Photoshop打造时尚漂亮的下载按钮
来源:未知
作者:bbs.16xx8.com
学习:487人次
作者:佚名 出处:一起PS吧
本PS教程学习如何用Photoshop的钢笔、自定义形状工具和图层样式制作一款漂亮前卫的下载按钮,喜欢的朋友一起来学习吧
先看效果图。

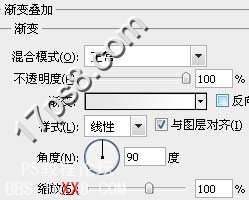
新建文档1280x1024像素,背景白色,建新层填充黑色,添加图层样式。

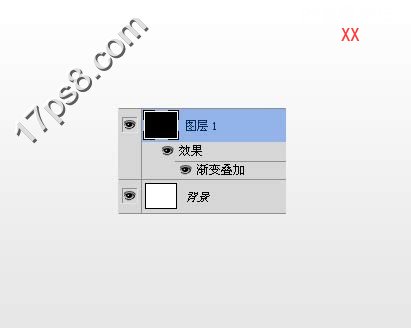
效果如下。

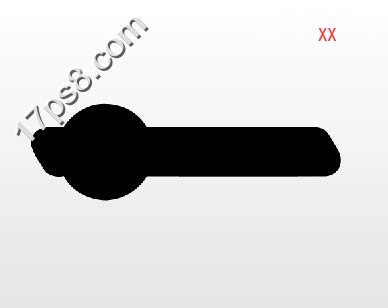
建新层,用钢笔画出下图所示按钮轮廓,填充黑色。

添加图层样式。


效果如下。

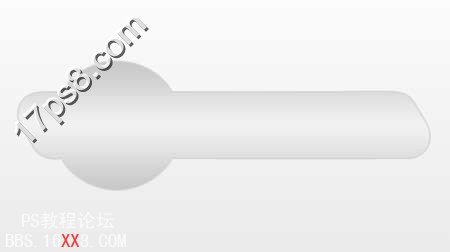
建新层,用钢笔画出下图所示形状,填充#f5f5f5。

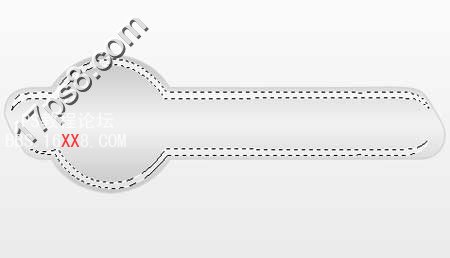
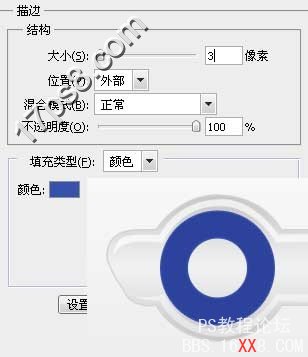
建新层,画一正圆选区,填充#2d429d,右击>变换选区,缩小一些,删除。

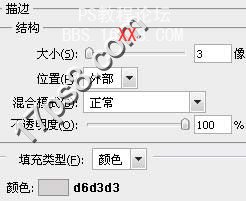
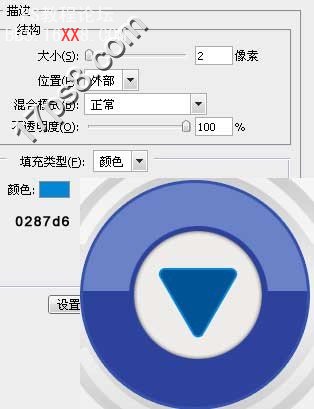
添加描边样式。

前景色#015496输入文字download,英语下载的意思。

复制一层,文字颜色改为白色,栅格化,用矩形做一选区去掉下半部,图层模式柔光。

用类似方法作出半圆高光。

建新层,画一正圆选区,填充#eeecea。

添加内阴影样式。

建新层,前景色#015496画一个三角形。

添加图层样式。

复制一层,清除图层样式,缩小一些,颜色改为白色,用直线套索做一选区,删除,图层模式叠加,不透明度61%。

添加个阴影,效果如下。

其它效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!