Photoshop另类实用技巧辑(一):打造网页像册
Photoshop CS这款软件想必喜欢平面制作的朋友一定会很熟悉。有了PS,我们能利用它修整照坏了的照片、制作精美的图片等等,但是它还有一些另类的实用功能,不为大家所熟悉,现在跟着我们的教程来一一熟悉这些PS实用的功能,首先给大家带来的是,用Photoshop CS制作网页像册。
存在电脑上的照片或图片越来越多了,查看起来很不方便,除了看图软件自带的幻灯片功能之外,能不能用一种方法做出象一些网站上提供的网络像册那样的网页像册呢?答案是肯定的——可以,即使你不会HTML网页语言,不清楚网页制作方法,也可以自己动手用PS生成一款自己中意的的网页像册。
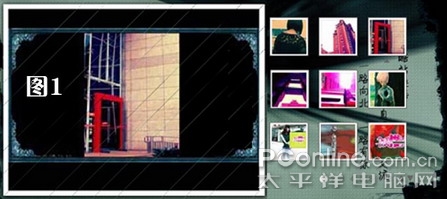
首先看看北极自己做的一款网页像册的效果图。如图1。

当点击右边的略缩图的时候,在左边就会显示大图,如果你懂得网页制作的原理,要手动去处理N多的图片、把它们统一裁减、然后一张一张的放到画好的表格里去的话,等做好了估计自己以后在也不要看到这些照片了——工作太大了!
现在,使用PS的“WEB照片画廊”功能即可轻松打造网页像册,做好准备,打造正式开始。
一、 图片收集
1、 首先准备好自己中意的图片,这里北极找了很多MM的图片。如图2。

2、 在“我的文档”新建个文件夹命名“原始”,把这些MM的图片放到文件夹内,之后再在“我的文档”里建立一个文件夹命名为“像册”。这样做是为了找图片起来方便,不用到D盘啊E盘中找来找去了。
二、 WEB照片画廊的设置
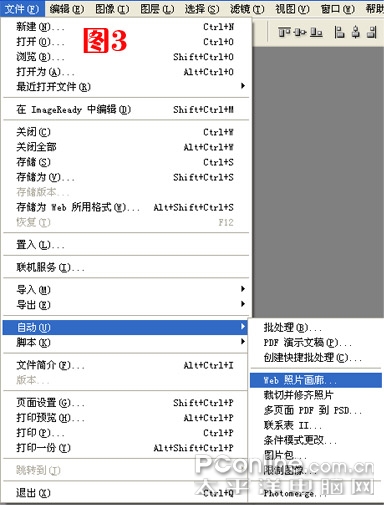
1、 整理好要制作成网页像册的图片,我们就要打开PHOTOSHOP CS了,来进行相关的设置。点文件——自动——WEB照片画廊。如图3。

2、 完成步骤1后会弹出个对话框。如图4。

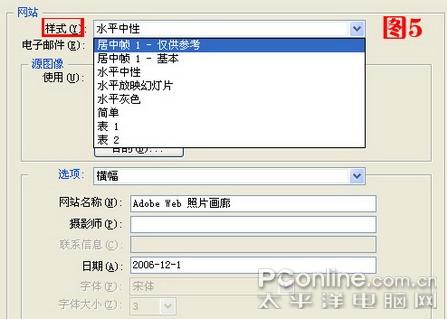
3、详细的设置--样式部分。这里的“样式”就是PS自带的网页像册的样式,一共有8种样式,更多样式还可以去PHOTOSHOP网站上去下载。这八种网页像册样式如图5和图5-1。


4 、这里笔者选择了“居中桢1-基本”这个样式,来给大家讲解,接下来就是源图片的选择了。点“源图象使用”这里让你选择你要做网页像册的图片,点“浏览”,这里就选择“我的文档”里的“原始”文件夹内的MM图片;在“浏览”的下面有“目的”,就是说自动生成的网页像册要放到什么地方,我们选择“我的文档”里的“像册”文件夹。如图6。

5、点“选项”会有“常规、横幅”等6种样式,在这里,笔者选了“横幅”,如果有兴趣的话,你也可以多做几次尝试,选者自己最喜欢的样式。网站都是有名称的,接下来在“网站名称”写上自己喜欢的名称、摄影师以及相关信息,时间这一栏PS是根据你电脑的本地时间来决定的,所以你要修改成你拍摄这些照片的时间。
6、完成以上的设置后,如果你的图片比较多的话,建议关闭一些程序,比方QQ啊电影之类的,然后点对话框右上角的“好”,这个时候PS就开始“发疯”似的将你要做成网页像册的照片进行裁减处理,图片多的话会需要一段时间,利用这个时间要起来活动活动身体,不要老坐着面对电脑。
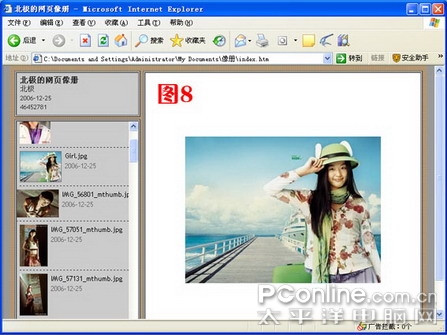
7、当PS处理完这些图片后,会有片刻的停顿,之后会自动弹出已经做好的网页像册,来看看效果。如图8。

利用PS这个实用的小功能,即使自己不会HTML语言不懂得网页制作软件,照样能做出不错的网页像册,点左边的小图,在右边就会出现大图,在照片比较多的情况下,是比较方便的。如果你懂得网页制作的话,可以用DW或FP自己更换PS自带样式的颜色和布局等等,下面来看一下PS都生成了些什么文件,打开名字为“像册”的文件夹,Image是装中图的文件夹;THUMBNAILS是装略缩图的文件夹;UERS…这个文件是配置文件;INDEX是这个网页像册的主页,想看图片的话,双击它就可以;PAGES 是所有图片的内嵌文件。如果你有网站空间的话,将下面的6个文件及文件夹上传到空间里,就可以和好朋友们一起分享快乐,毕竟这是自己做出来的网页像册,相比大网站提供的像册服务更有意义。
学习 · 提示
相关教程