Photoshop给江畔小镇添加绚丽的朝霞色
本教程介绍朝霞色的处理方法。大致过程:先根据素材图片的色调构成选择较快的方法添加暖色,然后再慢慢调整色彩层次和光感。调出较为真实的霞光出来。
原图

<点小图查看大图>
最终效果

<点小图查看大图>
1、打开原图素材,创建渐变映射调整图层,颜色设置如图1,确定后把图层混合模式改为“强光”,不透明度改为:40%,效果如图2。

<图1>

<图2>
2、创建渐变映射调整图层,颜色设置如图3,确定后把图层混合模式改为“滤色”,不透明度改为:50%,效果如图4。

<图3>

<图4>
3、把背景图层复制一层,按Ctrl + Shift + ] 置顶,图层不透明度改为:20%,效果如下图。

<图5>
4、把当前图层复制一层,图层混合模式改为“柔光”,加上图层蒙版,用黑色画笔把天空部分擦出来,不透明度改为:50%,效果如下图。

<图6>
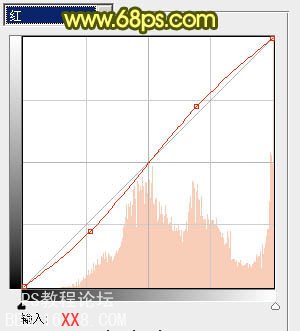
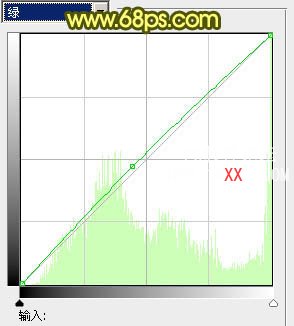
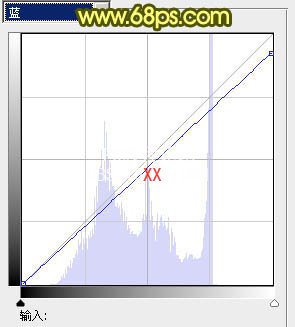
5、创建曲线调整图层,对红、绿、蓝进行调整,参数设置如图7 - 9,效果如图10。

<图7>

<图8>

<图9>

<图10>
6、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:40%,效果如下图。

<图11>
7、创建渐变映射调整图层,颜色设置如图12,确定后把图层混合模式改为“柔光”,不透明度改为:20%,效果如图13。

<图12>

<图13>
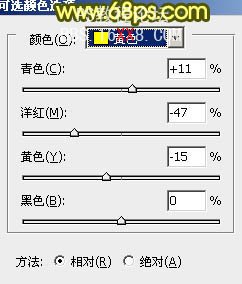
8、创建可选颜色调整图层,对红,黄进行调整,参数设置如图14,15,效果如图16。

<图14>

<图15>

<图16>
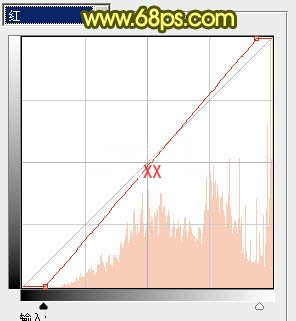
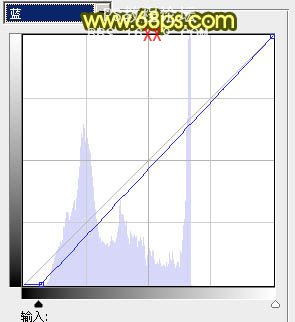
9、创建曲线调整图层,对红,蓝进行调整,参数设置如图17,18,效果如图19。

<图17>

<图18>

<图19>
10、按Ctrl + J 把当前曲线调整图层复制一层,不透明度改为:50%,效果如下图。

<图20>
11、新建一个图层填充颜色:#4E90FF,图层混合模式改为“颜色加深”,不透明度改为:25%,效果如下图。

<图21>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。图层混合模式改为“柔光”,不透明度改为:20%,效果如下图。

<图22>
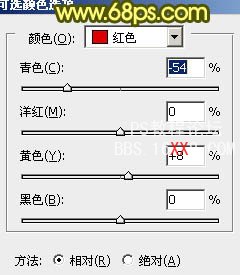
13、创建可选颜色调整图层,对红色进行调整,参数设置如图23,效果如图24。

<图23>

<图24>
最后调整一下整体颜色,完成最终效果:

学习 · 提示
相关教程







