ps解析网页图中的GIF图片应用与处理(2)
来源:站酷
作者:wongvio
学习:2496人次
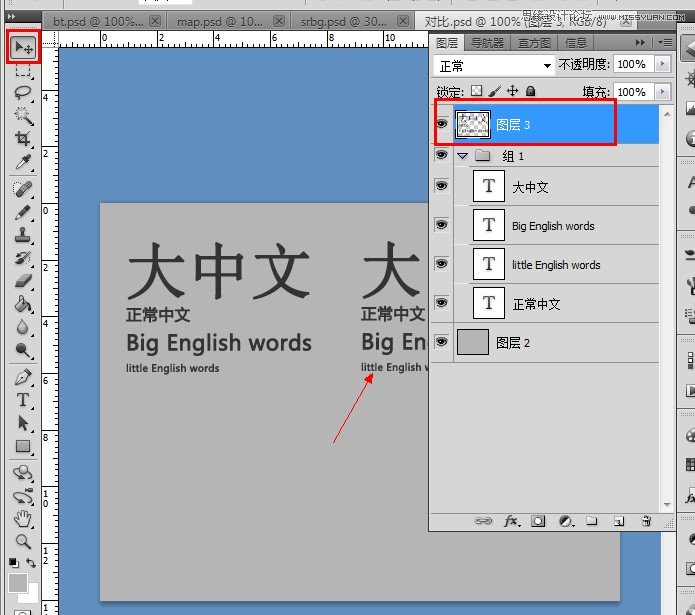
5.按V使用“移动工具”把刚才合并的那个图片移动到右侧:

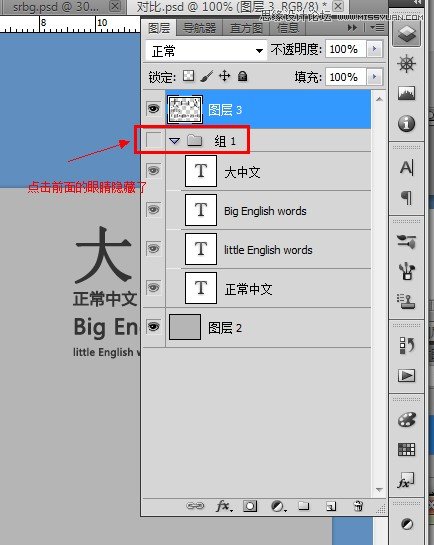
6.把“组1”隐藏掉,这个是用来备份的,方便以后好改,现在没用了:

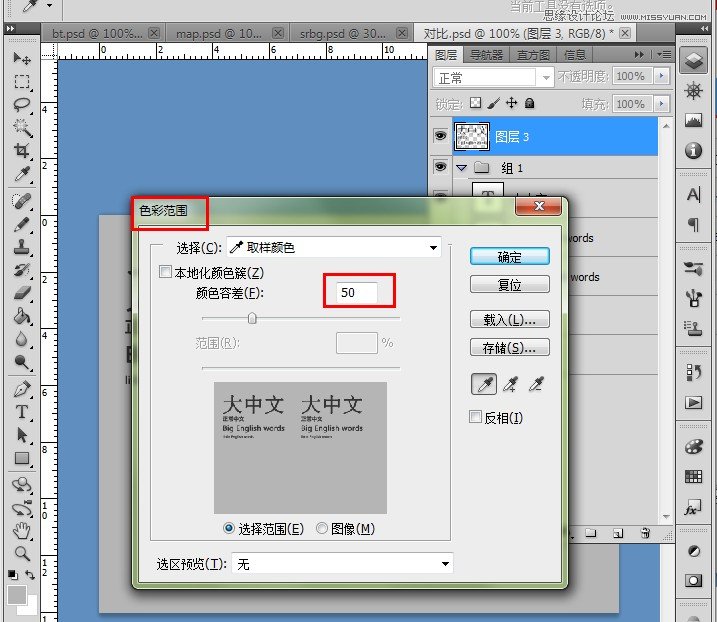
7.点击软件上方的菜单“选择”→“色彩范围”

容差50,选取背景色以后点击确定。
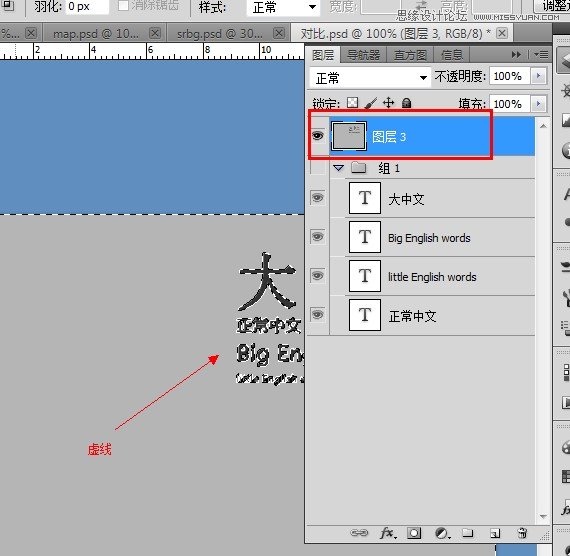
8.到这一步你可以看到文字都被虚线包围起来了,这时候按CTRL选中“图层2”和“图层3”,然后按ctrl+e把他们合并:

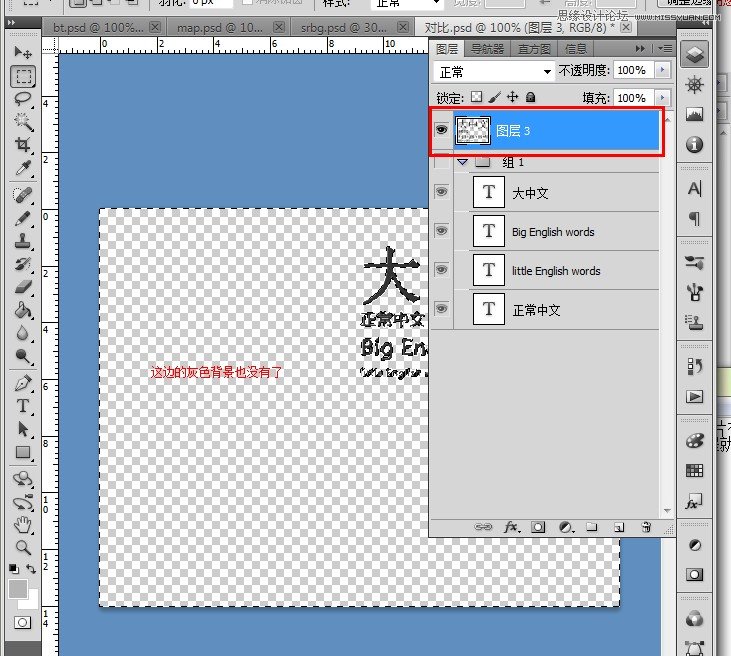
9.按键盘上的delete键:

好了,现在可以保存图片了,出来的效果就和演示的一样,我提供的下载包里有个htm文件可以直接演示,演示的图片左侧就是没有处理直接显示的组1,大家可以对比下。
注意,色彩选择的时候容差是50,另外你要融入什么背景就要做什么背景色,不然会不协调的。另外演示要用html文件看,不要直接用图片浏览器
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!