Photoshop调出绿色外景图片紫红的黄昏色
本教程介绍简单黄昏色调色方法。大致过程:先用渐变映射等调出暖调底色,然后再逐步加大对比和浓度,调出类似霞光效果即可。
原图

<点小图查看大图>
最终效果

<点小图查看大图>
1、打开原图素材,创建渐变映射调整图层,颜色设置如图1,确定后把图层混合模式改为“变亮”,效果如图2。

<图1>

<图2>
2、按Ctrl + J 把当前渐变映射调整图层复制一层,图层不透明度改为:50%,混合模式为“变亮”,效果如下图。

<图3>
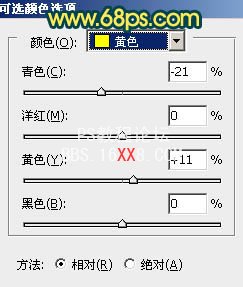
3、创建可选颜色调整图层,对黄色进行调整,参数设置如图4,确定后按Ctrl + J 把当前可选颜色调整图层复制两层,效果如图5。

<图4>

<图5>
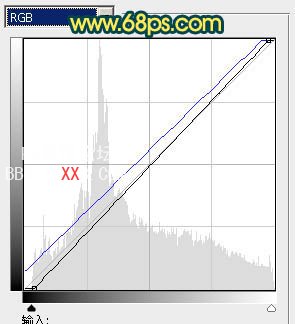
4、创建曲线调整图层,对RGB,蓝色进行调整,参数设置如图6,效果如图7。

<图6>

<图7>
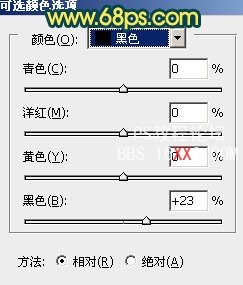
5、创建可选颜色调整图层,对红,白,中性色,黑色进行调整,参数设置如图8 - 11,确定后把图层不透明度改为:50%,效果如图12。

<图8>

<图9>

<图10>

<图11>

<图12>
6、按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充颜色:#F8AD1D,图层混合模式改为“强光”,不透明度改为:20%,效果如下图。

<图13>
7、新建一个图层,填充颜色:#25086F,图层混合模式改为“变亮”,不透明度改为:30%,效果如下图。

<图14>
8、创建渐变映射调整图层,颜色设置如图15,确定后把图层混合模式改为“柔光”,不透明度改为:40%,效果如图16。

<图15>

<图16>
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,按Ctrl + Shift + U 去色,图层混合模式改为“柔光”,不透明度改为:30%,效果如下图。

<图17>
10、创建亮度/对比度调整图层,参数设置如图18,效果如图19。

<图18>

<图19>
11、新建一个图层,图层混合模式改为“滤色”,把前景颜色设置为:#FBB50F,用画笔把下图选区部分涂上高光。

<图20>
12、新建一个图层,简单给图片加上暗角,方法自选,大致效果如下图。

<图21>
13、新建一个图层,盖印图层。图层混合模式改为“叠加”,按住Alt键添加图层蒙版,用白色画笔把中间部分擦出来,再适当调整图层不透明度,效果如下图。

<图22>
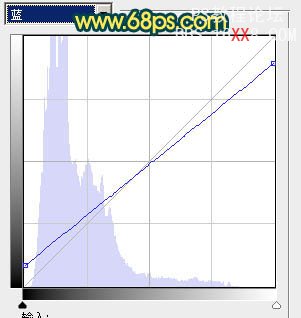
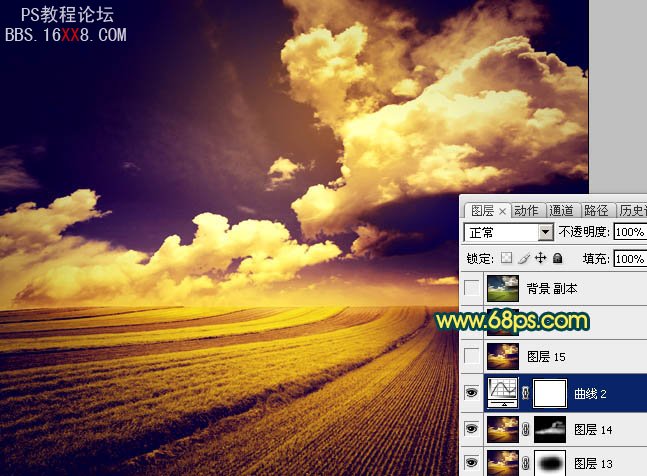
14、创建曲线调整图层,对蓝色进行调整,参数设置如图23,效果如图24。

<图23>

<图24>
最后再加强一下图片对比度,完成最终效果。

学习 · 提示
相关教程







