ps cc使用时间轴制作炫酷动画(2)
演示动画:

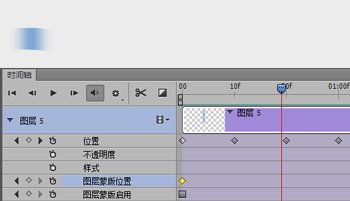
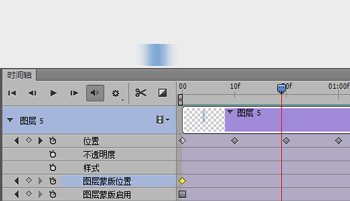
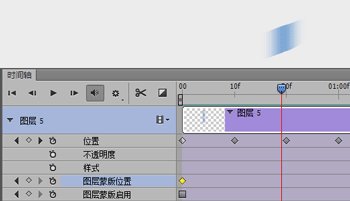
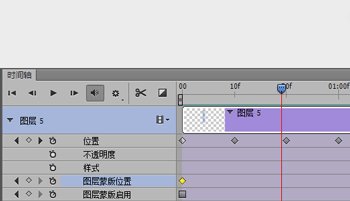
蒙版:使用蒙版的时候蒙版位置与蒙版启用一起使用。图层蒙板位置具有控制动画效果范围的作用。矢量蒙板位置则控制矢量图层对象的移动。
演示动画:

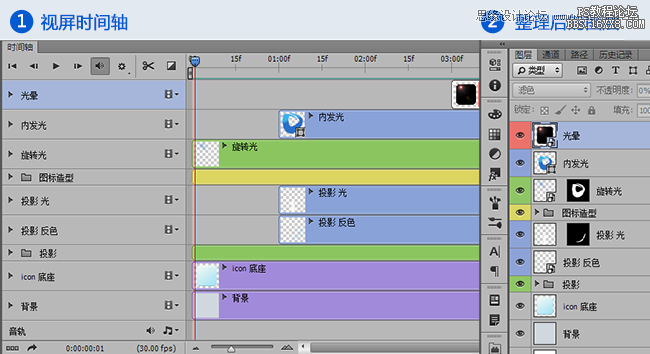
3、视频时间轴的使用
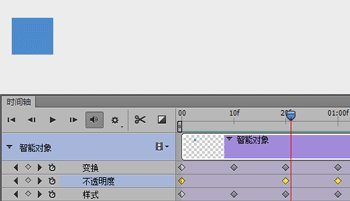
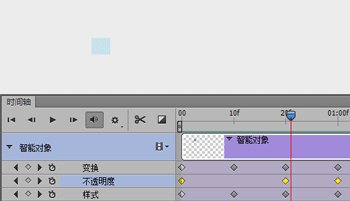
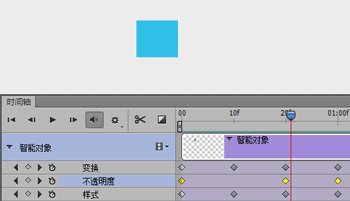
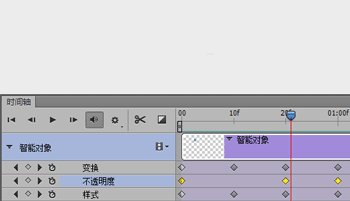
根据要使用的参数,点击![]() 启用关键帧动画,然后移动浮标到关键帧上,再根据对应的参数调整图层,时间轴就会自动创建关键帧。
启用关键帧动画,然后移动浮标到关键帧上,再根据对应的参数调整图层,时间轴就会自动创建关键帧。
4、看看桌面图标动画制作思路:
(1)在接到需求时,先在纸上勾勒自己想要的大致动画效果,再去网上找一些动画效果参考,觉得合适把他保存下来,方便后面与需求方沟通动画时,能表达更清楚。
(2)与需求方确认好动画效果后,接着再在纸上拆解动画的元素,分析这些动画的图层逻辑顺序,哪些动画效果可以借助图层混合样式实现,哪些需要把图层转换为智能对象等。这一步是为了让自己在使用视频时间轴做动画时,心里会有一个比较清晰的逻辑。

(3)接下来整理确认好的icon图层(先复制一份源文件备份)。主要做以下几方面:把图层标好颜色区分减少图层数,把可以合并的图层转换为智能对象(智能对象可以二次编辑,防止后面意外修改),并命好名称。

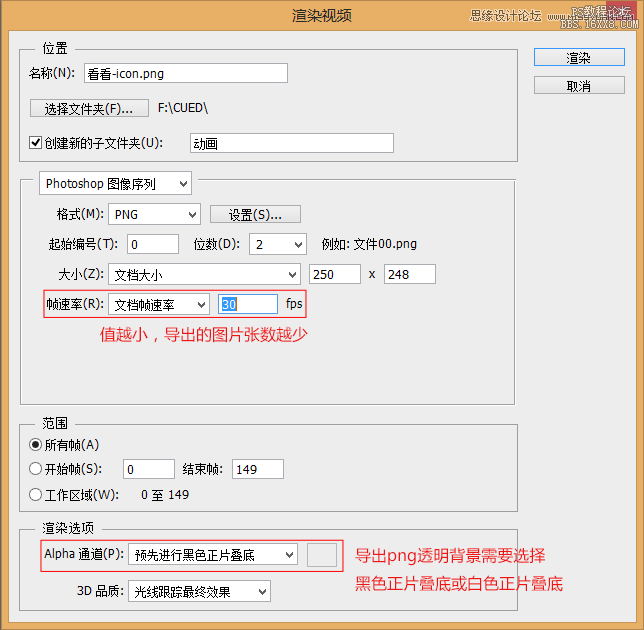
(4)导出动画:导出gif格式动画,直接Alt+Ctrl+Shift+S导出;导出序列帧图片,通过 文件–>导出–>渲染视频调出面板。

(5)最终动画效果

5、总结:
(1)在做之前先与需求方沟通好,了解动画尺寸、格式等信息。确认好动画效果再动手做。
(2)多用可编辑性图层(如智能对象、矢量图层),让图层变得可控性。
(3)保持图层顺序逻辑清晰明了,给图层加以颜色区分及命好名称,方便在时间轴上观看。
(4)用图层样式做动画效果。一个图层样式不能实现的效果,可以把他拆成多个样式来实现。同时,样式的混合模式尽量用正常的模式来做效果,这样可以保证在转换位智能对象的时候效果一致。
(5)善用图层蒙版。
学习 · 提示
相关教程






![[IR动图教程] Photoshop ImageReady打造遮隐效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991241475_lit.jpg)
