本篇教程通过PS创建一个外星人入侵的场景,整个教程我们在AI中进行制作完成,我们将利用Adobe Illustrator中的创意想象力和一些形状和工具来完成这些画面,看似天马行空,其实都有迹可循,具体如何操作同学们一起来学习下吧。
效果图:

www.16xx8.com
操作步骤:
1.如何设置新的项目文件
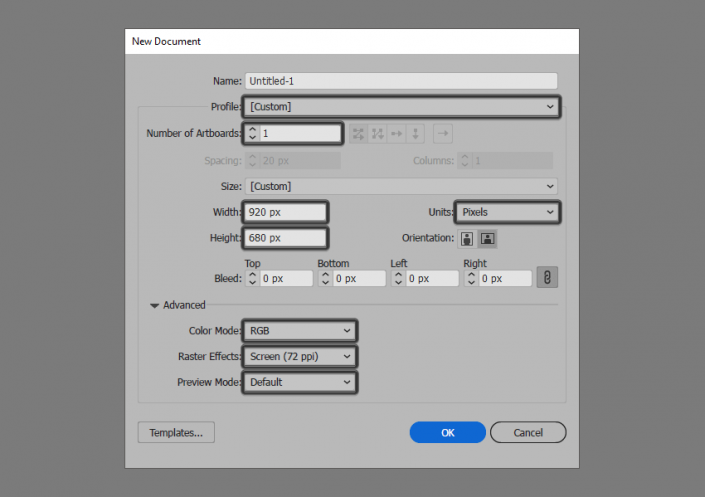
假设您已经在后台启动并运行Illustrator,请将其启动,并使用以下设置为我们的项目设置新文档(文件>新建或控制-N):
画板数量:1
宽度:920像素
身高:680像素
单位:像素
然后从高级选项卡:
颜色模式:RGB
栅格效果:屏幕(72ppi)
预览模式:默认

即使今天的项目不是基于图标的项目,我们仍然希望使用像素完美的工作流程创建插图,因此,让我们设置一个漂亮的小网格,以便我们可以完全控制我们的形状。
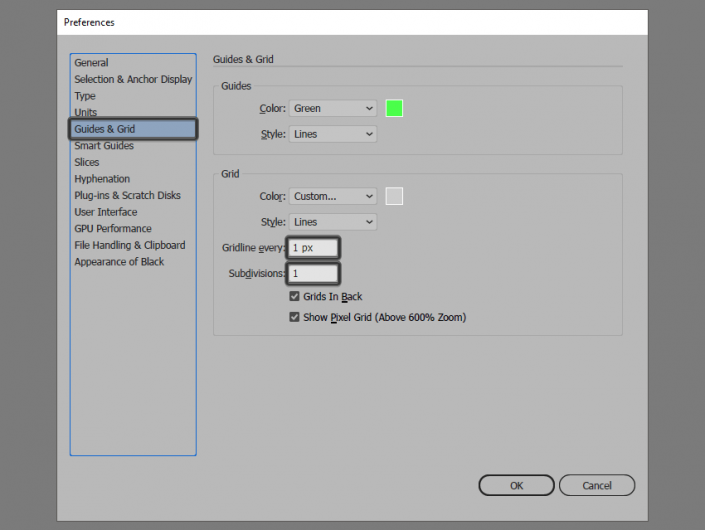
转到编辑>首选项>指南和网格子菜单,然后调整以下设置:
网格线:1 px
细分:1

一旦我们建立了我们的定制网格,为了确保我们的形状看起来很清晰,我们所需要做的就是启用“查看”菜单下的对齐网格选项(这就是如果您使用的是旧版本的Illustrator)。
现在,如果您对整个“像素完美的工作流程”很陌生,我强烈建议您阅读我的“如何创建像素完美图稿”教程,该教程将帮助您立即拓宽技术技能。
一旦我们完成了我们的项目文件的设置,使用几个图层来构建我们的文档将是一个不错的主意,因为这样我们就可以一次关注插图的一个部分,从而保持稳定的工作流程。
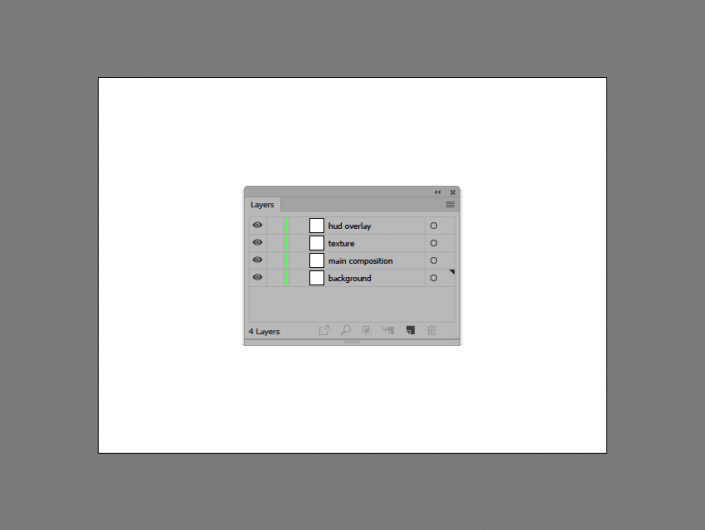
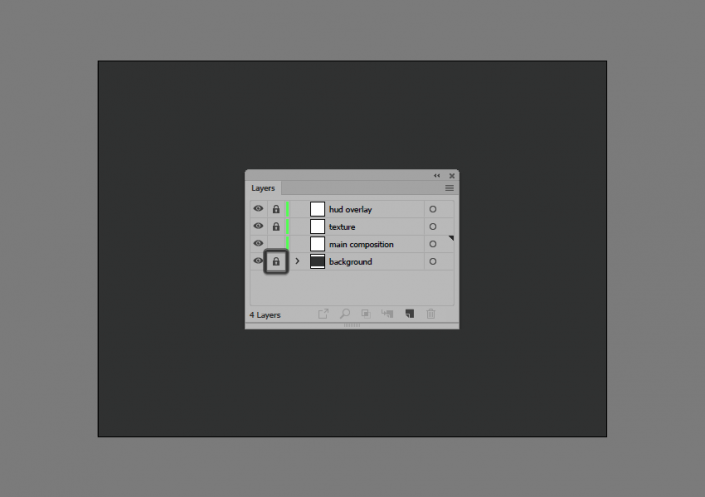
这就是说,调出图层面板,并总共创建四个图层,我们将重新命名为:
第1层:背景
第2层:主要组成
第3层:纹理
第4层:hud覆盖

快速提示:我使用相同的绿色值为所有图层着色,因为当用于突出显示所选形状时(无论它们是封闭或开放路径),它是最容易查看的图层。
只要我们对文档进行分层,我们就可以通过创建黑色背景来开始处理项目,因此请确保将自己置于第一层,然后让我们直接跳入该文档。
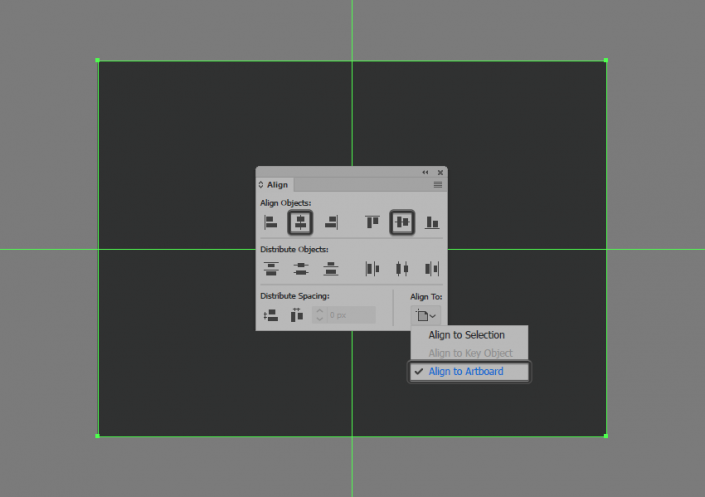
创建一个920 x 680像素的矩形,我们将使用此颜色#2C2D2D,然后使用“对齐”面板的水平和垂直对齐中心选项将其对齐到底层的Artboard。

使用Layers面板锁定当前图层,然后继续前进到下一个(这将是第二个),我们将逐步构建我们的构图。

随着背景的到来,我们可以开始研究我们的超现实主义作品,我们将通过创建摄影机镜头后面的人记录近距离相遇的地窖入口来实现。
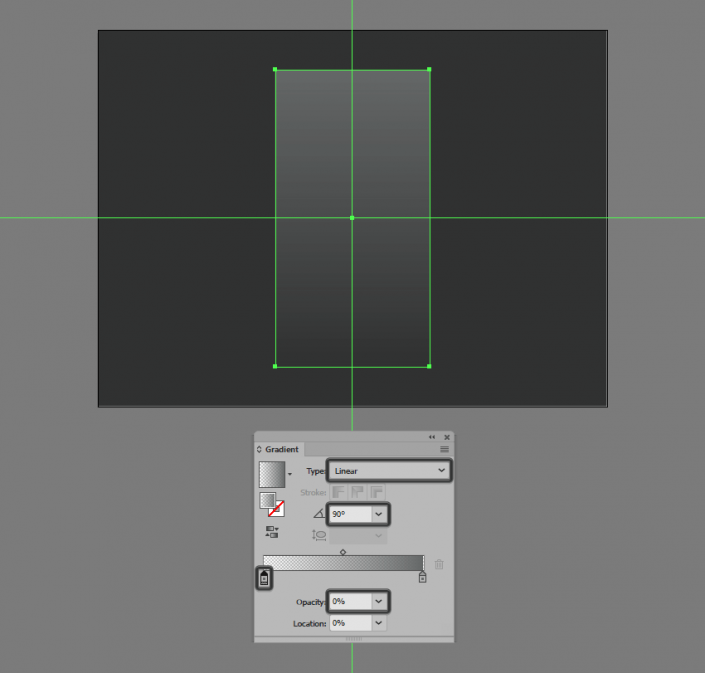
创建一个280 x 536像素的矩形(#656868),我们将中心与底层画板对齐,然后通过对其应用线性渐变变为微妙的光幕。使用相同的#656868十六进制值为两个颜色停止,确保将左侧的不透明度设置为0%。

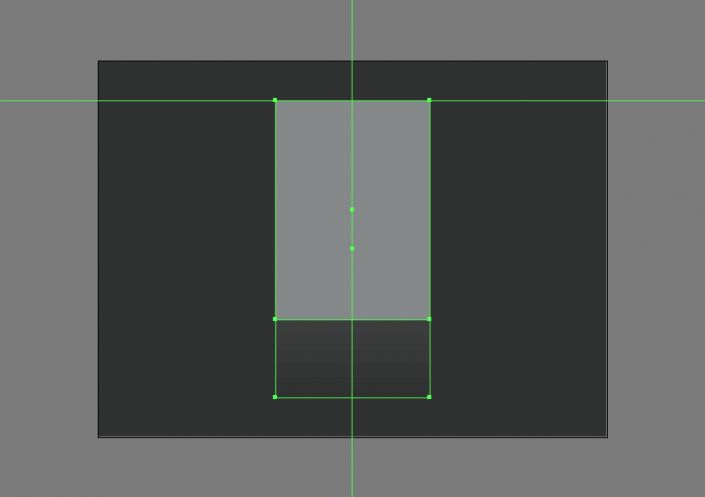
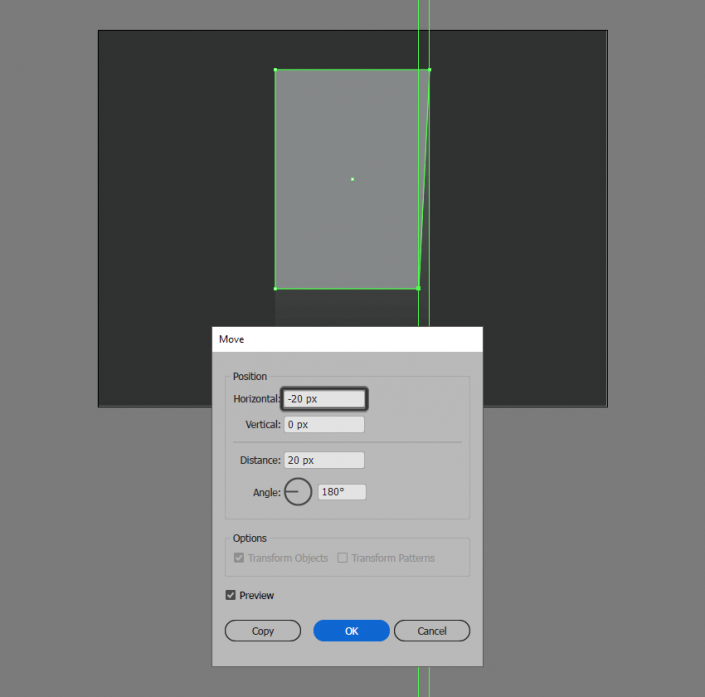
使用280 x 396 px长方形(#868989)将地下室的入口添加到我们刚刚创建的顶部,然后将其对齐到底层的顶部边缘。

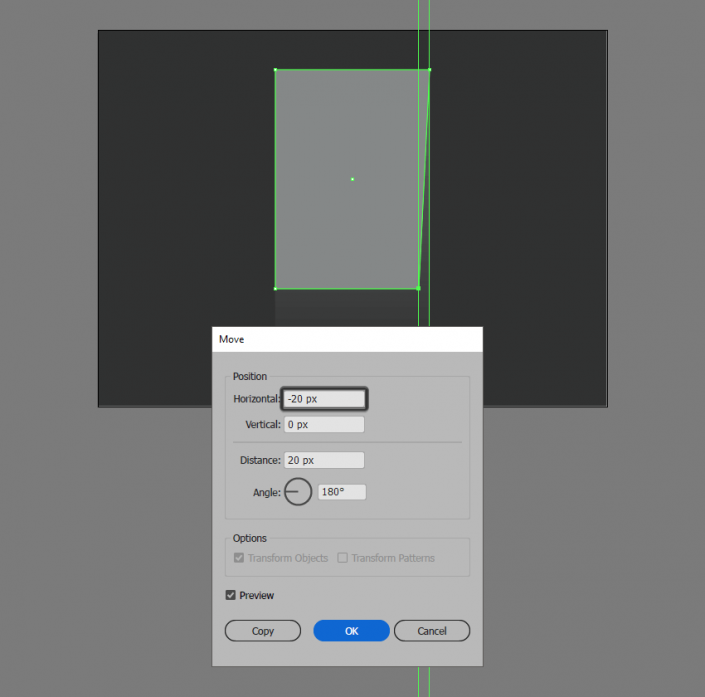
通过使用直接选择工具(A)单独选择底部锚点,然后使用移动工具将它们推到内部20 px(右键单击>变换>移动>水平> +/- 20像素),调整较小的矩形取决于你从哪一方开始)。

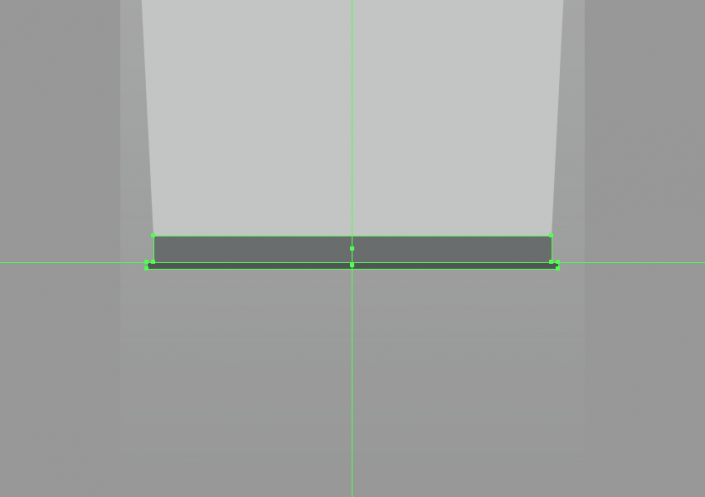
放大文档,然后通过创建一个240 x 16 px矩形(#6A6D6D)来开始在入口的门槛上工作,我们将在之前调整的形状下定位该矩形。

添加另一个较短的248 x 4像素矩形,我们将使用该颜色#515454,然后如参考图像中所示进行定位。

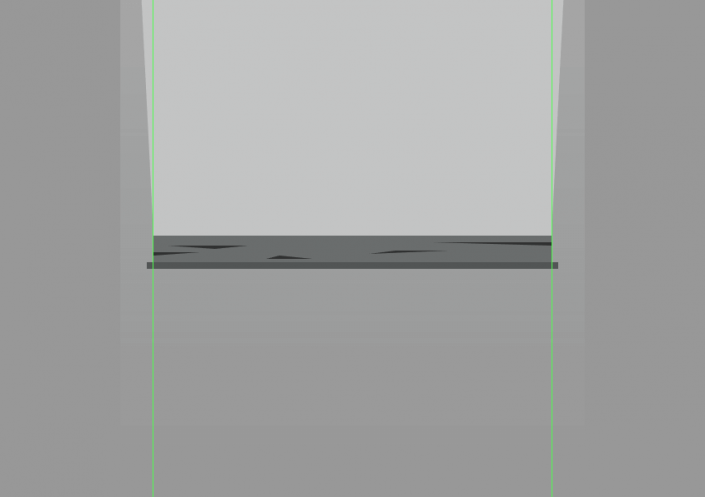
选择钢笔工具(P),并使用#2C2D2D作为填充颜色使用参考图像作为主要指南绘制小木材裂缝。把你的时间,而一旦大功告成,使用选择和分组它们一起控制-G的键盘快捷方式,这样做对所有当前节的组成形状相同。

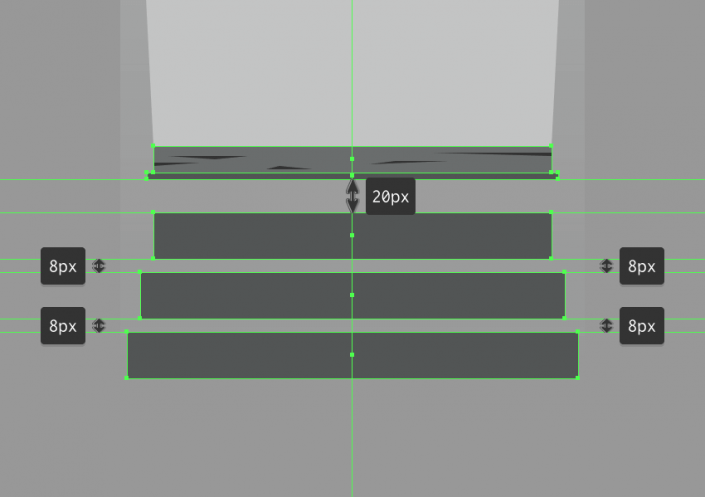
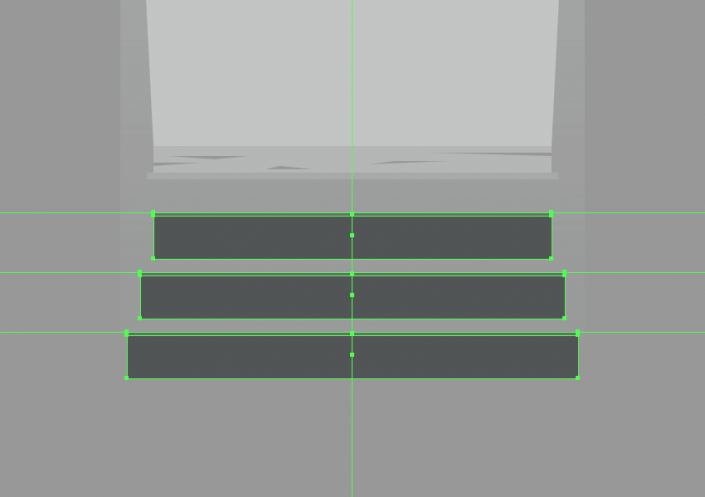
创建使用楼梯240×28像素的顶部的一个矩形,随后是256×28像素一个用于中心和一个甚至更大的272×28像素一个用于底部之一。使用所有三种形状的颜色#515454,确保将它们彼此垂直堆叠8 px。

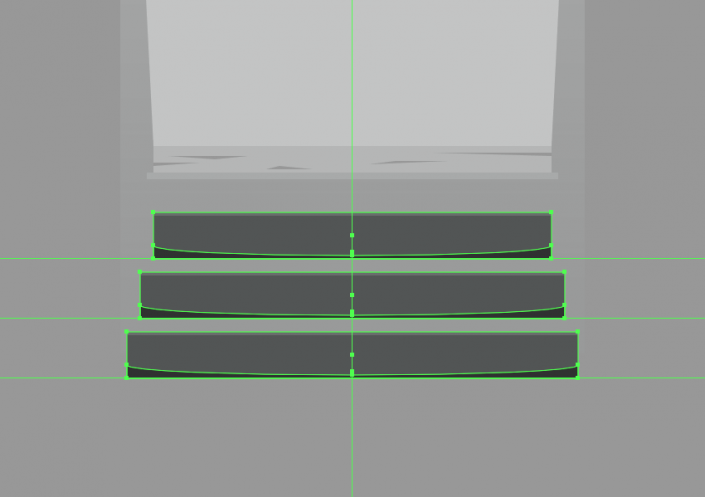
使用三个2 px高的矩形给每个楼梯一个微妙的高光,我们将使用该颜色#6A6D6D,然后居中对齐其顶部边缘。

使用三个曲线段添加硬阴影,我们将使用这些曲线进行着色#2C2D2D,然后将其定位到参考图像中所见的较大矩形的底部边缘上。

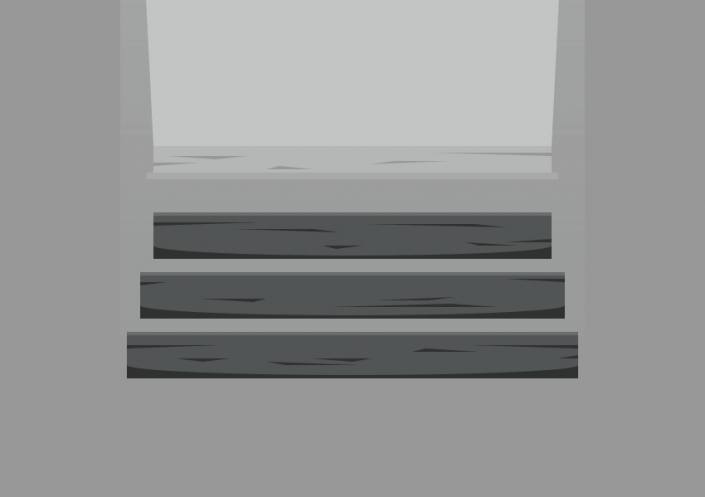
就像我们对门槛做的那样,花几分钟时间,在每一个楼梯上画出几条裂缝,用它#2C2D2D作为填充颜色。花点时间,一旦完成,选择并单独将每个楼梯与其相应的细节分组(Control-G),然后对整个楼层做相同的处理。

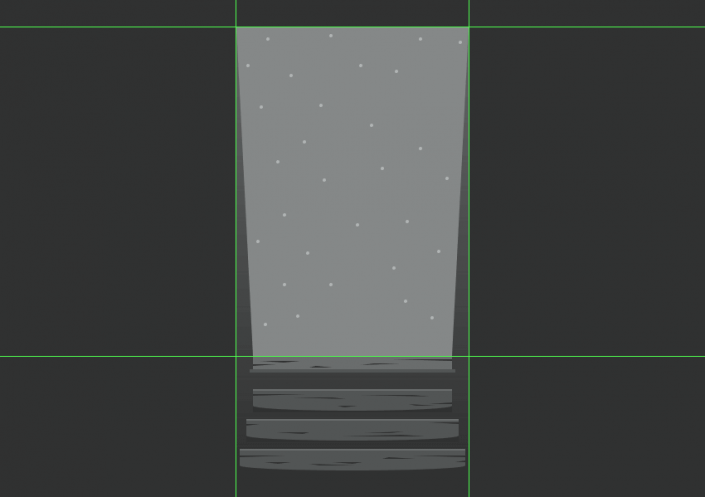
一旦我们完成了楼梯的工作,我们就可以专注于将细节添加到我们地窖入口处的背景中,我们将通过创建小星星来实现这一点。
使用几个4 x 4像素圆圈(#B1B5B5),逐渐填充夜空,确保使用Control-G键盘快捷键选择并将所有这些组合在一起。

随着明星的到来,我们可以开始通过建立一些农场公用事业来开发我们的组合,我们名单上的第一个是风车。
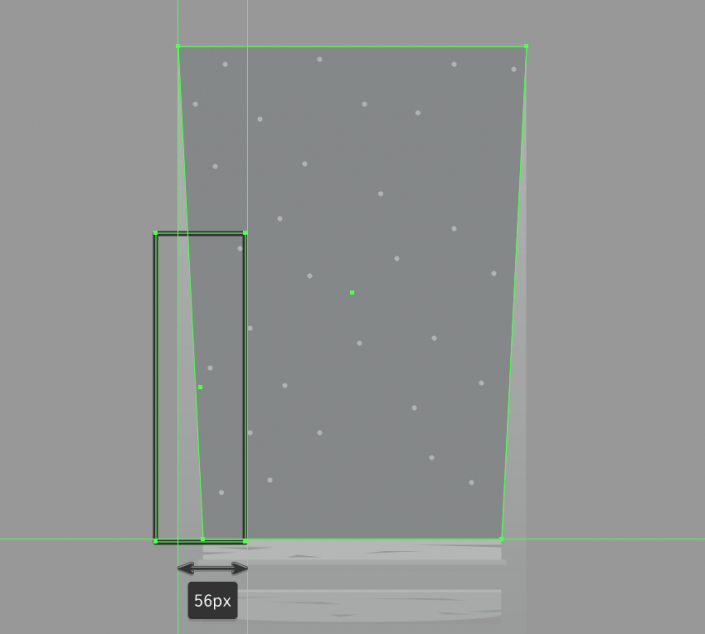
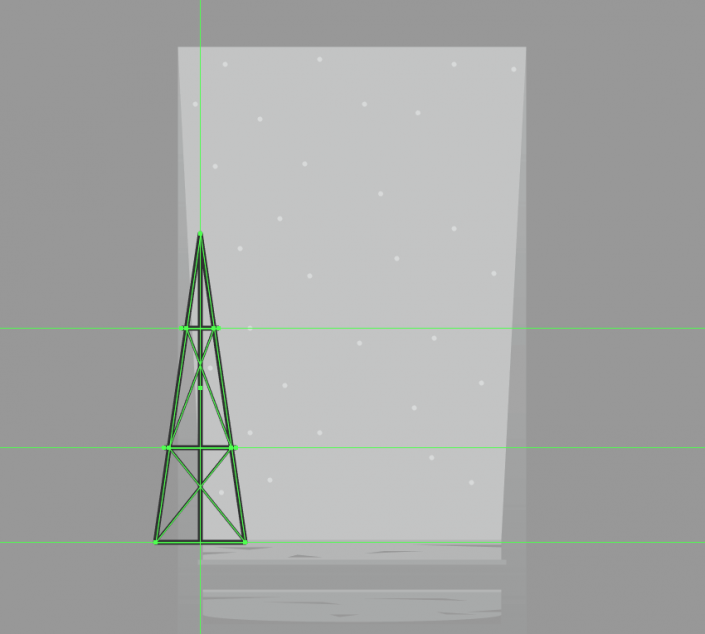
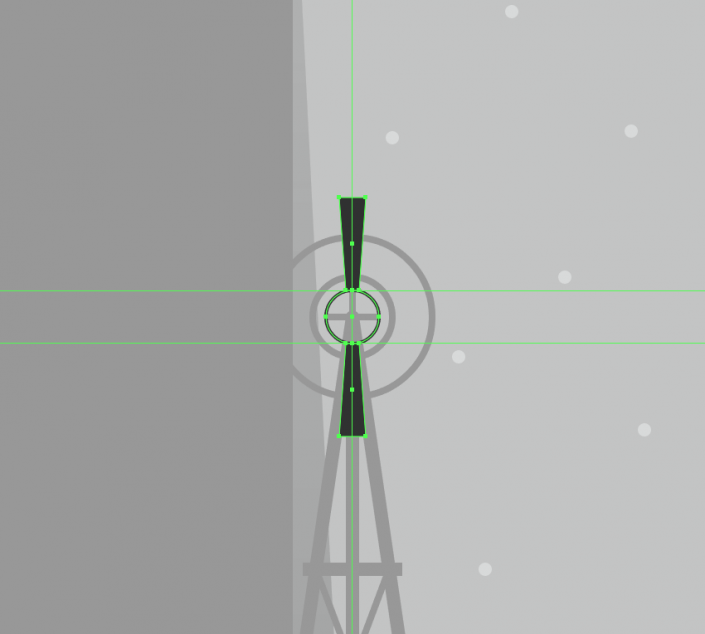
创建主形状用于使用风车72 X 248像素具有矩形4 PX厚行程(#2C2D2D用)回合加入,我们将定位在入口的下侧,作为基准图像中所看到的。

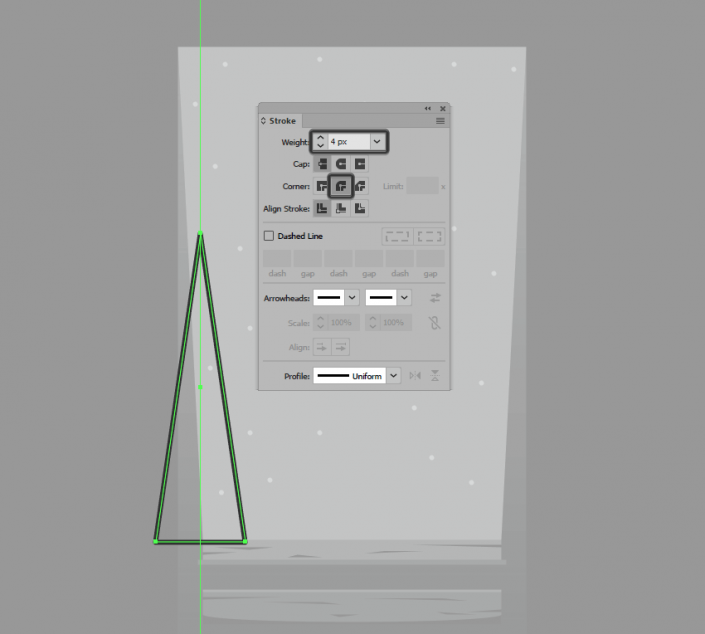
调整我们刚刚创建的形状,通过添加新的定位点到其顶部边缘的中心添加锚点工具(+),然后使用删除其角落的人删除锚点工具( - )。

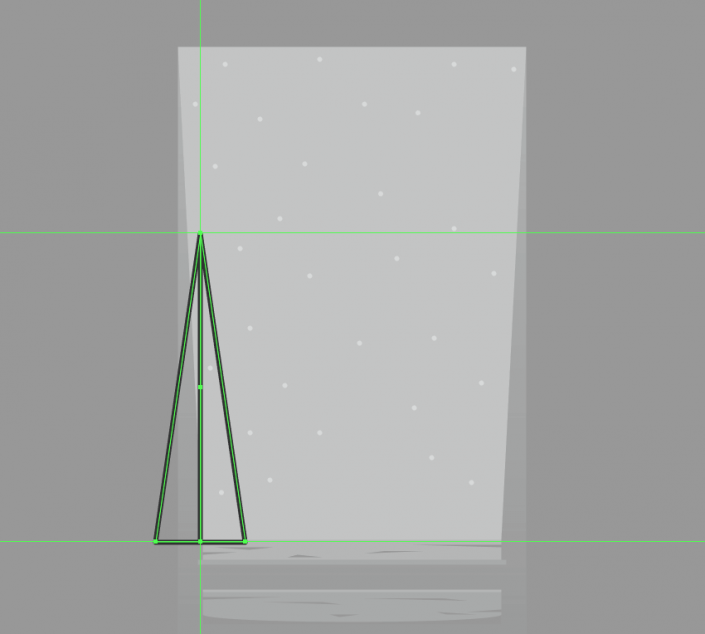
使用一个248 px高4 px厚的笔划线(#2C2D2D)添加下拉管组件,我们将中心对准风车的车身。

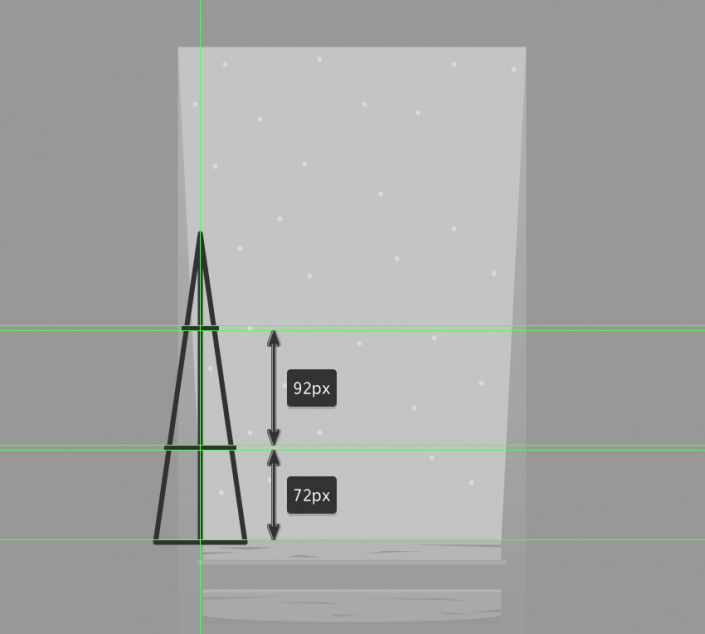
使用两个4 px厚的笔划线(#2C2D2D)添加水平结构梁,我们将在参考图像中看到它们放置在磨机较大的主体上。

使用稍微更薄的2 px Strokelines(#2C2D2D)来绘制对角线束,我们将它们放置在我们刚刚创建的水平线之间。慢慢来,一旦完成,使用Control-G键盘快捷键选择并将所有身体的构图形状组合在一起。

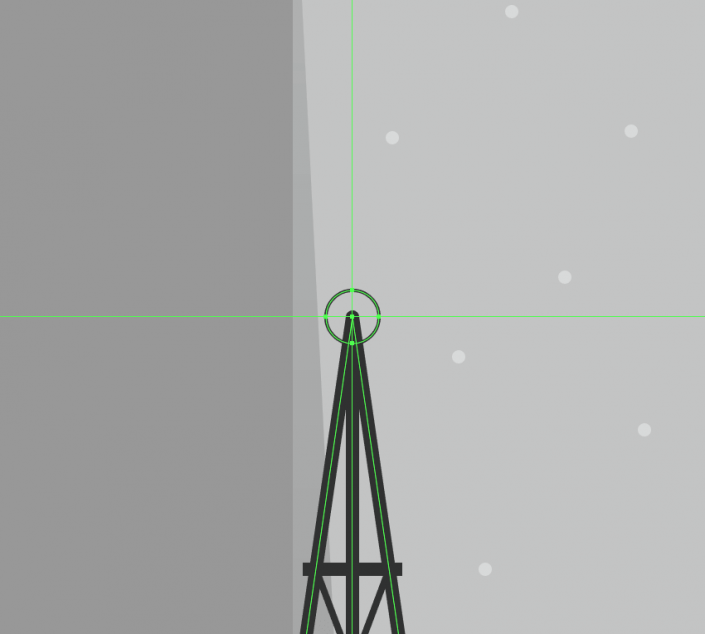
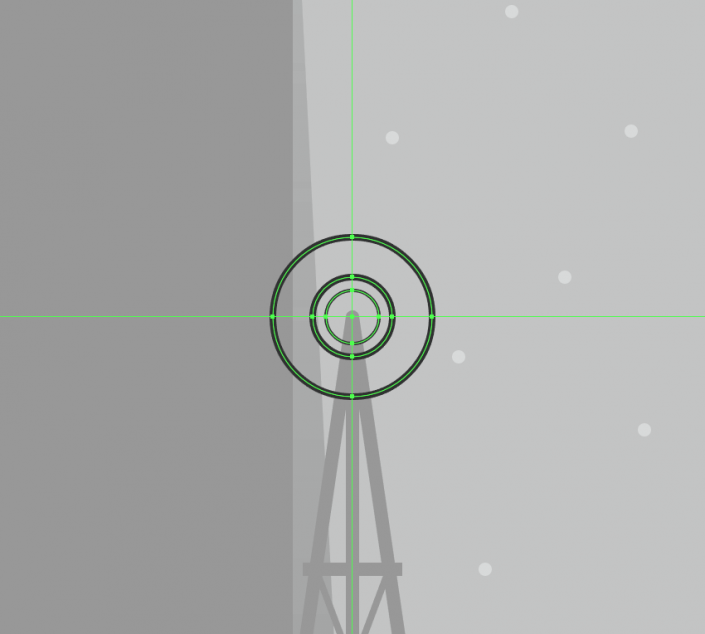
开始在风车的头部创建一个16 x 16像素圆,并带有1 px厚的笔画(#2C2D2D),我们将中心对齐到较大的身体笔尖。

使用2 px厚的Stroke()创建一个24 x 24像素的圆圈,然后稍大一点的48 x 48像素一(),这两个圆圈我们将居中对齐到之前创建的形状。#2C2D2D#2C2D2D

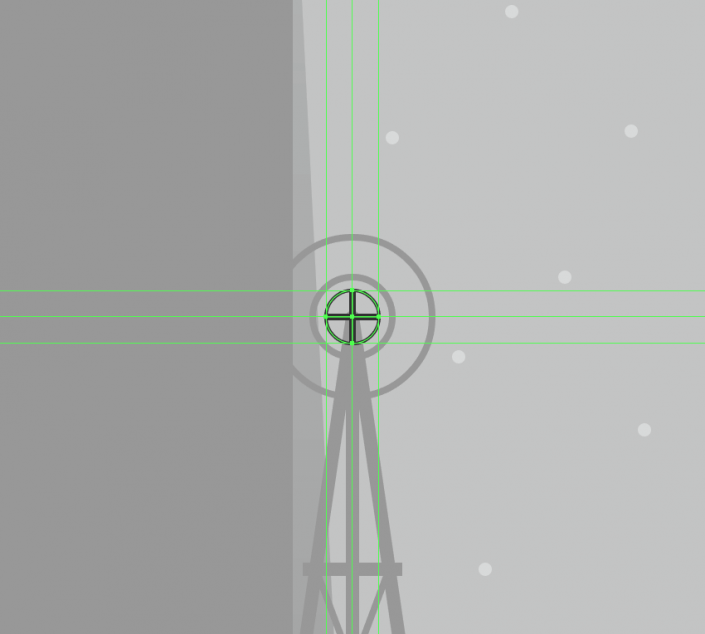
使用两个2 px厚Strokes(#2C2D2D)添加垂直和水平细节线,我们将居中对齐到头部的较小圆圈。

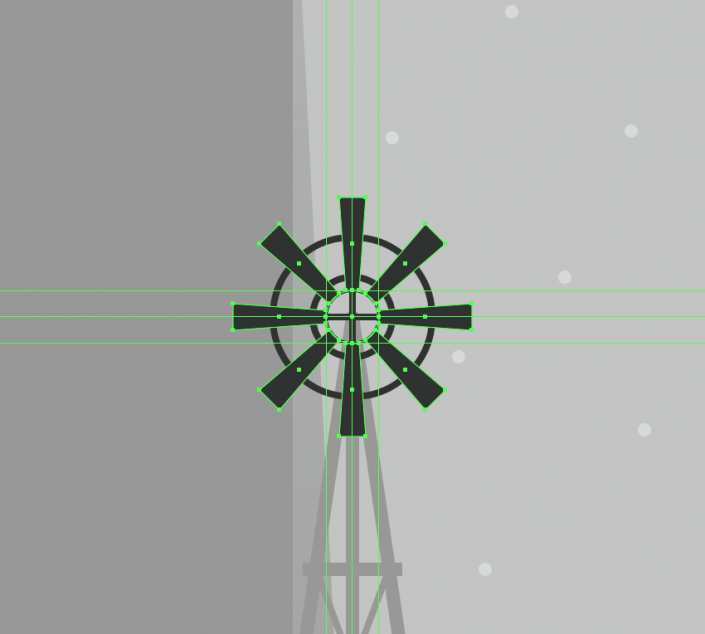
使用两个8 x 28 px矩形(#2C2D2D)创建垂直的一对刀片(),我们将通过使用移动工具(右击>变换>移动>水平)单独选择并将其内部锚点向内推动2 px进行调整> +/- 2 px,取决于你从哪一边开始)。完成后,将(Control-G)组合并将结果形状放置在头部较小的圆上。

添加使用三个副本(其余叶片控制-C>控制-F,我们刚刚进行分组的,我们将调整使用的)旋转工具(点击右键>变换>旋转> 90度为水平一和45o的对角线)。一旦你完成了,选择并分组(Control-G)所有头部的组成形状,然后对整个风车进行相同的操作。

一旦完成风车的建造,我们可以向右移动几个像素,然后开始在电线杆上工作。
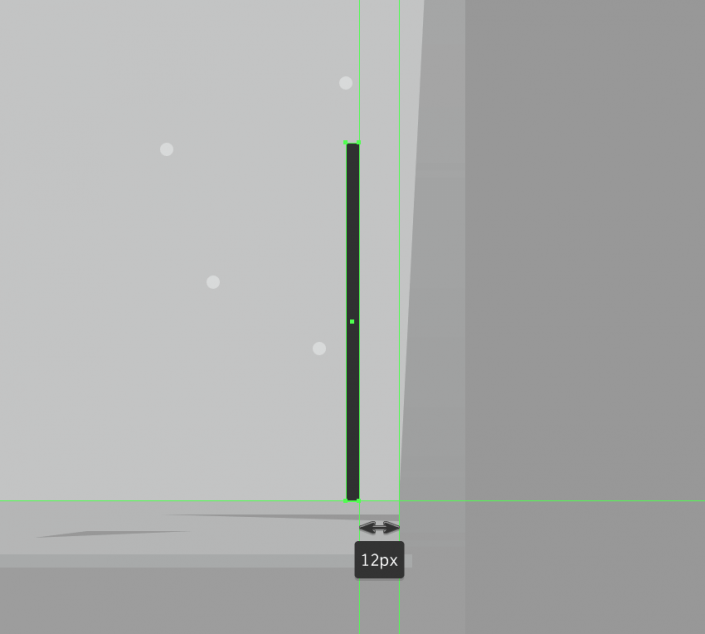
使用4 x 108像素的矩形创建灯杆的主体,我们将使用该矩形,#2C2D2D然后将其放置在参考图像中所示的地窖的右侧。

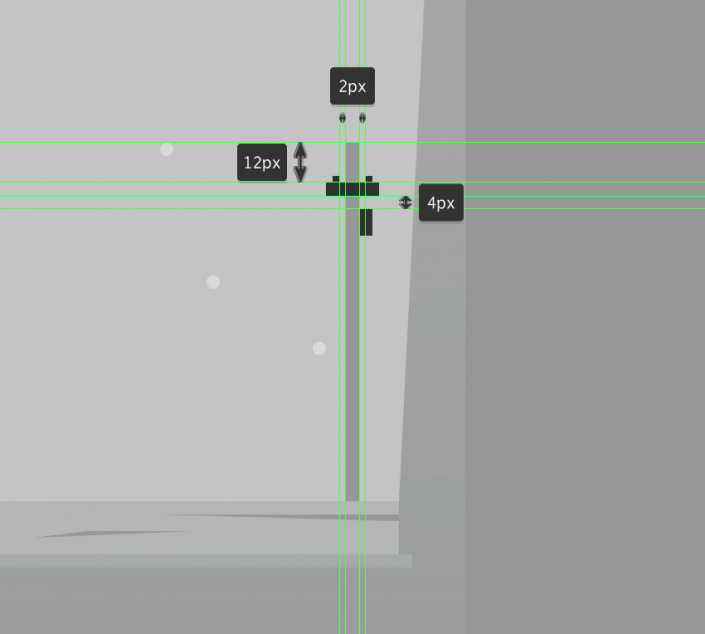
使用一对#2C2D2D彩色矩形,逐渐将其余部分添加到杆上,确保使用Control-G键盘快捷键选择并将它们全部组合在一起。

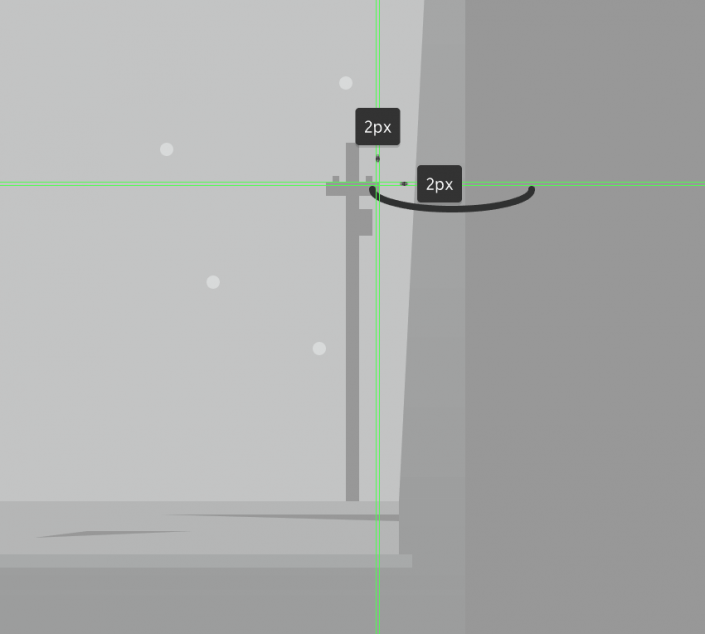
使用一个48 x 12 px椭圆和一个2 px厚的Stroke(#2C2D2D)添加电话线,我们将通过使用直接选择工具(A)选择其顶部锚点来移除其上半部分,然后通过按删除。完成后,将所得的形状定位到杆的水平部分上,确保在移动到下一部分之前选择并分组(Control-G)所有组成形状。

随着电话杆的到位,我们终于可以开始工作在我们作品的可怕部分,在那里我们将创造出气势磅flying的飞碟。
我们将首先快速绘制被#2C2D2D用作填充颜色的浮动牛,并将参考图像中显示的形状定位。

教程未完,请看下一页!