无损技巧,无损裁剪图片技巧
本篇教程主要跟大家讲解如何用PS无损裁剪图片,方法简单,通过勾选"删除裁剪的图像"的选项,保留裁剪掉的像素,从而实现便捷的裁剪调整,如果你还不知道如何无损裁剪图片,赶紧学习一下。
下面是教程裁剪的原图。

图00
具体的制作步骤如下:
在Photoshop左侧工具栏中选择裁剪工具。

图01
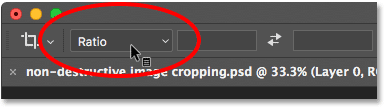
选择裁剪工具后,在上方的选项栏中找到裁剪设置项,默认为"比例"。在裁剪设置项中可以看到其他的裁剪模式,这里根据教程需要采用默认项比例。

图02
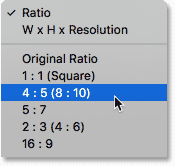
裁剪设置项有多种比例、分辨率设置,可以满足尺寸和打印需求。这里选择4:5(8:10)。从数值比例上来说4:5与8:10是一样的,但8:10的比例描述更加常见,所以在菜单中以括号的形式加以说明。

图03
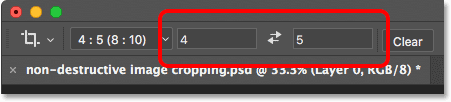
在选择完比例后,可以看到宽和高已经直接设置为4和5。

图04
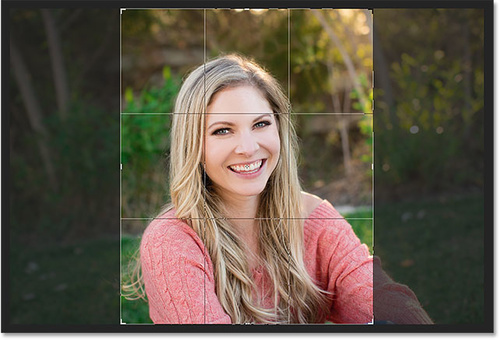
在新版Photoshop中,裁剪操作边框被重新设置,如下图。

图05
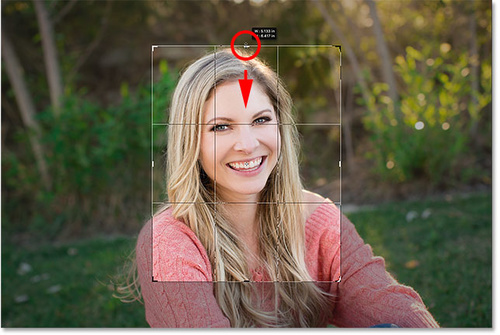
因为需要制作个人肖像照,所以照片的重点应该放在人物本身,四周的景物需要减少,以便突出人物。在裁剪工具选择的状态下,按着Alt(Win)/ Option(Mac)调整裁剪边框的大小。
前面已经在设置项中设置好比例,在进行裁剪操作的时候,Photoshop就会根据预设的比例进行裁剪,而按着Alt(Win)/ Option(Mac)的作用是锁定图像原中心位置不改变,否则PS就会从顶端开始裁剪的。

图06
裁剪好以后,在按Enter(Win)/ Return(Mac),裁剪效果如下。

图07
学习 · 提示
相关教程








