PS制作淘宝店铺左侧收藏闪图装修教程
来源:PS教程网
作者:tataplay尖
学习:14721人次
无论是淘宝店铺、拍拍网还是其它网购商城,一般在店铺装修中都会希望客户能够收藏店铺,所以做一个好看且吸引人的店铺收藏闪图也是很重要的,今日教程就以一个简约风格的店铺收藏闪图来进行教程演示,希望对需要淘宝店铺装修的朋友们有所帮助!

动态效果图

静态效果图

原图一

原图二
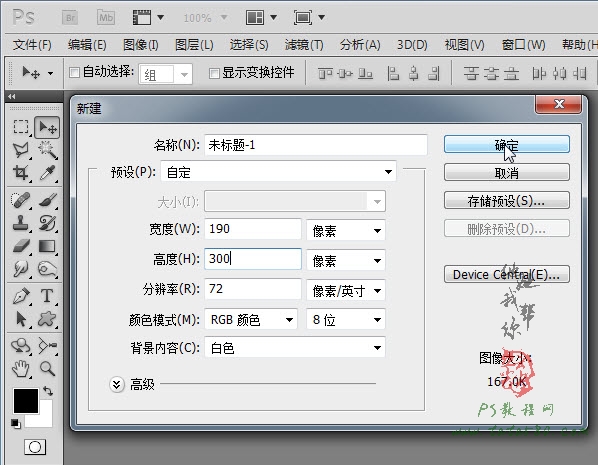
1、本教程采用photoshop CS5制作,其它版本通用,先打开PS新建一个190*300的空白文档(淘宝网店铺左侧装饰图片最大宽度为190),如下图所示:

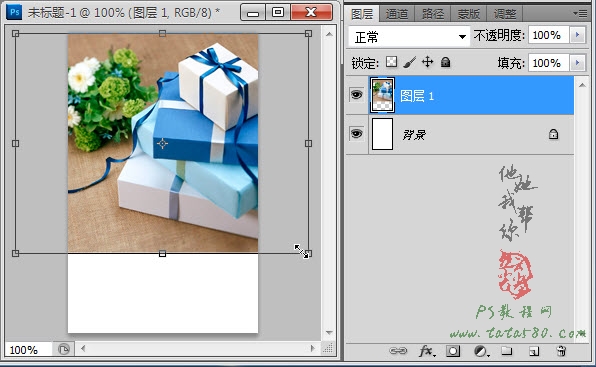
2、打开原图一,利用移动工具将其拖入到新建的文档中,按Ctrl+T键进行自由变换,适当调整大小及位置,如下图所示:

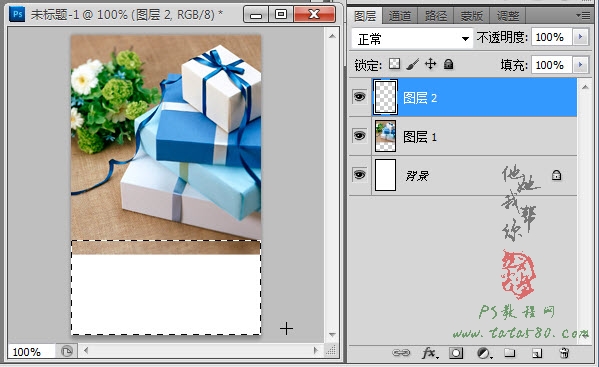
3、新建一个空白图层2,选择常用工具栏中的“矩形选框工具”,在文档下方拉出一个矩形选区,如下图所示:

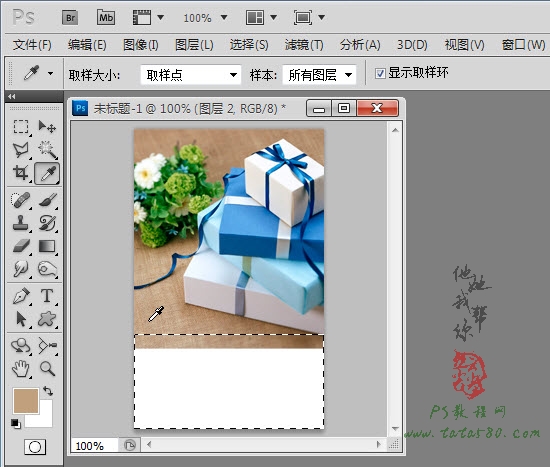
4、单击选择“滴管工具”,在如图位置单击一下吸取颜色:

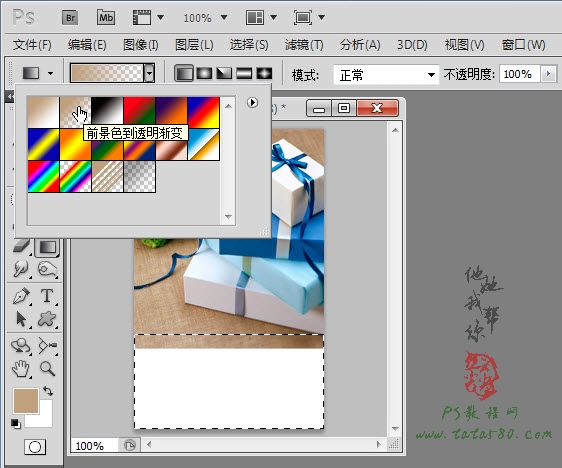
5、单击选择渐变工具,选择“前景色到透明渐变”颜色类型,如下图所示:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







