ps绘制漂亮的Twitter小鸟图标
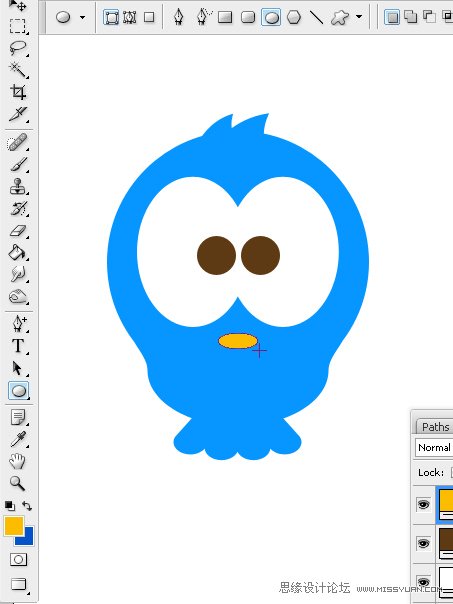
最终成品:

1. 新建一个800*600px的PSD文件,分辨率72dpi,RGB颜色模式,白色背景,在图层上画一个圆,颜色#0099FF。按住Shift键,你可以绘制一个正圆。

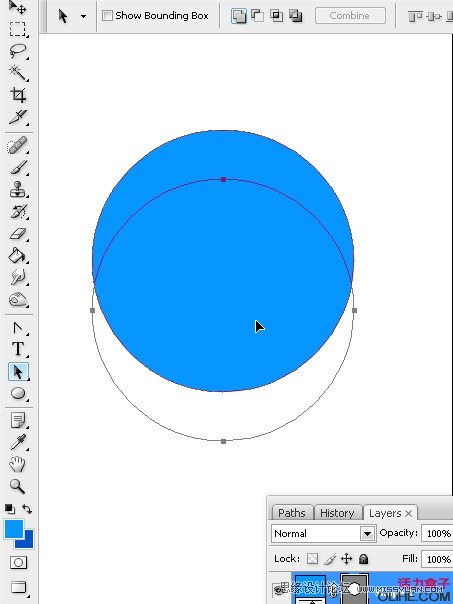
2. 按住Alt + Shift键向下复制圆,以绘制鸟的头和身体。这2个矢量形状独立于每一图层,即头一个图层,身体一个图层。

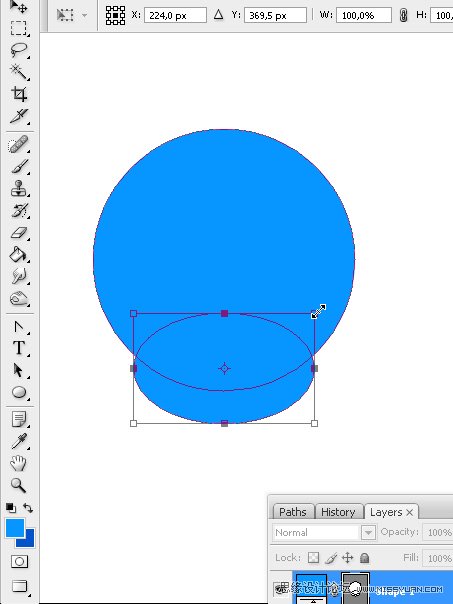
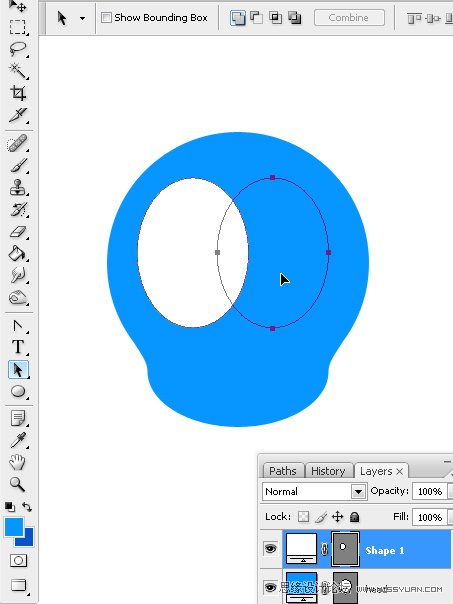
3. 现在我们更改下复制圆的大小。当你按Cmd/Ctrl + T键时,对象的控制点将会出现。

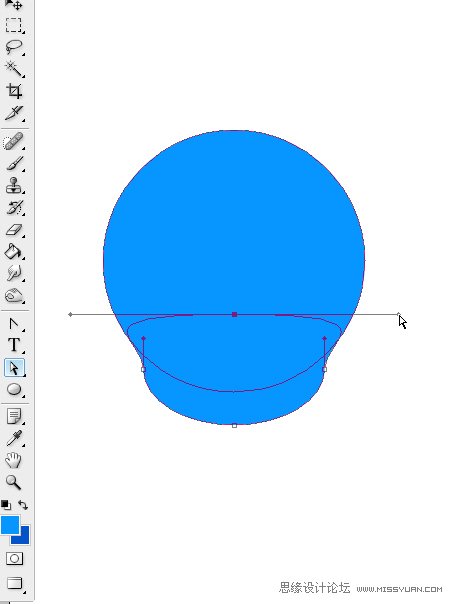
4. 使用直接选择工具,选中圆的最上面的平滑锚点,然后拖拉平滑锚点上的方向点到另一个圆的边缘(图示),以柔和地连接小鸟的头和身体。
译者:这里可以把上面的平滑锚点先转换成角点,然后再用转换工具选中锚点直接拖拉,这样两边方向线就同时进行了。

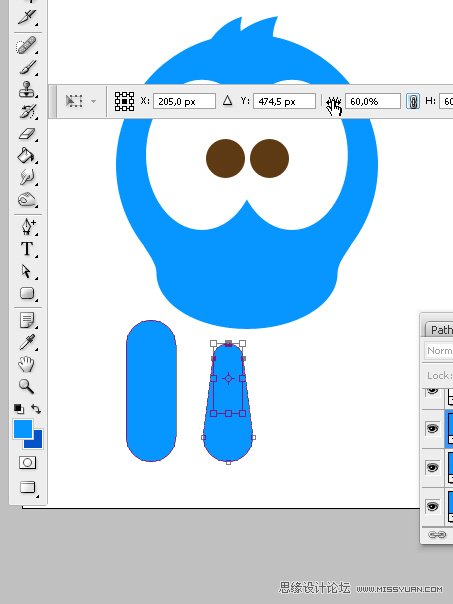
5. 我们在之后再给图层添加图层样式。我们先来画眼睛,画一个纵向的椭圆,然后再复制一个。

6. 我们完成了眼睛后,我们使用2个类似的,但大小不同的矢量形状来描绘鸟的毛发。

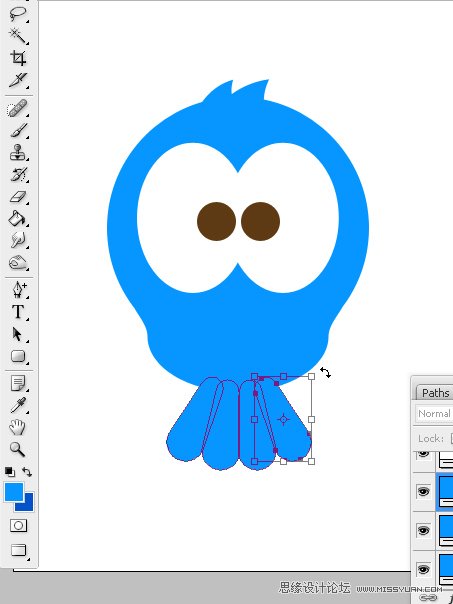
7. 现在画小鸟尾巴上的羽毛。我们画一个圆角矩形矢量形状,半径设为30px。我们使用直接选择工具选中最上面的3个锚点,然后按Cmd/Ctrl + T键显示控制点。在工具栏上,我们点按“保持长宽比”链接图标,在字母“W”上单击+拖拉,使数值缩放到原60%(译者:可以在W框内直接输入60%)。

8. 复制,缩小,使它变为4个副本,以画出小鸟尾巴上的一簇羽毛。

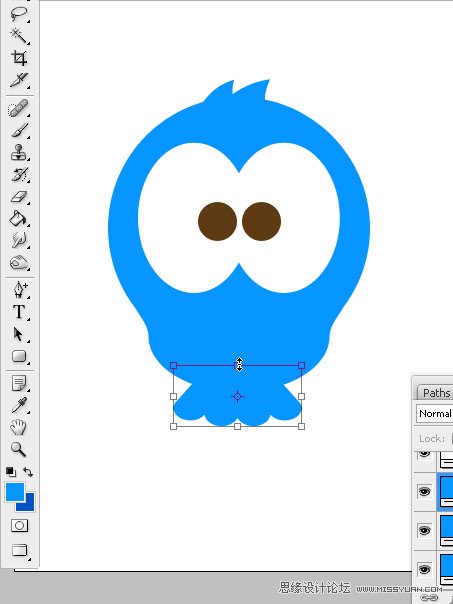
9. 选中所有的羽毛形状,然后按住Cmd/Ctrl + T键缩小它们的高度。

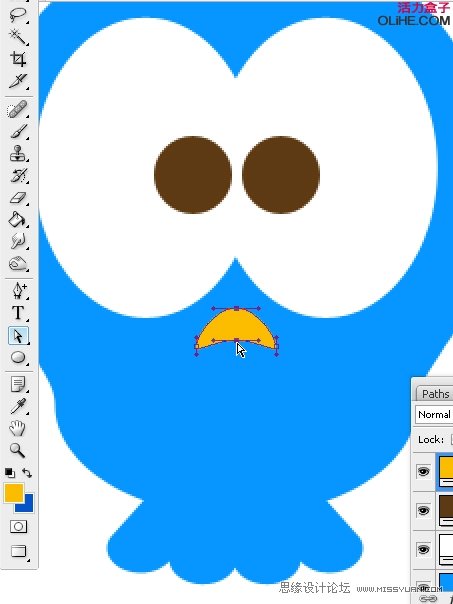
10. 现在绘制一个小的椭圆,画出小鸟的嘴。

11. 选中鸟嘴的上、下锚点,然后将它们向上移动,以描画出小鸟哀伤的表情。

学习 · 提示
相关教程







