颜色搭配,3个可视化信息图的色彩搭配技巧(2)
来源:colacha
作者:十萬個為什麽
学习:13754人次
在Graphiq,我们以数据为生命,并且投入了大量时间寻找能够用于数据可视化的配色方案,不是一组,而是许多组。我们在这个过程中受益良多,并且打算分享这些能够创造出灵活配色的准则:
第1条:色调与明度的跨度都要大
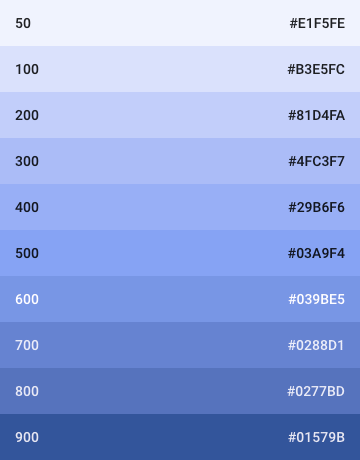
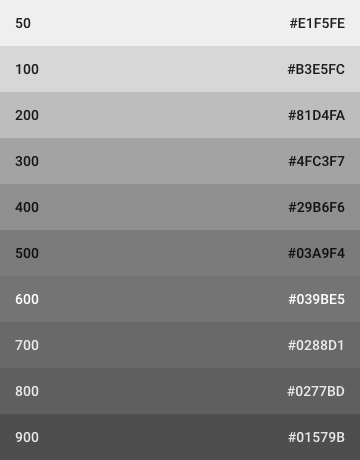
要确保配色非常容易辨识与区分,它们的明度差异一定要够大。明度差异需要全局考虑。选择一种单色系的配色,并且测试它在红色盲、绿色盲与灰度模式下的表现。你就能迅速了解这个配色的辨识度水平。



△ Google Material配色中的浅蓝色的完整色彩、红色盲模式与灰度模式。
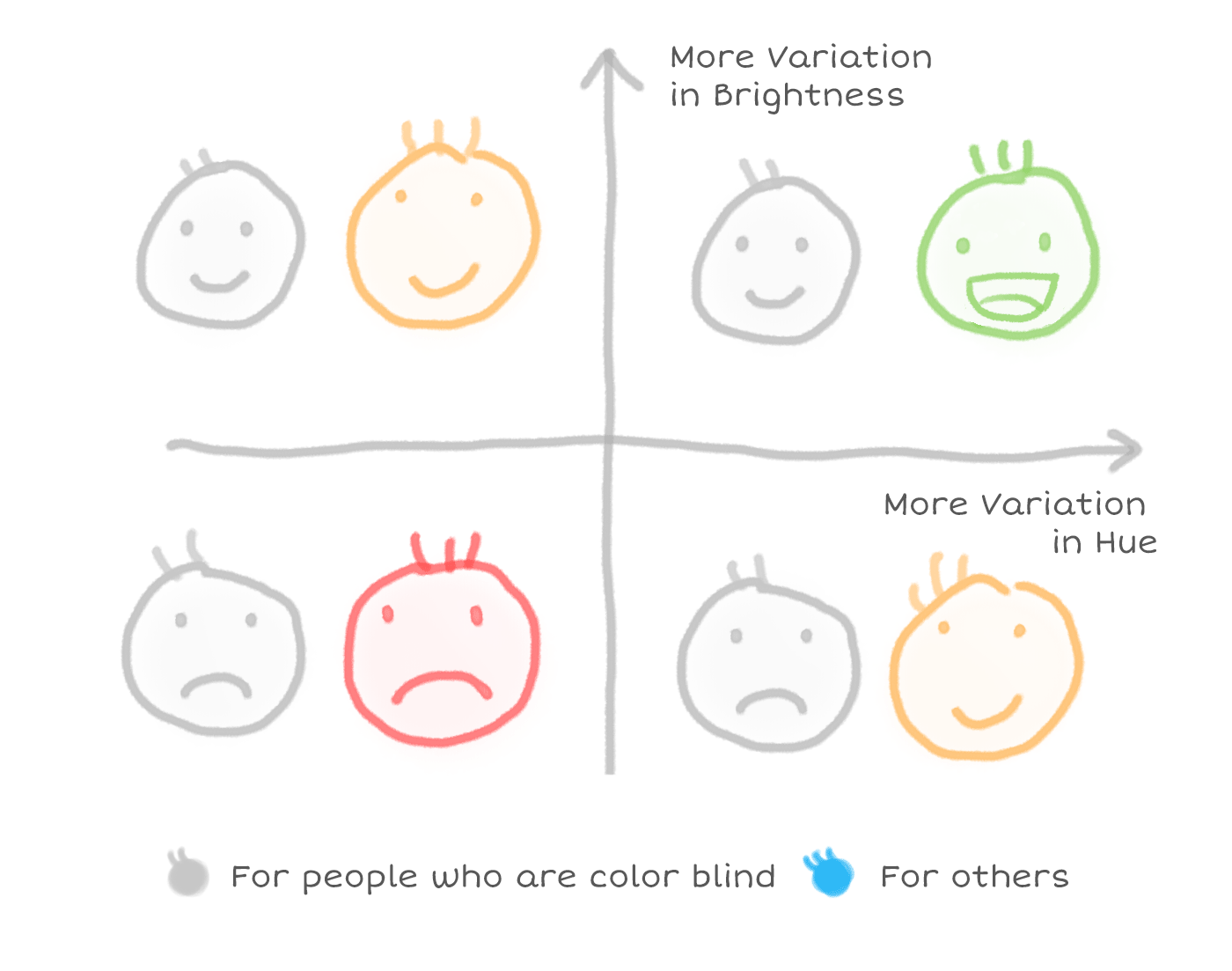
但是,有一组明度跨度大的配色还不够。配色越多样,用户越容易将数据与图像联系起来。如果能善加利用色调的变化,就能使非色盲用户更加轻松。

对于明度与色调,跨度越大,就能承载越多的数据。
第2条:仿照自然的配色
设计师都知道一个小秘密,对于理性派们而言这似乎不符合常识:并非所有颜色都是均等的。
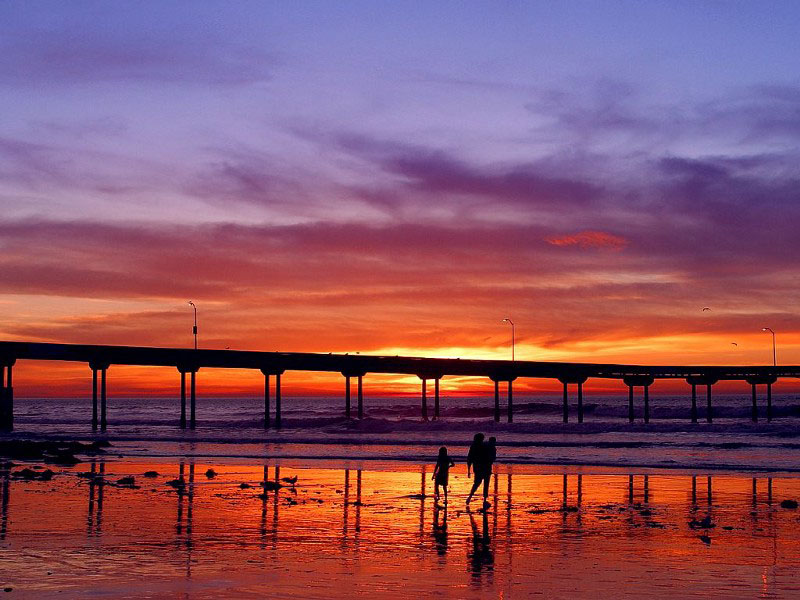
从纯数学的角度来看,淡紫到深黄的过渡,与淡黄到深紫的过渡,感觉大概相似。但我们在下面可以看到,前者感觉很自然,后者则不是。

这是由于我们已经习惯于那些长期存在于自然界中的渐变。在华丽的日落中,我们就能看到明黄色向深紫色的渐变,但却没有哪里能看到淡紫色向深黄色的过渡。



类似的,还有浅绿色到藏蓝色、鹅黄色到深绿色、棕红色到蓝灰色,等等。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






