PS文字功能的几个小技巧

这篇文章将带大家来关注一下我们在平时的工作中是怎样使用PS中的文字功能的,涉及几个很棒的小技巧,能帮你提高工作效率,童鞋们可以试一下。
抗锯齿抗锯齿好像是开始这篇文章最好的一个话题。在CS6以前的PS版本中,选择抗锯齿文字真的是在众多不咋地的选项中唯一可选的。但是,几个月前Adobe介绍了PS中两个操作系统自带的抗锯齿选项:Mac和Mac LCD。这两个抗锯齿选项采用和系统文字抗锯齿一样的方式:“Mac”是Mac OSX里的灰度字体平滑抗锯齿,“Mac LCD”则是子像素字体平滑抗锯齿。
对于网页设计师来说,CSS中与“Mac”等同的语句为:
-webkit-font-smoothing: antialiased
与“Mac LCD”等同的语句为:
-webkit-font-smoothing: subpixel-antialiased
因为iOS中使用灰度抗锯齿渲染字体,所以用PS为iOS终端设计相关界面的时候,应该选择“Mac”模式。
字符样式和段落样式CS6中的字符样式和段落样式面板有一项很棒的功能,用户可以保存自己特殊的文字图层样式,然后可以将这个图层样式应用在其他图层上。如果你的PS工作区中没有字符/段落样式面板,可在这里寻找:“窗口>字符/段落样式”。
我发现这个功能对于需要保证所有文字一致的项目非常有用。
如果对这个功能了解不多,在Tuts+网站里有:初级教程。
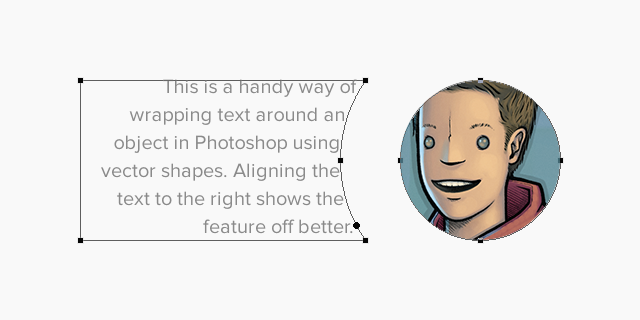
利用路径来赋予文字更多的形态这是只有在我做网页设计的时候才会用到的功能,但是我觉得了解一下还是挺涨姿势的。
如果你想让文字围绕着图片分布,这事儿绝对比你想着容易,只要用到简单的矢量路径就可以搞定!开始之前,如果大家不太熟悉矢量路径文字框,可以先去看看这个教程:在PS中制作各种形状的文字框。
简单说来,就是先画一个你想要的的矢量路径,再选择文字工具,再在你已经画好的矢量路径上轻轻一戳,要确保你戳之前,文字工具的图标有一个明显的形状变化。这样,文字就会在你画的矢量路径上或图形里了。
这是我做的一个简单的效果图:

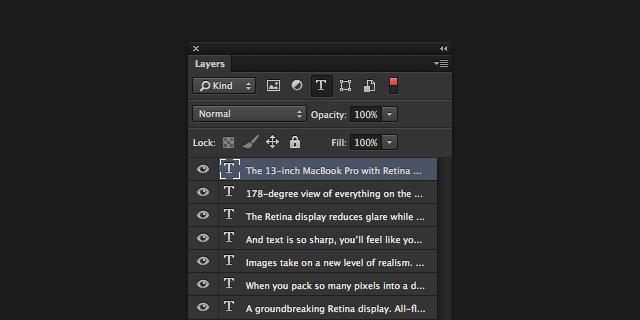
文字图层滤镜
在PS里有个相当有名的功能就是文字图层滤镜。虽然这个功能很古老了,但我仍然觉得它很有用。在图层面板的顶部有各种滤镜,包括“文字图层滤镜”。激活这个只在文字图层显示的面板,可以方便地对文字进行批量更改。

粘贴乱数假文
CS6中,另一个有用的可以节约时间提高效率的小功能是可以在版面中粘贴虚拟的文本。位置在:“文字>粘贴乱数假文”,这个功能可以自动生成假的填充文本,来查看整体排版效果。
这个还是非常实用的,我建议如果常用这各功能的亲为它分配键盘快捷键,这样会更有效率。
字体管理目前,我用OS X内置的字体册来管理我系统上安装的269种字体。之前我试过很多不同的第三方字体管理应用,它们总是在引用那些不常用的字体时让软件崩溃,可能那些字体我很少用到,但是有时候的确会用到啊!
最后我想说,这篇文章叨逼叨的都是那些与文字和PS相关,可以提高工作效率的事儿,希望大家看了之后觉得大有裨益,也欢迎大家与我们交流。
我们在这里: 优设网站 、微博 ——随时与优设妹聊设计!
设计小神器: 优设导航 ——只有你想不到,没有你找不到!
学习 · 提示
相关教程