如何快速让一个小圆点抽风
新年好!快过年了,先给大家拜个早年哈。
前段时间的事情比较杂乱(我会告诉你我是懒吗),写一半的教程一直搁着,其实也就写码了个标题。
废话越来越多了哈,这篇文章主要是想针对上一篇文章中,“抽风的小圆点”和同学们遇到的问题来一个统一回复,也会附上源文件,以便我们更好交流学习。
源文件链接:http://pan.baidu.com/s/1bnm3tBD 密码:vxd1
如果你之前没接触过AE,或没接触过AE的表达式,强烈推荐大家先去阅读一下官方关于表达式的帮助文档,其实也不必要从头看到尾,挑着来看,哪里不会点哪里就行了,跟查字典是一样一样的。
才疏学浅,有说错地方还请大家(装)多(作)多(看)指(不)正(到)。
表达式基础知识:http://helpx.adobe.com/cn/after-effects/using/expression-basics.html
表达式语言引用:http://helpx.adobe.com/cn/after-effects/using/expression-language-reference.html
OK,那么进入正题啦。
『如何快速让一个小圆点抽风』
还记得上篇文章结尾处的“抽风小圆点”吗?你做出来了吗?

希望你们做不出来,哈哈,开玩笑。其实实现的办法有好多种,我也试过几种,经过自己的不断探索,我发现了我认为最“完美”的一种办法。它不仅容易实现,灵活性大,效果也是我认为最好的。
同样,我们要先来认识一个效果器 CCSmear(效果>扭曲>CCSmear),下面来看图说话。
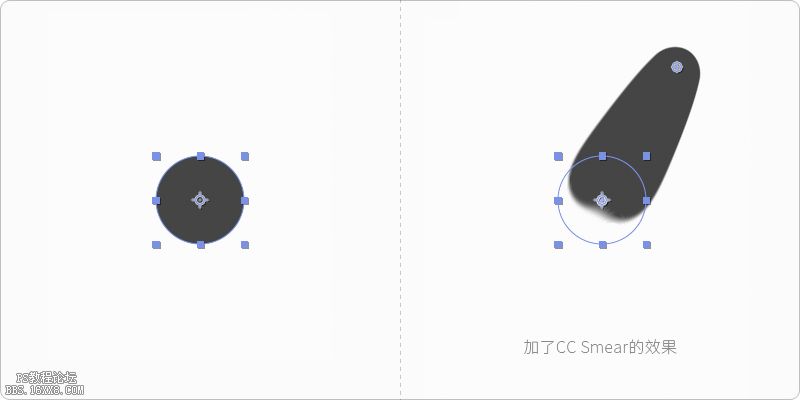
我先画个圆,然后把CCSmear效果加到圆上,如下图:

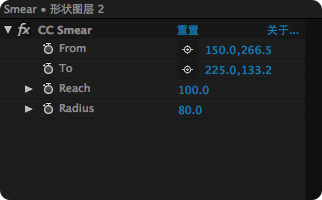
快看,抽了。我们再来观察一下CCSmear的默认参数面板,聪明的同学也许看到这里已经猜出了我的办法。

学习 · 提示
相关教程




