果冻动画,用PS制作Q弹的果冻动画
来源:UI中国
作者:吹灯夜游神
学习:6278人次
本篇教程要做的是一个Q弹的果冻动图,我们在欣赏别的设计中经常会看到果冻效果的图标或者标志,或者说是水晶风格的图标,本次教程我们要在这个基础上制作GIF效果的动画果冻,制作步骤也很有趣,同学们来学习制作一下吧,相信你会从中学到很多知识。
效果图:
操作步骤:
首先,在网上找个果冻图,然后把图片导入PS
把果冻抠出来,用钢笔工具选出果冻的区域>点击Ctrl+J,得到一个果冻命名为0。如果懒得抠图可以直接在网上找已经抠好的png图片
暂时隐藏抠好的果冻,复制背景图层:点击背景图层>Ctrl+J
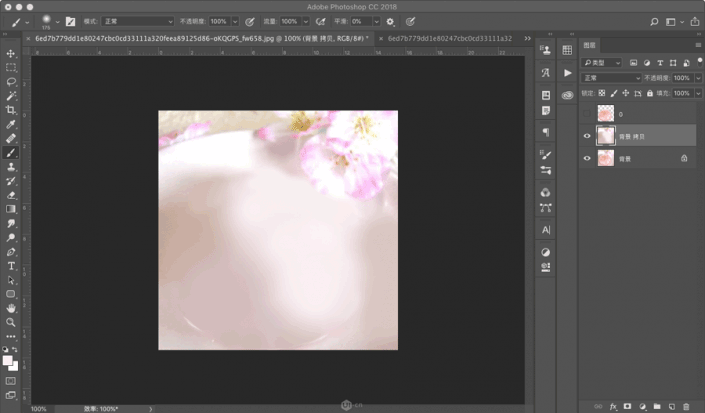
用你超强的原画能力把果冻给“擦掉”,注意不需要处理的十分精细,只要果冻边缘处雨背景相融就行
完事以后点亮刚才的果冻看一下效果,如果看起来比较自然,那背景的制作到这就算是完成了
再复制三个果冻按三次Ctrl+J,分别命名为-1、1、2
接下来我们来看一下动效原理:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!