LR调色,沙滩自行车调色实例(7)
来源:PS教程自学网
作者:爱拍照的tan克
学习:30507人次
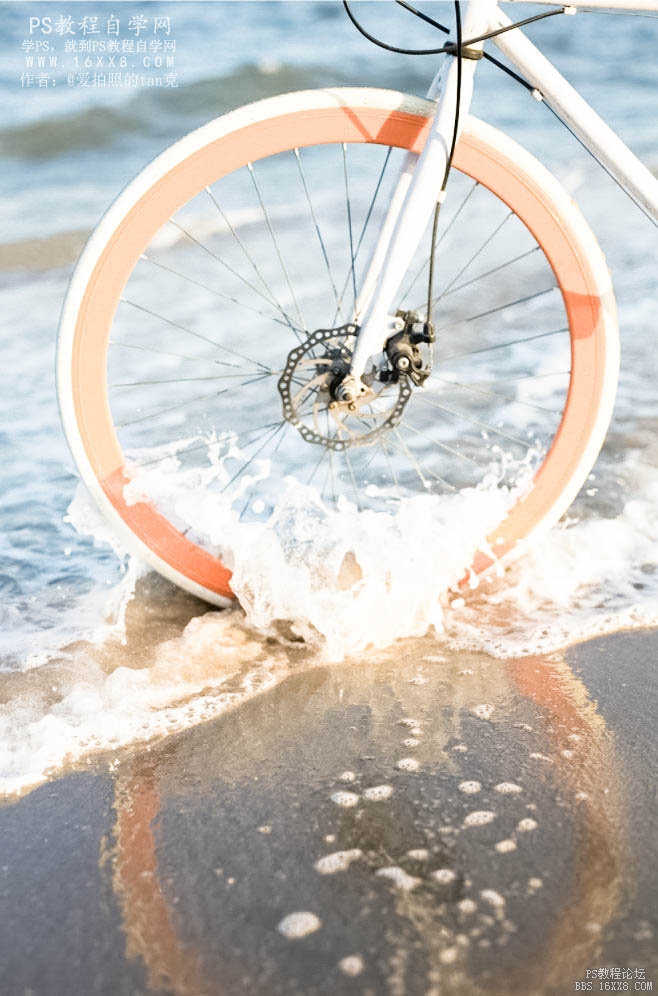
七、调整鲜艳度
最后适当调整鲜艳度就完成了。

最终效果:

调色步骤十分简单,主要是数值的调整,大家不需要死记数据,学习一下别人调整的思路,可以适当加入其他色调,处理出自己的作品。
学习 · 提示
- 发评论 | 交作业 -
最新评论
yuruyan22222020-04-14 04:13
请老师指点

回复
一朵红2017-08-02 12:47
好看。LR调色,沙滩自行车调色 练习。教程链接:http://www.16xx8.com/photoshop/jiaocheng/2017/144717_7.html我的作业:

相关教程
关注大神微博加入>>
网友求助,请回答!


 调色后我的作业:
调色后我的作业:







