Photohsop制作文件夹图标教程
来源:作者:佚名 来源:36PS教程网
作者:admin
学习:326人次

在这个教程里你将学会如何为你的桌面或网页制作一个漂亮的文件夹(图标).
1,首先我们需要新建一张大小为128*128像素的画布,选择透明背景.
2,新建图层,然后使用钢笔工具画出一个类似于下图的形状.

3,然后将图层样式设置如下:
渐变叠加
渐变:#FFd27A -> #FFB912
描边
大小:1像素
位置:外部.(外描边)
颜色:#C07C33
内发光
混合模式:正常
颜色:#FFFFFF
阻塞:100%
大小:1像素
设置完这些之后你会看到如下图的效果.

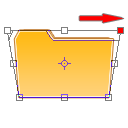
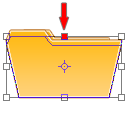
4,然后复制一层.现在我们需要在新层上进行透视变换.(自由变换 -> 透视)

然后把这里向下缩小一点,让它看起来像3D的打开文件夹.

第四步的效果如下:

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







