Photoshop教程:轻松设计图片的背景
这个教程将会教给你如何轻松的设计背景。在你的设计中应用这些技术可以让你轻松的对背景颜色、背景的大小、可伸缩度进行调整。让你只需付出一点点努力,就可以对背景拥有前所未有的掌控。
让背景更简单
假设你正在为你的客户(或者你自己)做图,在这幅图上颜色偶尔会发生变化,或者你需要尝试几种不同的颜色。要实现这个目的的一个方法是创建几个不同的文档,在每一个文档中,手动调节颜色、大小并将不同元素放置于不同的位置。
我们好奇的想知道,”难道不应该有一种更简单的方法来实现它吗?”
事实上,有更加简单的通过使用形状图层、混合模式和调整图层的方法来创建此文档。在这个教程中,我将会向你展示如何创建一个仅仅只需要几下点击就能够作出调整的背景。
有什么不同?
为了能够说明这个教程的意思,我们将会使用一个简单的渐变背景。在你使用你的渐变工具之前,让我们来谈一下可调整大小和缩放的问题。

当你使用渐变工具的时候,真的是只有一次的计算机会。渐变混合着不同的颜色从一个点应用到另外一点,一旦被应用,数据就不能再变了。许多情况下这样是没问题的,但是如果我们改变图片的尺寸又会怎么样呢?
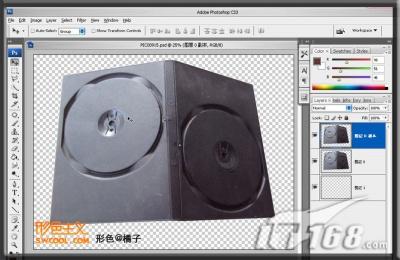
就像你从上面的图片所看到的那样,当我们改变原来的渐变的时候,颜色也会相应的拉伸。Photoshop不会重新计算渐变,而是保持原来的数据,单独的来处理它。
这就是为什么我们需要可伸缩的背景。如果我们重新调整一张图片的大小,或者如果我们希望重新定位和改变背景图片的比例,我们希望图片尽可能的平滑。利用可伸缩的背景,我们就能实现这个目的。

开始
使用普通的图层来创建一个可伸缩的背景是完全可能的。最好是使用形状图层(特别是你要创建一个由多个部分组成的背景)。

让我们从一个基本的文档开始,我们使用一个纯色的文档,上面有”Tutorial9″的文字在其之上。要创一个基本的背景,首先使用矩形工具创建一个矩形形状图层。要确保你在使用矩形工具时选择了形状图层。

在画布上拖拽出一个方框。这就是你之后的背景,要超出画布的边界。

当前的背景色完全不重要,因为之后我们从别处作出调整,但是如果你想知道如何改变一个形状图层的颜色,你可以直接从图层面板中作出更改。
![]()
背景的混合选项
在你新建的形状图层上点击右键,选择混合选项。
选择渐变叠加。这就是我们将要设置渐变背景的地方。没有那个地方比这个地方更棘手了。先简单的根据你的喜好设置渐变。
下面是我所完成的:


你可能会想”这就是我们所要做的?”
已经足够,我们已经通过几下简单的点击创建了确切 的效果,但是来看一下当你调整形状图层的大小、重 新定位形状图层时会发生什么?

就像上面的图片展示的那样,每一次你重新调整图片大小图层都会重新计算渐变,这样你就不用一次又一次的重新创建背景了。
快速调整背景颜色
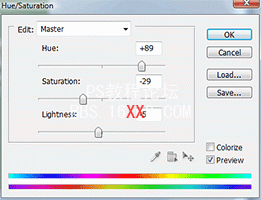
使用调整图层,我们只需记下点击就能够快速的编辑背景。为了快速的编辑色相、饱和度和亮度,我们需要创建一个新色相/饱和度/亮度图层(图层>新调整图层>色相/饱和度/亮度)。

提示:注意要确保只在形状图层上方创建这个图层!这个调整图层会影响下方的所有图层。
调整对话框中的滑块来得到你想要的效果。之后点击OK保存。你可以随时点击图层面板中的图标来打开这个对话框,更改设置。

总结
要创建这样的一个背景真的很简单,如果你使用的恰当的话,它能够很好的提高你的工作效率。我建议再尝试一下其它的调整图层,看看哪种能够为你的工作节省时间。
你还可以给图片使用多个调整图层来达到你所希望的效果。
如果你想下载我们用来说明的Photoshop文件,点击这里。
原文:Quick, Easy, and Scalable Photoshop Backgrounds
学习 · 提示
相关教程