ps设计制作居家风格美食Blog网页特效
来源:未知
作者:木设计 译
学习:1681人次
接上篇:PhotoShop设计制作居家风格美食Blog网页效果教程(上)
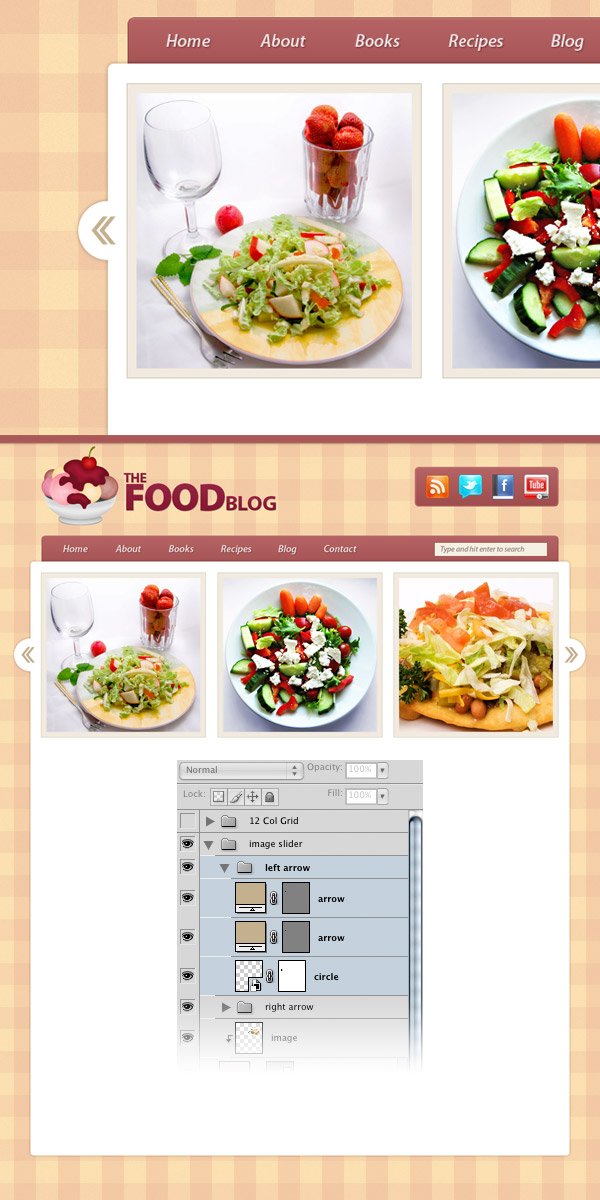
15.新建一个图层:arrow.选择"自定义图形工具(U)",在其属性栏上的图库中选择"小箭头",并填充:#c4b08e.最终效果如下图.

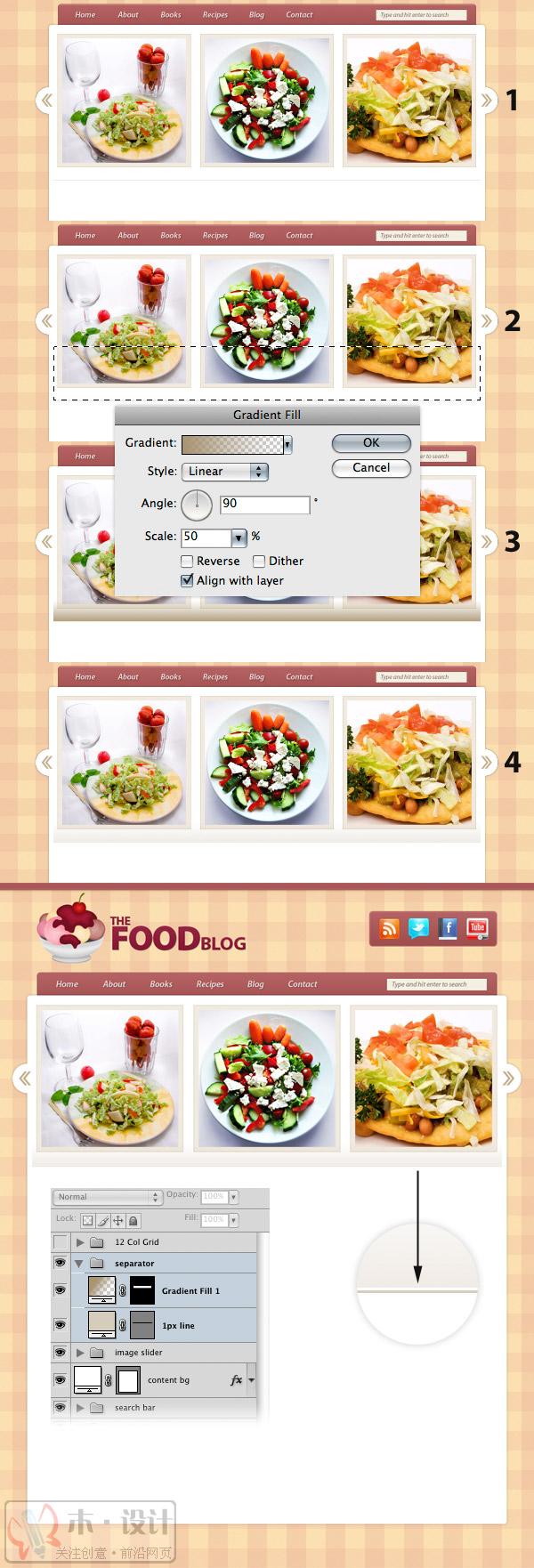
16.在产品展示栏下面创建一个分隔带
创建一个新组:separator.
选择"矢量线条工具"绘制一条1px;并填充:#d6cdbc,把它放置在图片下30px的距离.
选择"矩形选区工具"绘制一个矩形选区,接下来:图层>新建填充图层>渐变,在弹出的对话框中选择从 #a99470 到 透明 渐变.并调整不透明度:20%.步骤图如下:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!