用Photoshop制作淡蓝色的三维标志
在本教程中我将告诉你如何使用Photoshop制作三维标志!这是我最喜欢的方法,下面我们开始制作……
先看一下最终效果:

1.首先,让我们创建一个灰色背景的新文件,不论大小。

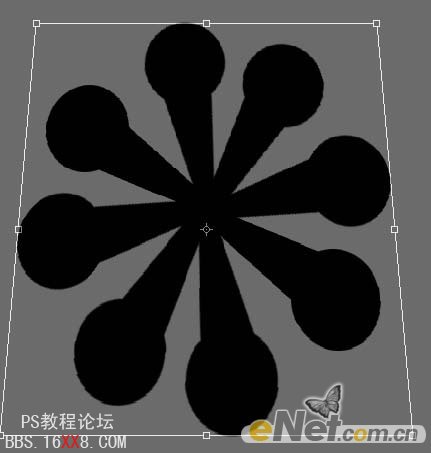
2.新建一个层,在这一层制作标志形状。制作的形状为黑色的,我们将使用它来制作三维标志。请确保每个形状都在一个层里。

3. 现在,当制作完形状后,进入“编辑”>“变换”>“扭曲”,如下图制作扭曲效果。

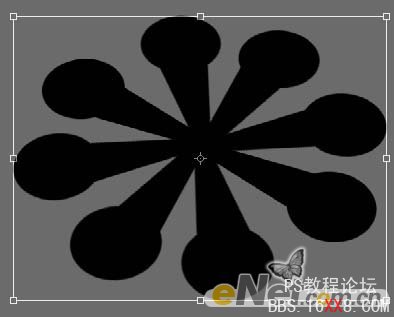
4.接下来,去“编辑”>“变换”>“扭曲”,拉动前部分向下,如下所示。

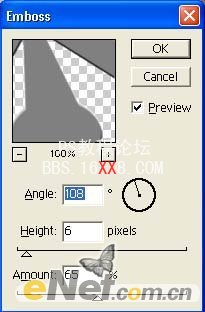
5. 现在我们要添加一个轻微突起,有立体的效果。是以使用“滤镜”>“风格化”>“浮雕效果”,并使用以下设置。

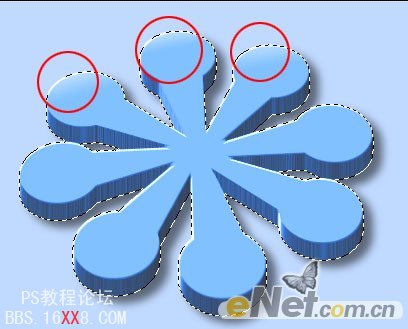
现在,你应该制作出下面的效果。

6. 下面我们制作3d效果,很简单就能实现。选择标志层,按住Ctrl和Alt,按住他们,按住向上箭头键。这时候一遍又一遍地复制,每复制一次向上移动一点,这样我们制作出3D效果。

7. 现在,我们制作好了3D形状,我们要上色了。选择您的标志按住Ctrl键,然后点击图层,这样我们得到选区。

8. 新建一个层,并填充你想要的任何颜色。

9. 现在,只需更改您的背景颜色,以搭配自己的标志的颜色。现在,您已完成所有的标志,你剩下要做的就是继续完善这个作品。下面是我带一个让我的标志几步显得更好。

10. 在此之后,我们来降低图层的透明度,以便让它更好的融合到背景中。

11. 之后,执行“编辑”>“调整>“亮度/对比度”,设置直到你满意的结果。

12. 使用画笔工具。设置前景颜色为白色,在标志的前面绘制白色高光,使视觉更加强烈。

13. 到这里我们完成了这个logo的制作。你可以用这样的方法,多制作几个得到下面更酷的效果。

学习 · 提示
相关教程







