溶图教程,利用蒙版给杨幂照片做溶图(3)
来源:站酷
作者:cxk1988
学习:160492人次
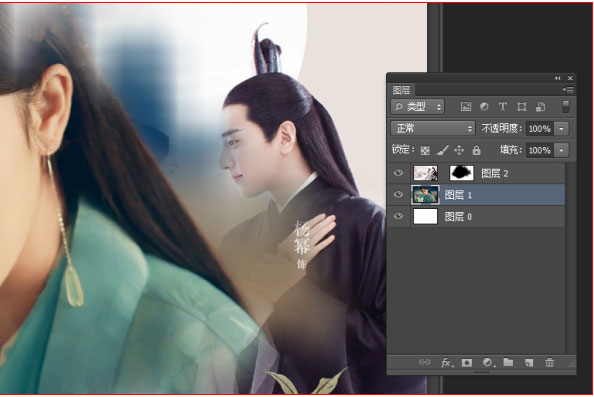
5,OK! 很简单就搞定了。
我们可以看到,黑色部分就是蒙住当前图层的内容,不显示它。白色部分就是我们保留的想要呈现的画面。笔触的边缘画出来的是灰色区域,是半透明的状态,从而让图片的边缘柔和,若隐若现。
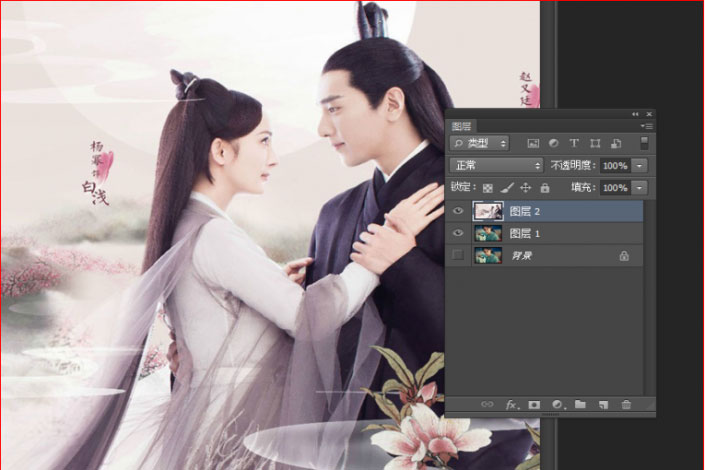
好啦,我们来看第二个案例,其实原理是一模一样的。
1, 首先,在PS中打开这两张图,杨幂那张在下,合影这张在上面
2, 在合影也就是图层2上添加蒙版,方法同上。

学习 · 提示
- 发评论 | 交作业 -
最新评论
俺爱看看2019-01-09 10:00
有时候不逼自己一下,你永远不知道自己的潜力有多大,这就像你给我100公斤砖,可能我拎不动,但给我100公斤百元钞票,我不光拎的动,说不准我还能跑
回复
相关教程
关注大神微博加入>>
网友求助,请回答!



 就是蒙版加涂抹
就是蒙版加涂抹















