Photoshop简单打造超酷曲线效果图
来源:不详
作者:佚名
学习:137人次
Photoshop简单打造超酷曲线效果图来源: bonesblog.net
在写教程先在这给常看我Blog的朋友们说声抱歉。前一段时间一直在赶稿子,没有顾上写Blog。
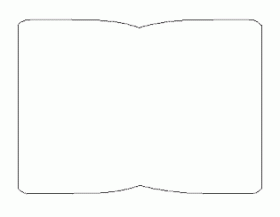
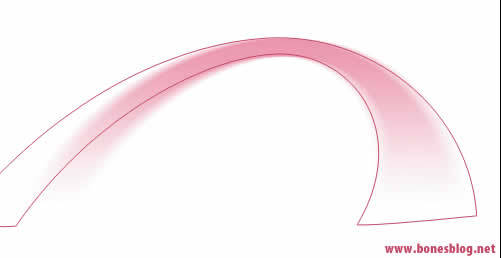
今天有人在我的QQ群里问上面的那张图片中的线条是怎么做的,我简单的做了一下,仅做参考。
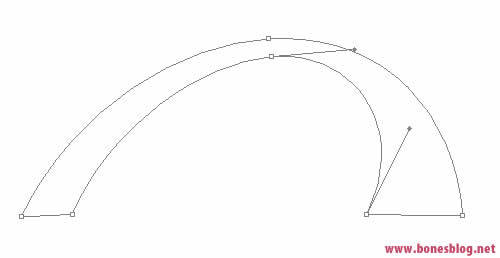
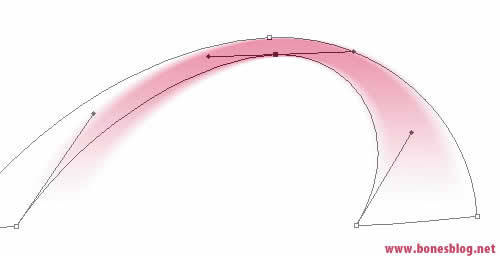
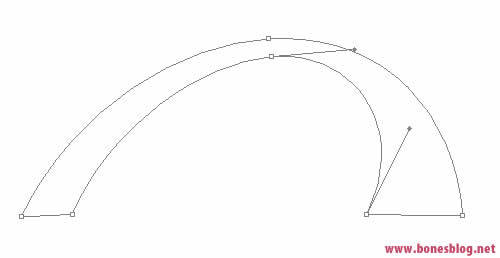
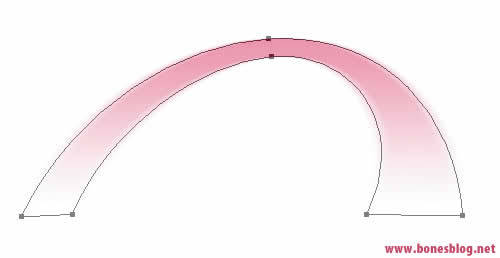
先用钢笔工具勾好路径

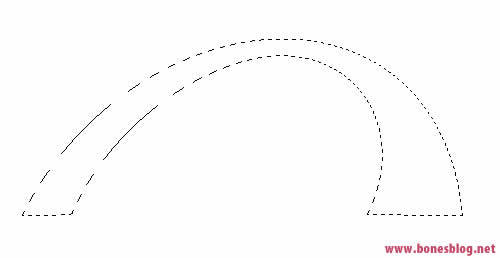
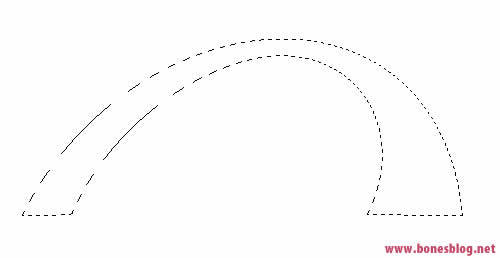
然后将路径转换为选区

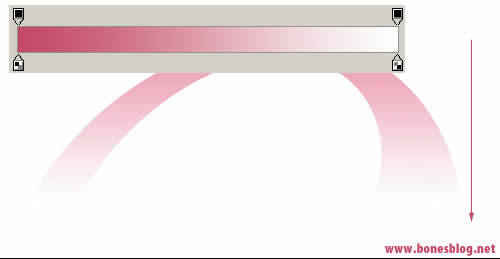
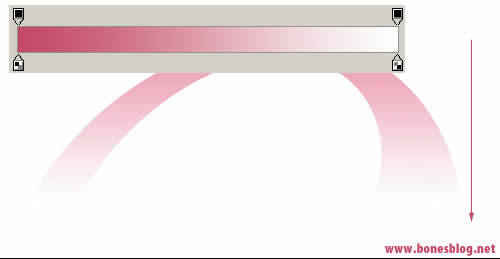
先新建一个图层,接下来就是填充渐变了,可以先将前景色选择一个粉红色,背景色为白色,然后使用前景色到背景色的渐变
填充选区的时候,由上至下(选择了方向选项时就相反的操作),可以按住Shift键

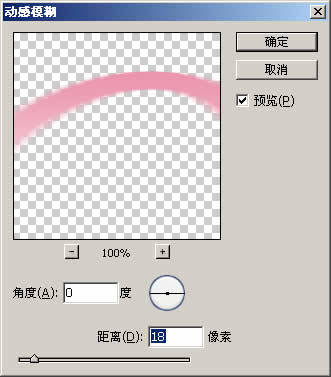
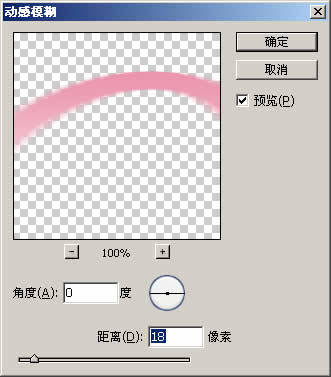
执行“滤镜>模糊>动感模糊”命令,如图所示设置

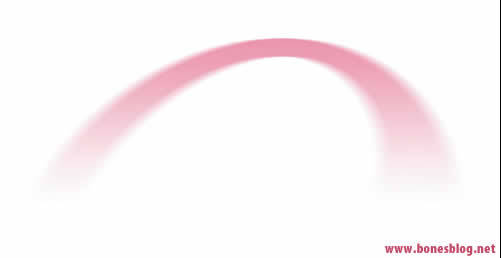
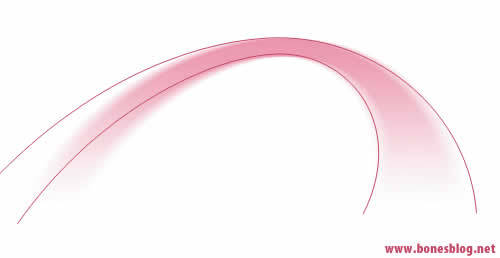
单击“确定”按钮,得到结果如下图所示

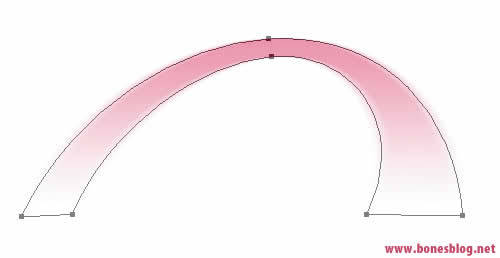
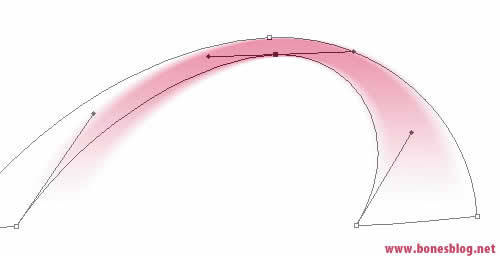
再将原来创建的路径在路径调板中重新调出来

使用直接选择工具改变路径的形状

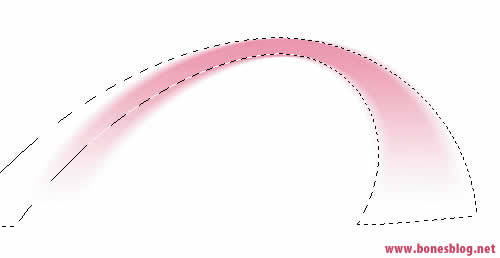
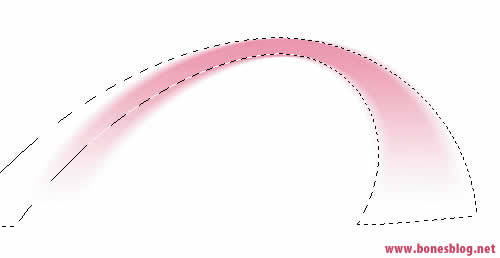
依据路径创建选区

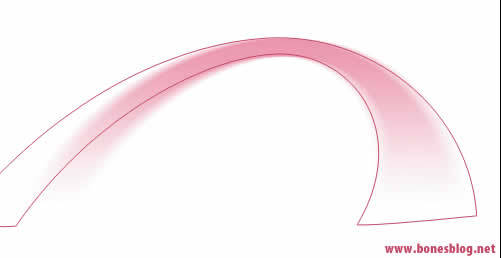
新建一个图层,执行“编辑>描边”命令,描边为1像素,取消选择(Ctrl+D)

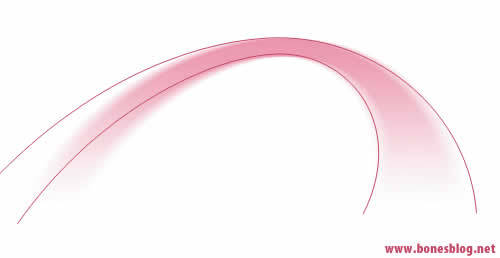
用橡皮擦把不需要的部分擦除

在写教程先在这给常看我Blog的朋友们说声抱歉。前一段时间一直在赶稿子,没有顾上写Blog。
今天有人在我的QQ群里问上面的那张图片中的线条是怎么做的,我简单的做了一下,仅做参考。
先用钢笔工具勾好路径

然后将路径转换为选区

先新建一个图层,接下来就是填充渐变了,可以先将前景色选择一个粉红色,背景色为白色,然后使用前景色到背景色的渐变
填充选区的时候,由上至下(选择了方向选项时就相反的操作),可以按住Shift键

执行“滤镜>模糊>动感模糊”命令,如图所示设置

单击“确定”按钮,得到结果如下图所示

再将原来创建的路径在路径调板中重新调出来

使用直接选择工具改变路径的形状

依据路径创建选区

新建一个图层,执行“编辑>描边”命令,描边为1像素,取消选择(Ctrl+D)

用橡皮擦把不需要的部分擦除

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!