动图制作,通过PS制作故障风格的动态图片
自从抖音火起来之后,就默默带火了不少的产品,捧红了一些在之前默默无名的人,让一些冷门的歌曲增添了知名度,不光如此,就连抖音logo本身的故障风也风靡一时,备受追捧,这次我们来做动态的gif动图,制作起来也比较好上手,相信同学们可以通过教程学会,其实学习PS就是练习,动手来学习一下吧。
效果图:
原图:
操作步骤:
1、将素材在ps里打开,然后复制一层,新建图层给图层添加一个渐变,然后将图层混合模式改为“滤色”,效果如图:
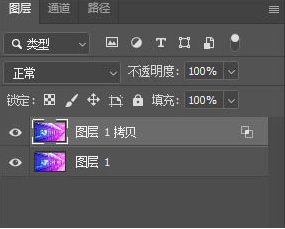
2、然后ctrl+e盖印图层,在复制一层。并删掉其他的图层 3、选中图层,添加图层混合样式“混合选项”,记得把通道里的G和B取消选择。
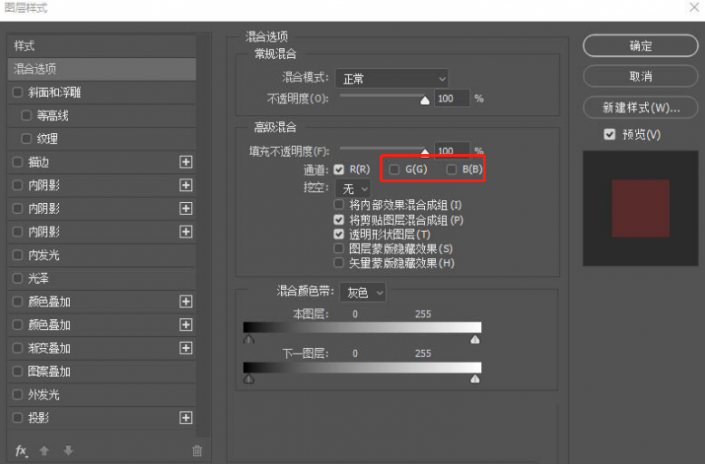
3、选中图层,添加图层混合样式“混合选项”,记得把通道里的G和B取消选择。

4、把图层整体向前移,移到合适的位置,幻影就出来啦。
5、选中图层,用矩形选框工具在想要故障条的地方拉出选区,按住“ctrl”键拖动选框到你想要位置,故障条就做好了。
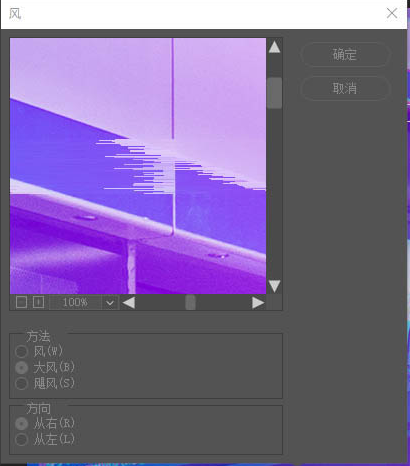
6、对这些故障条执行“滤镜—风格化—风”,选择大风和从右,做出比较细小的故障效果。

7、用同样的办法,在想要故障的地方制作故障条,注意故障条的宽度不要统一,要大小宽窄不同,这样才会比较逼真和自然。
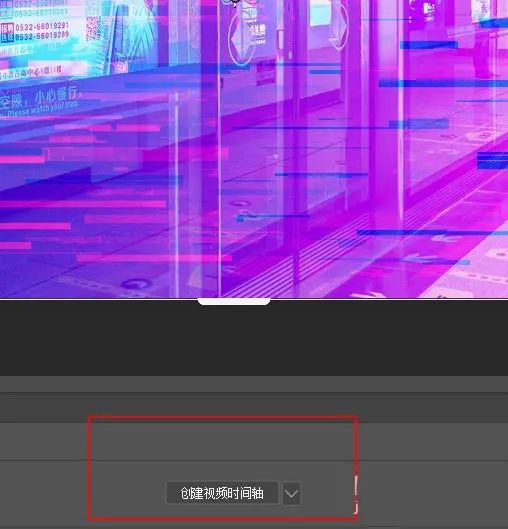
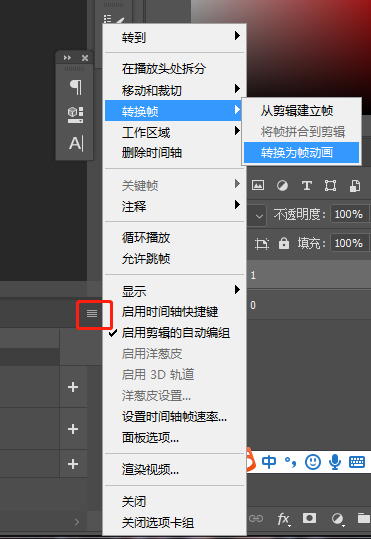
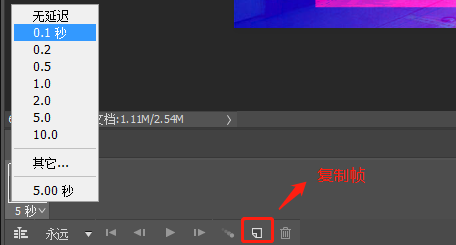
8、故障条效果做好后就该做动画效果了。打开时间轴工具,创建时间轴,转换为帧动画,现在只有一个帧,复制4个帧,做成5个帧的动画,每帧设置0.1秒,播放次数改为永远。




9、复制一个图层做背景层,从第一帧开始设置他的跳动规律,就是他如何跳动就看你怎么移动。控制故障条图层和图层的位置,可以左右移动两个图层,使画面活跃起来,播放预览,觉得合适了就行了。

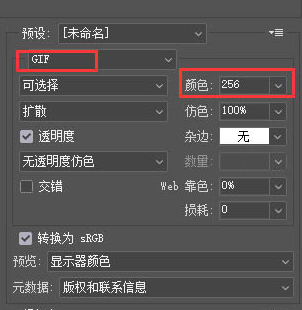
10、接下来就是如何保存了,我们按住shif+alt+ctrl+s“储存为WEB和设备所用格式”,动画循环选项注意是确定,然后点击完成。效果就做好了!

11、最终效果:
在学习教程的时候一定要去练习,只有练习才能学会教程的制作,也可以通过教程把自己想要制作的图片进行设计,一起来学习一下吧。
学习 · 提示
相关教程

 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com










![[IR动图教程] 【为美女林志玲制作眨眼效果。】](http://pic.16xx8.com/article/UploadPic/2007/11/27/2007112782121779_lit.jpg)