怀旧色调,浓郁港风街拍调色思路(4)
来源:www.16xx8.com
作者:-Sorceress
学习:75522人次
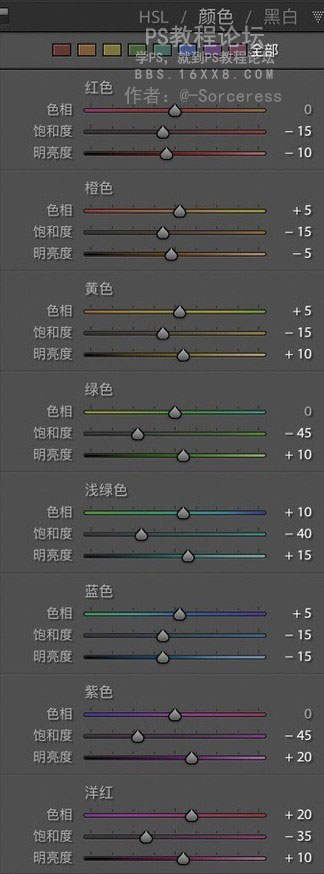
第三步:HSL颜色调整。
在做完曲线的调整之后,会发现,图片的颜色开始偏暖了,但是感觉还是不太完美,那么我们就进入HSL页面来对图片进行润色吧。
红色:控制嘴巴的颜色,我将饱和度和明亮度降低,是不想嘴唇太红,这样色彩会有点跳。
橙色:控制肤色,亚洲人皮肤偏黄,色相往黄色拉,饱和度降低会让皮肤白一点。
黄色:控制背景以及整体的颜色,让背景饱和度稍微降低一点,明度提高让背景明亮通透一点。
其余:其它的一些颜色是调整背景一些杂物的,这个可以根据个人喜好进行不同的调整。

调整完如下:
学习 · 提示
- 发评论 | 交作业 -
最新评论
Lhyyy2019-05-07 07:41
<img src="http://bbs.16xx8.com/data/attachment/album/201704/12/092339ge47fmmlz1x44x7l.png" />
回复
相关教程
关注大神微博加入>>
网友求助,请回答!










