网站PSD模板切图为XHTML+CSS的网页实例(2)
来源:译言
作者:不详
学习:6179人次
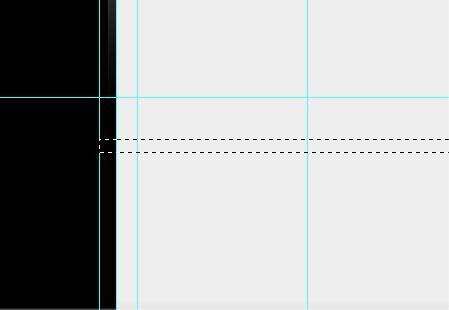
接下来导出的是主体内容区,画出另一个大的选区,其重要包括整个中部面板——当然别忘记那些带有效果的地方比如阴影,半透明的边框等,都要一一包含在内。注意还要考虑到头部复杂的透明度的导航区域,所以选取应该直接延伸到顶部。

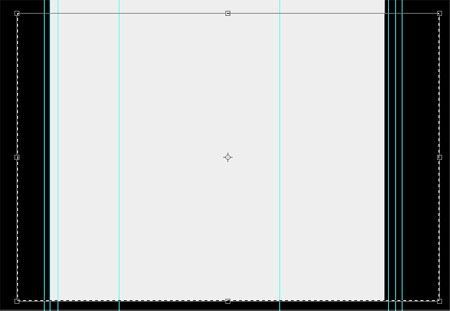
一般来讲允许网页垂直重复的话,只要选择中部区域一小列内容导出就可以,我们后面可以让他垂直重复来达到设计稿上面的效果而不增加文件体积。

下面来完成页脚部分,选择同样的宽度,然后高度要包含灰色渐变的图形。

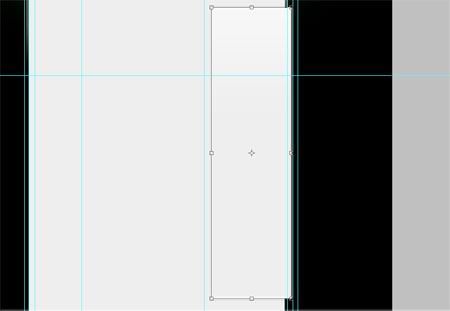
为了导出侧边栏,主体区域现在暂时的使用垂直拉伸。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







