电商海报教程!快速设计淘宝BNNANER海报图片教程。
在目前众多的电商BNNANER里,大多往往都是以文字放大搭配产品形式去突出主题,只有少数是以实拍图形式去展示。因为时间赶,无法精心绘制一张海报。想要速成一张主流能引人眼球的海报,又不知该如何下手,现在认真学一遍,保你以后时间再赶,BANNER还是棒棒的。

新建BNANER大小尺寸的文档。将文案输入,选好字体,选中文本图层,右键转换为形状。

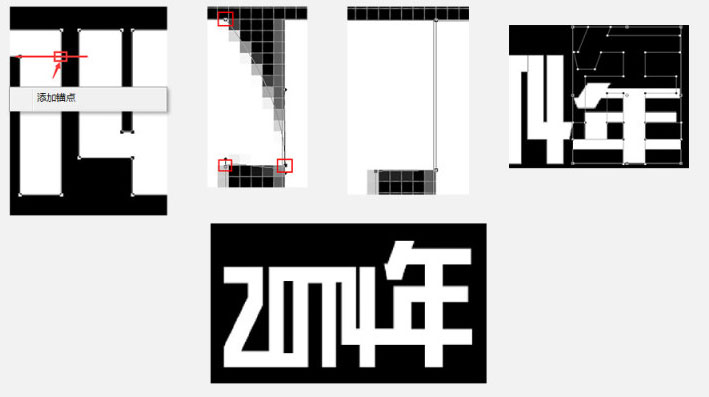
先从2014开始动手,使用钢笔工具选中,然后CTRL+T拉成又高又瘦的样子。

按住CTRL+单击鼠标左键选中2的尾巴,选中后,再按住SHIFT+ → 键让尾巴与0接上。

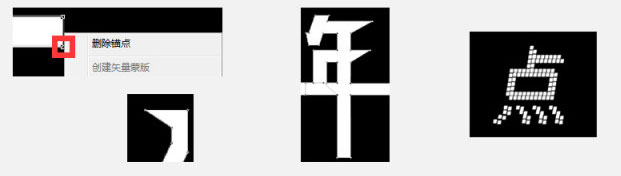
14的连接,在如红标1左出头的平行线处点击右键添加两个描点。(下图左1)
选中一个描点,按住SHIFT+→移动会看到钢笔移动出来的线是弯的,按住ALT+左键点击下图2中的点线就变成直角了。年字也是一样,拉高拉瘦接上。

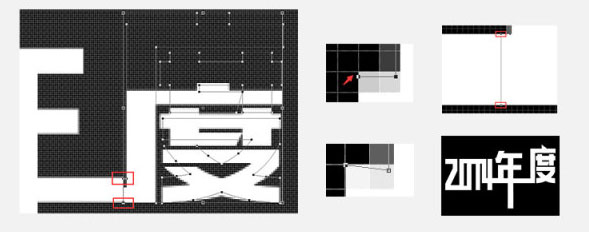
度字也是一样,拉高拉瘦广字旁的尾巴对准年字长出来的那横。如下图左1 。这里广字旁尾巴与像素格子不对齐(下图2)。若放大看会有锯齿感,我们需要按住CTRL+鼠标左键再点击描点移动到与像素格子直角对齐的角那即可(下图3)。
直角对齐了,那就字体接上就不会有锯齿感了,将年字的一竖拉长,一横也拉长,接上度字。如下图四。

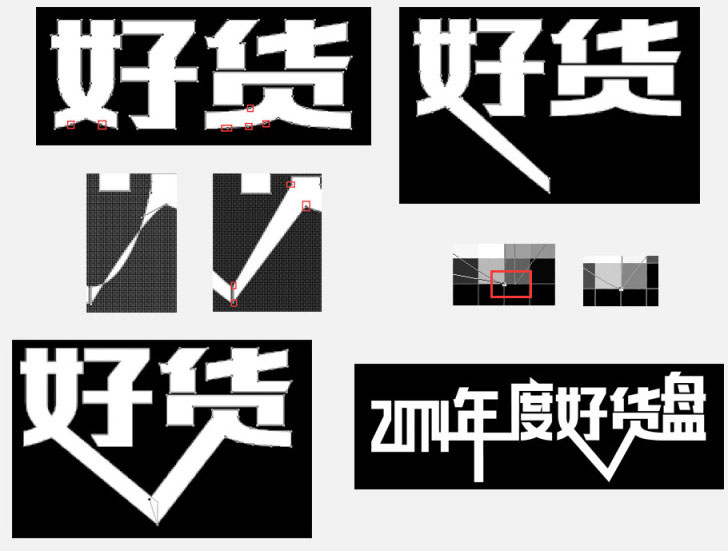
“好货”两个字,要让他们酷炫一点,如下图1里框住的描点,右键删除描点,将好的女字旁第一笔尾巴按住SHIFT+↓+→ ,多按几次就变成下图右上角那样了。货字拉伸后会出现下图3的情况,原因是之前的开关有钢笔拉伸状态记忆在那,我们只要按住ALT+左键点击下图四框住的四个描点,将其变成直角状态即可。在两个字的尖角对齐上和上个问题一样,像素格子的问题,按住CTRL+左键移动到格子的直角处即可(下图五)

看了接好后的字体发现虽然有些特色了,但是还不够劲的感觉,那么从2字头开始,选中2开头下面的那个描点,右键删除描点(下图1),其他文字也是一样如下图示。为了让所有看起来与众不同,点字特意找了其他像素格子字体替代点,复制了两个重叠让他们的点多了些。

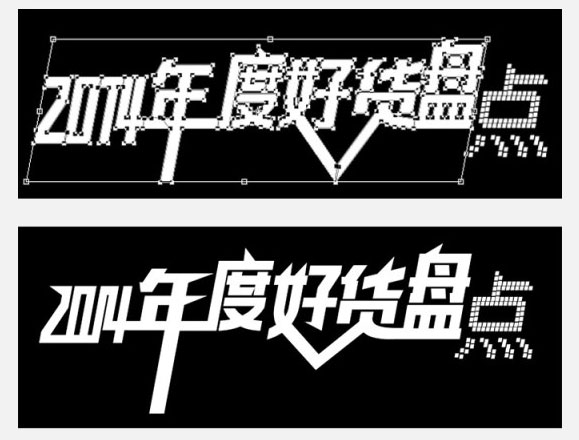
接下来让字体倾斜,看着更有劲的感觉,选中字体按住CTRL+T,左键按住上中的点,按住CTRL+SHIFT向右拖动。

后面整装待发和上面是同样的道理,为了让整体更凸显一点冲击感,给矩形添加蒙版用橡皮擦在“发”字长出来的那部分抹涂出冲击的感觉。

于是整个字体设计到这一步就完成了。

学习 · 提示
相关教程