配色方案,使用LESS color函数创建配色方案(2)
来源:站酷
作者:谢尔鱼
学习:5795人次

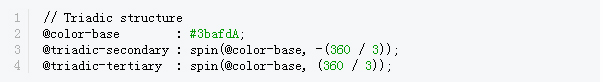
结果证明同样是不错的:

混合色
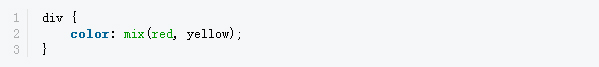
创建配色方案的另一种方式是对两种颜色进行混合,也许就像你上小学美术课时学到的那样。例如,如果我们把红色与黄色混合,我们会得到橙色。在LESS中,我们可以使用mix()函数实现同样的效果:

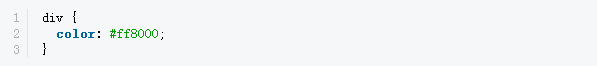
这个例子的输出的是“#ff8000”——“橙色”的准确的十六进制颜色编码:

提示
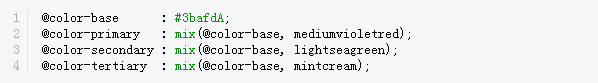
避免混合频谱相同的颜色。对于基准色#3bafdA——位于可见光谱蓝色光的范围之内,通过与一种对立的颜色进行混合我们将得到一种比较满意的结果,比如说中紫罗兰红或者浅海绿色:

这给了我们一个可爱的配色方案,所有生成的颜色由于继承相同的色调#3bafdA而显得非常和谐。

假如你对色彩一无所知,你可以挑选一种你最喜欢的颜色,通过mix()函数与其他任何一种颜色进行混合,结果可能令你大吃一惊。
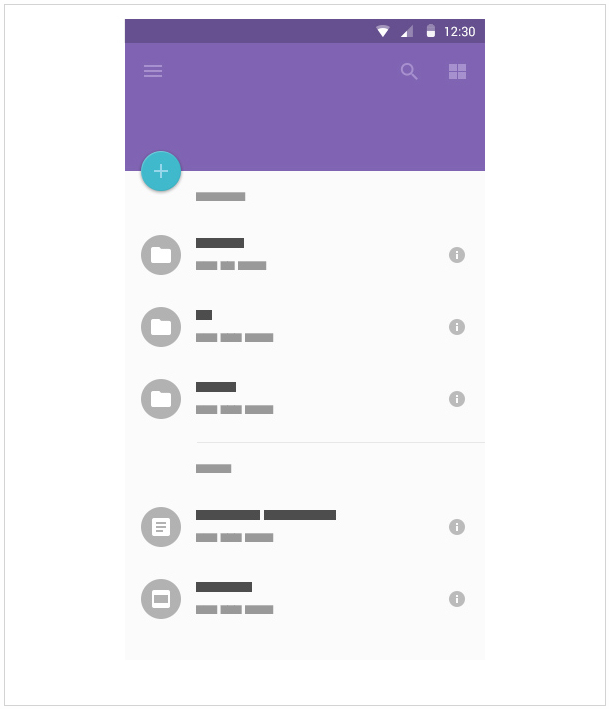
以下有一个采用混合色得到的结果进行手机原型设计的例子:

颜色的色调和饱和度
让我们研究一些其他的配色方法。
明暗度
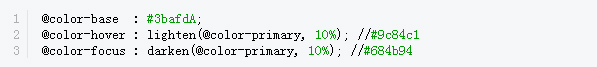
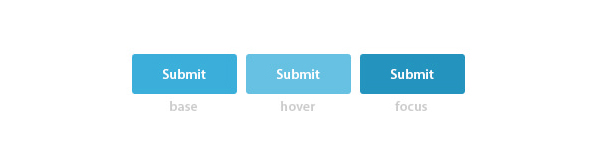
明暗度定义了一种颜色明与暗的程度。在网页设计中,明暗度一般用来区分元素的状态。举个例子,一个按钮,可能在:hover时是较浅的颜色,在:focus时是较深的颜色。在LESS里,我们就可以分别使用函数darken()和lighten()使一种颜色深一点或者浅一点。

结果是:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







