宣传页,天目眼镜店宣传网页设计教程
来源:www.16xx8.com
作者:魔法世界的小姑娘
学习:13938人次
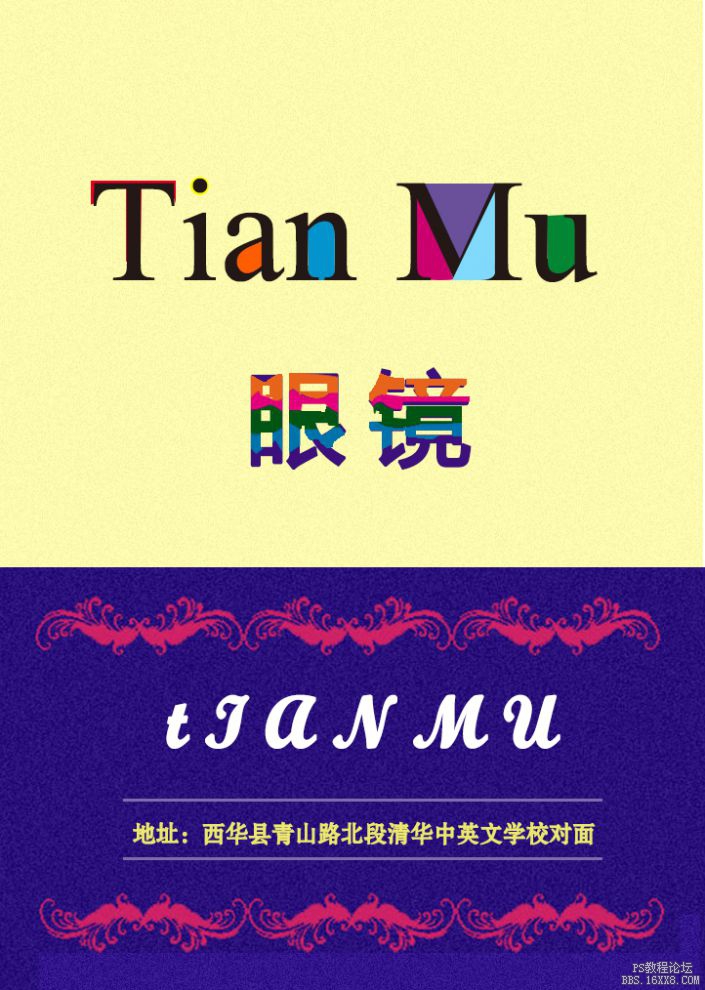
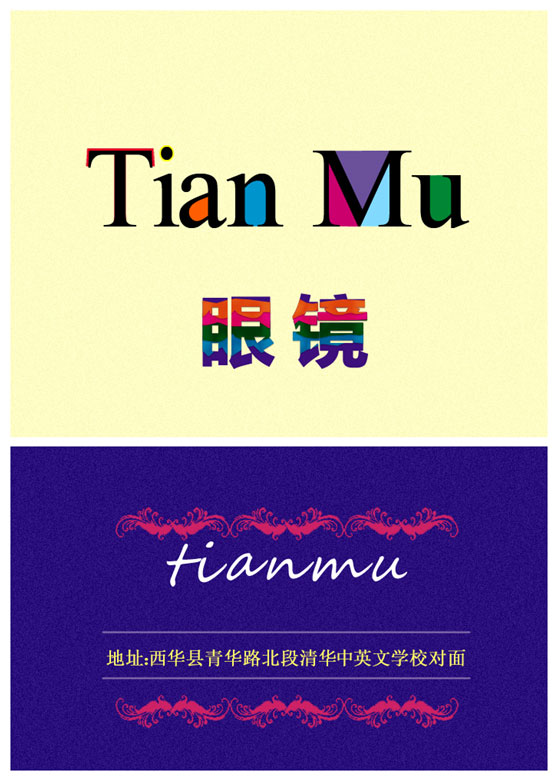
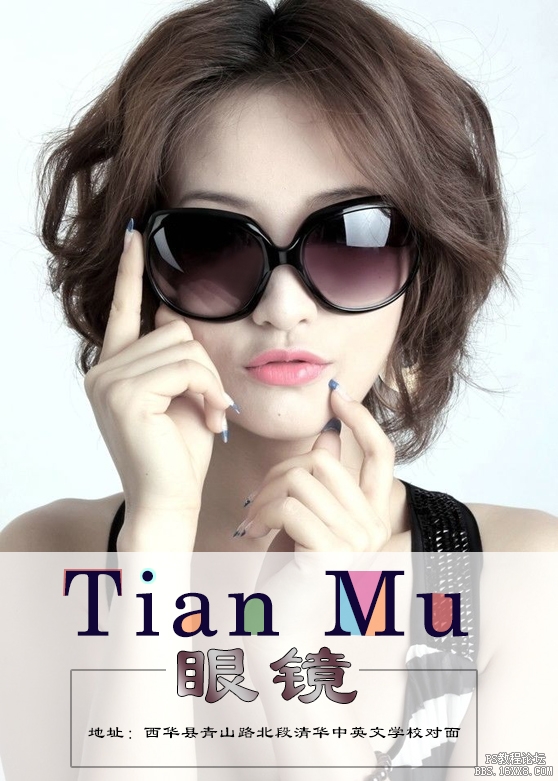
@魔法世界的小姑娘: 效果图

1.新建722*1014像素的白色画布。

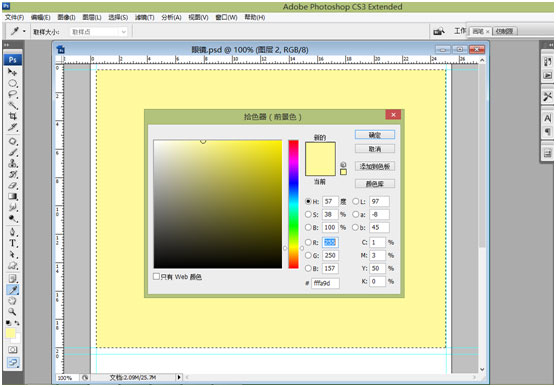
2.新建图层,Ctrl+R 调出标尺,引线合理分割布局,矩形选框工具,颜色填充fffa9d。

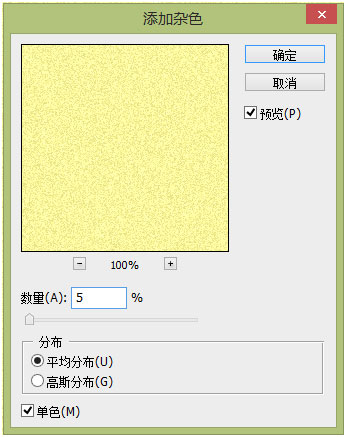
3.在此图层执行,滤镜-杂色-添加杂色,数量5% ,平均分布,单色。

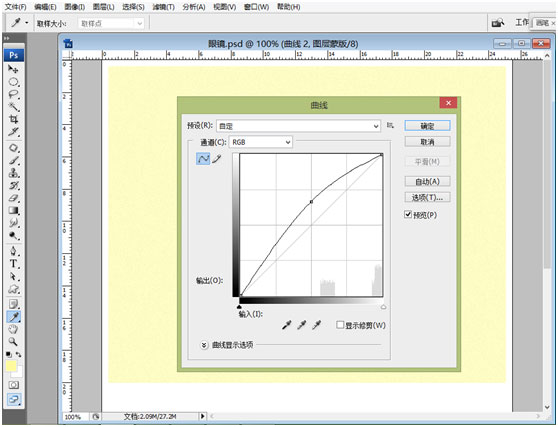
4.曲线调整此图层的颜色,个人觉得颜色有点重,曲线如下图所示,创建剪切蒙版,针对此图层做出调整。

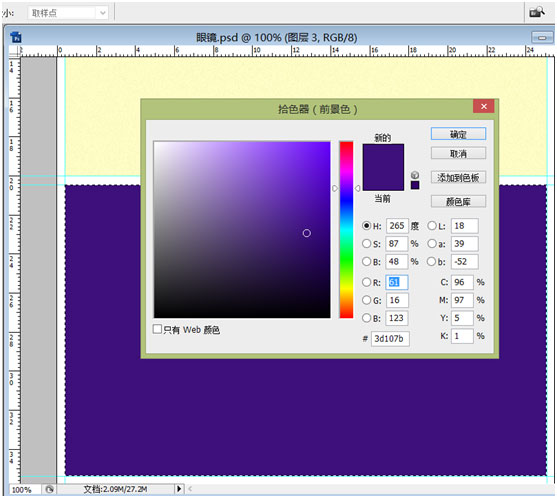
5.下面另一部分做法和上面相似,只不过颜色不一样。新建图层,矩形选框工具,填充颜色为3d107b。

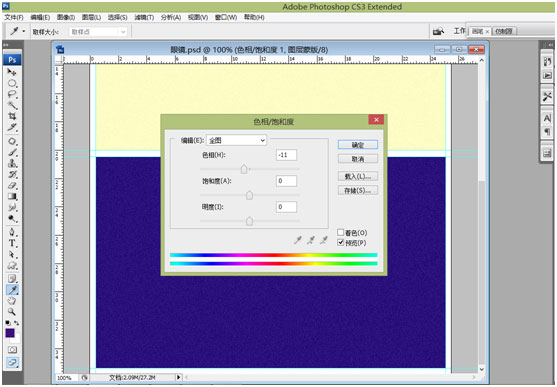
6.和上半部分的做法一样,对此图层执行滤镜-杂色-添加杂色,设置和上半部分一样,然后确定。创建 色相/饱和度,将色相数值设置为-11,确定,背景层算是基本做好了,选中所有图层,Ctrl+G放在一个组里面,给组命名为背景层,下面就是添加上面的字体及样式了。

7.添加字体,字体样式Times New Roman 大小150 颜色 黑色,确定后Ctrl+T,调整字体位置,放到合适的位置。
学习 · 提示
关注大神微博加入>>
网友求助,请回答!



 很厉害
很厉害 
 献丑了
献丑了