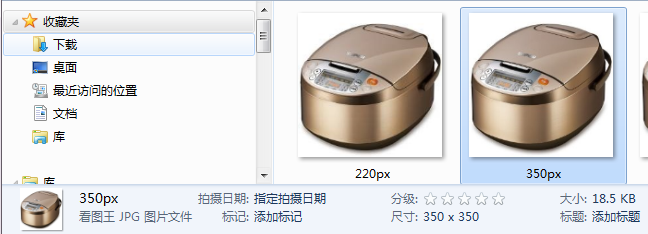
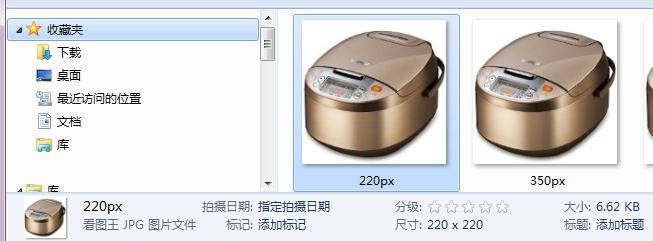
先附上原图属性的截图,这3张图都是从京东上直接down下来的。



1.把800*800尺寸的图改成220*220,这个大家都会,此处略。

2.通过ps“存储为web所用格式..”其实只要把存储品质选到40左右(我为了测试,发现39这个值生成的文件大小最接近原图)这时候再点击上图下面的“存储”按钮。就大功告成了
此例中,220*220-96dpi的图能压缩到6KB,并且在手机端几乎看不出来100品质和40品质的区别,换句话说,仅仅牺牲了一点肉眼很难分辨的清晰度,换来了更小的图片大小。
这篇文章纯属用来告诫自己不要想当然,网上一些所谓的“结论”,并不一定使用所有情况。
----------------------------------------------------- 补充知识 ------------------------------------------------------
《京东后台图片优化技巧》作者:PointNet
文档主要包括以下几方面内容:
-
基本概念
- 位图
-
实际应用
- 什么时候应该使用PNG
- 什么时候应该使用JPG
- 总结
- Photoshop中各种参数的含义及设置技巧
1、基本概念
- 位图
位图又叫像素图或栅格图,它是通过记录图像中每一个点的颜色、深度、透明度等信息来存储和显示图像。一张位图就好比一幅大的拼图,只不过每个拼块都是一个纯色的像素点,当我们把这些不同颜色的像素点按照一定规律排列在一起的时候,就形成了我们所看到的图像。所以当我们放大一幅像素图时,能看到这些拼片一 样的像素点(如下图)。在web页面中所使用的JPG、PNG、GIF格式的图像都是位图。
优点:利于显示色彩层次丰富的写实图像。
缺点:文件大小较大,放大和缩小图像会失真。
- JPG和PNG
JPG和PNG的一些特性对比:
格式
压缩模式
交错支持
透明支持
动画支持
JPG
有损压缩
支持
不支持
不支持
PNG
学习 · 提示
相关教程