Photoshop简单方法制作照片的插画效果图
来源:不详
作者:佚名
学习:1391人次
Photoshop简单方法制作照片的插画效果图原图:

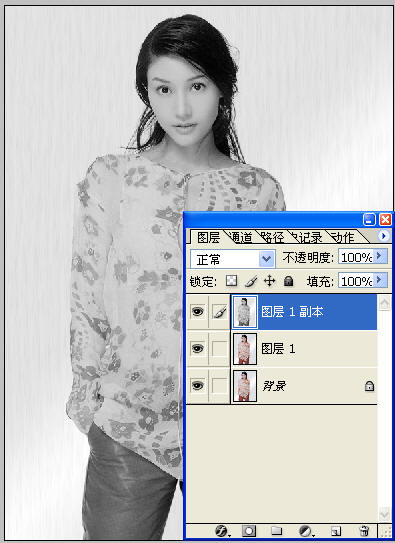
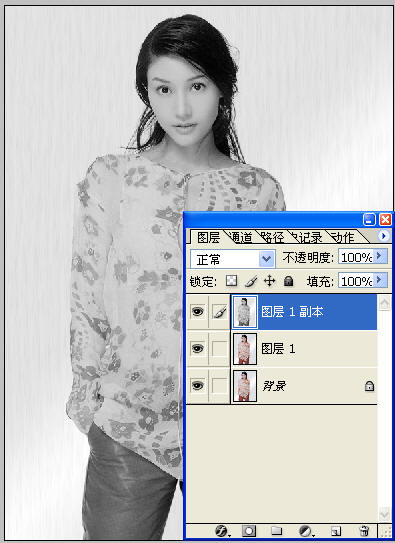
打开原图复制两次(按Ctrl J)把最上面的Shift Ctrl U去色

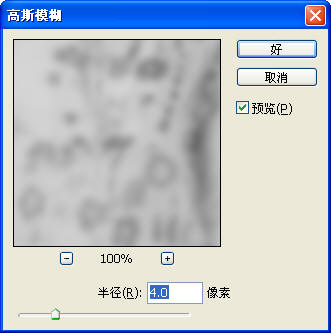
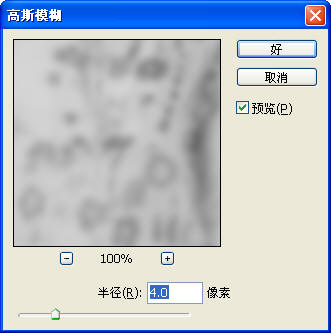
然后高斯模糊

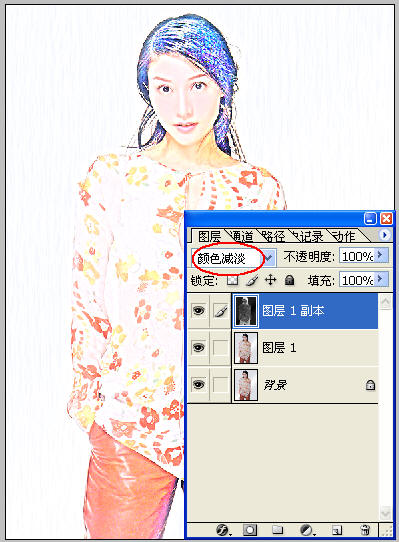
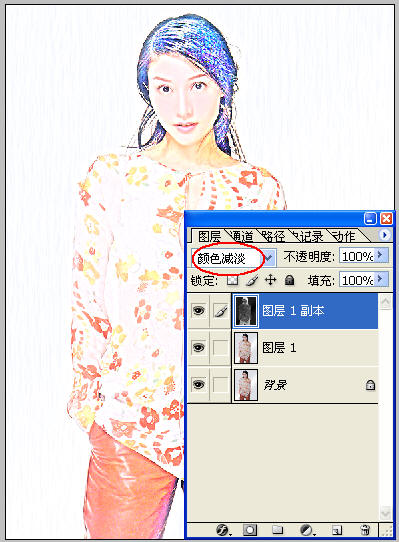
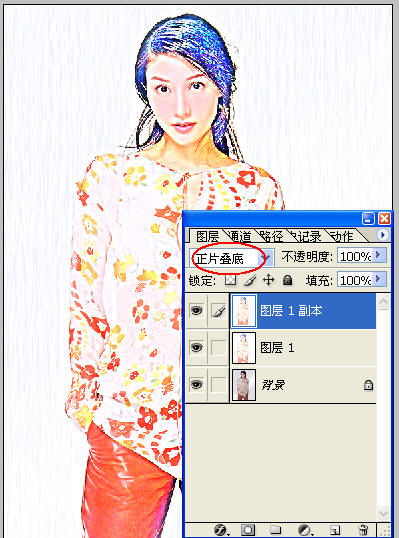
按Ctrl I反相,调整图层模式:

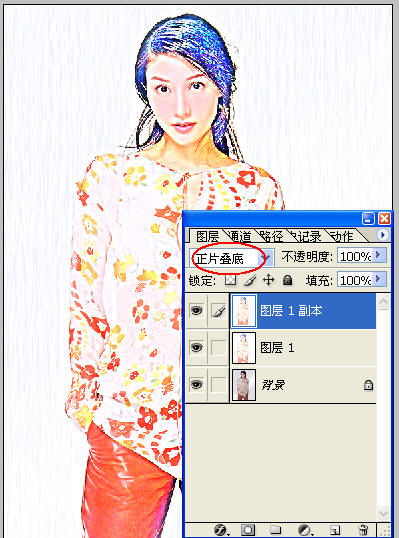
按Ctrl E合并,再按Ctrl J复制,调整模式:

按Ctrl E合并,然后执行图象=>应用图象:

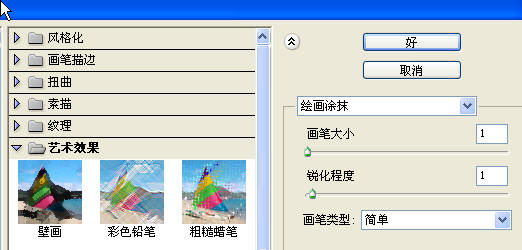
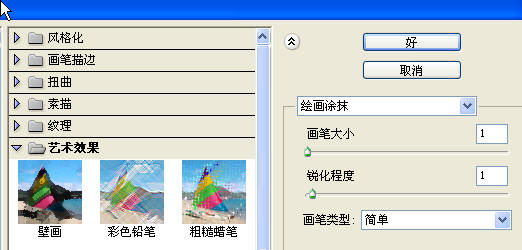
执行滤镜=>艺术效果=>绘画涂抹

最终效果:



打开原图复制两次(按Ctrl J)把最上面的Shift Ctrl U去色

然后高斯模糊

按Ctrl I反相,调整图层模式:

按Ctrl E合并,再按Ctrl J复制,调整模式:

按Ctrl E合并,然后执行图象=>应用图象:

执行滤镜=>艺术效果=>绘画涂抹

最终效果:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







