ps制作三角旗横幅图片教程(6)
来源:设计派
作者:Pudding
学习:12975人次
Step 7
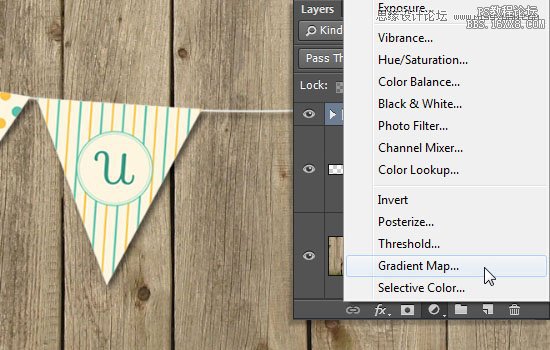
点击图层>新建调整图层>渐变映射。
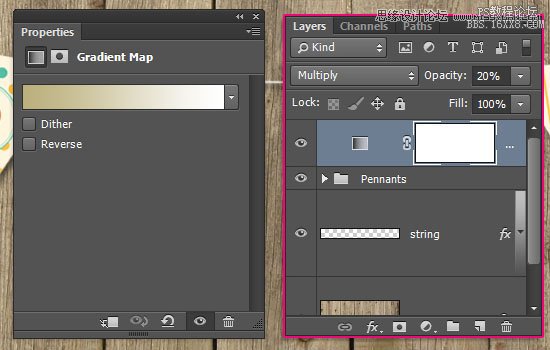
左边颜色设为# bbb07d,右边颜色设为# ffffff,然后改变调整图层的混合模式为正片叠底,不透明度设置为20%。
点击>新建填充图层>渐变。用一个透明的填充颜色,左边颜色设为#a7a297右边颜色设为# b3a78c,样式改为径向,缩放为300。
改变渐变层的混合模式为线性加深和不透明度为20%。
Step 8
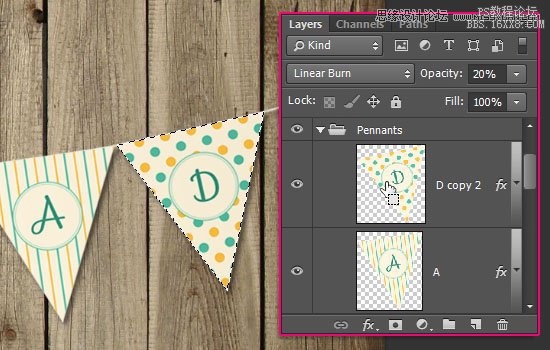
Ctrl+左键把一个三角旗载入选区。
按住Shift键,然后点击Ctrl / Cmd +左键把另一个三角旗层也载入选区。
重复添加其余的三角旗层。
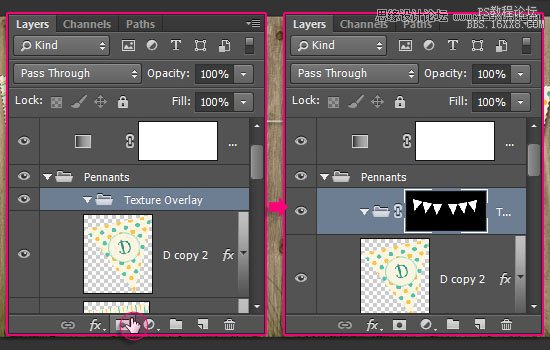
如图创建一个新组,把三角旗层都放在里面,称之为纹理覆盖层。然后点击图层面板,选择添加矢量蒙板,创建一个选区蒙版。
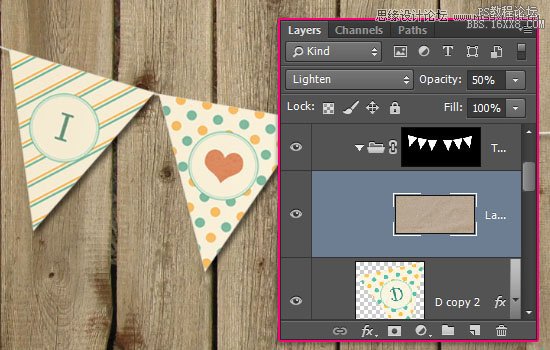
选择PaperCrumpled0002图像纹理,把它放在纹理覆盖层组里,如果需要就调整它的大小,然后改变该层的混合模式为变亮,其不透明度到50%。
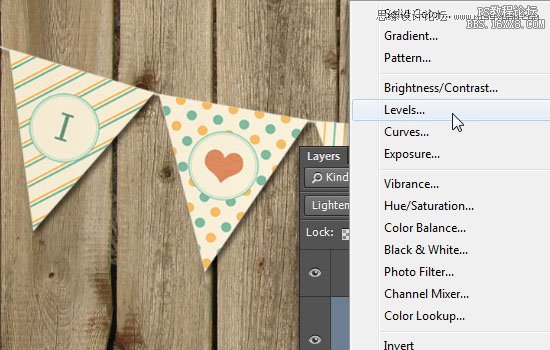
点击图层>新建调整图层,并选择色阶。
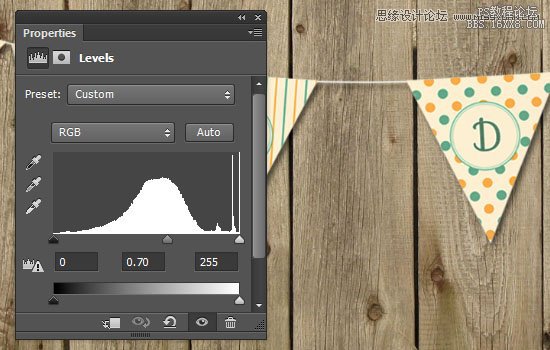
中间值更改为0.70。这步是为了给三角旗添加一个质感。
这是可做可不做的,如果需要,选择背景图层,选择污点修复画笔工具,选择一个30 px的硬边画笔,擦除想要修复的部分。
我们做完了!来看下最后效果:
还不错!萌萌哒小旗子出炉了,希望你喜欢这个教程。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!