压缩图片,三个常用压缩图片工具网站
如果你是运营汪,当你提交信息资料审核时,结果提示你图片大小超过了限定大小,那么你的内心肯定是万马奔腾,然后屁颠屁颠的跑到UI小妹那,帮忙压缩一下图片,如果UI正在焦头烂额的作图,那么,你惨了,然后一脸的不屑,丢给你三个字,“我没时间”……
所以今天U妹本着让老板开心,让你提高工作效率,且不再看脸色的遵旨和精神,推荐3个图片压缩神器,让你今后图片压缩不再求人
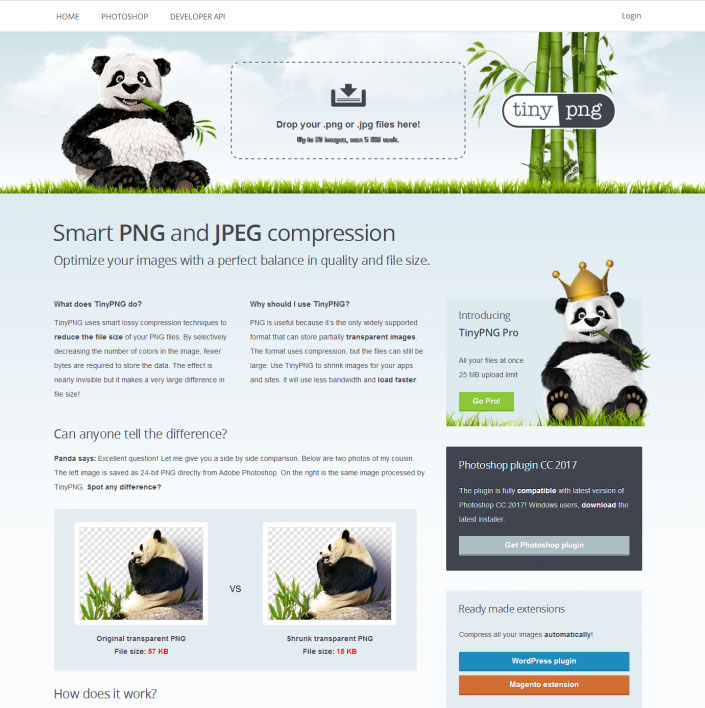
1、 TinyPNG
STEP 1 上传图片
打开 TinyPNG 网站后,直接把要压缩优化的图片图片拖曳进来,或点击虚线框区域选择你要压缩的图片。(一次性可批量压缩最多20张不超过5M的JPG或者PNG图片,自打把这个网站介绍给前端同事之后,现在他都离不开它了。)
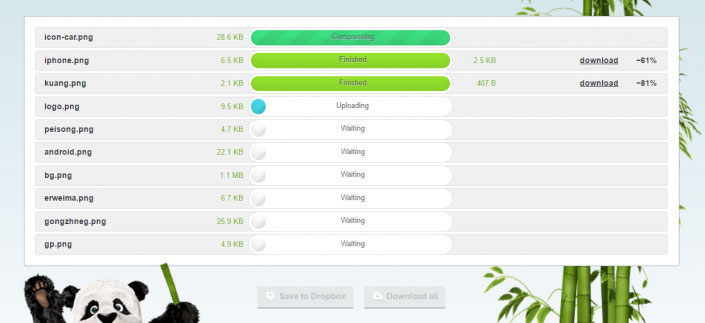
STEP 2 压缩图片
图片上传的同时,就会自动进行压缩处理,需要注意的是压缩后的图片会变成PNG格式。
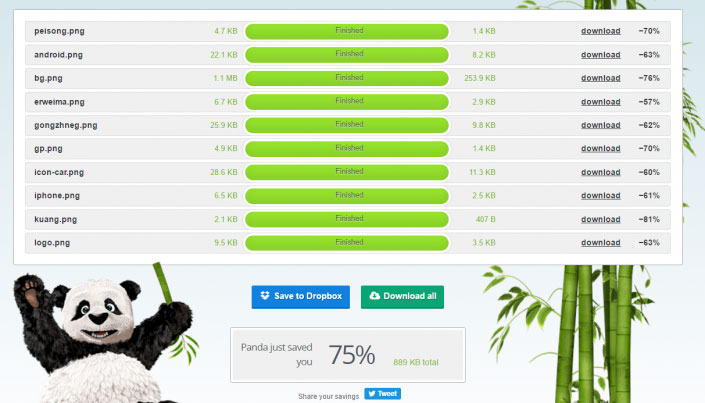
压缩后会显示原始图片大小及压缩后图片大小和压缩率,比原本的图片来得更小,画质几乎没有影响
STEP 3 图片下载
当上传的所有图片,压缩进度100%,转态为绿色时,压缩已经成功。(当压缩出错会变为红色,且提示错误)
完成后,你可以点击后方「download」对图片进行下载,如果图片较多,则可以点击压缩框下方的「Download all」按钮,进行全部下载,会将所有图片生成一个.ZIP压缩包,就ok了

优点:
无损压缩,保证了图片质量
支持多文件同时压缩,JPG/PNG均可同时存在
免费使用
缺点:目前只能压缩JPG和PNG文件
学习 · 提示
相关教程