动态图片,在ps中制作翻页的动态手机效果图
来源:公众号
作者:PS教程自学Photoshop
学习:25925人次
本篇教程通过PS制作翻动手机图片的GIF动态效果,主要分为三步, 第一步,找到一个手持手机的素材。 第二步,把手机内的屏幕用钢笔扣下来,新建一个图层,填充颜色备用。 第三步,找到对应的素材作为手机壁纸,这里要制作翻页但是需要练习,具体如何制作还是需要通过实例来练习一下,只有练习才知道自己会不会,能否做好,同学们一起来练习一下吧。
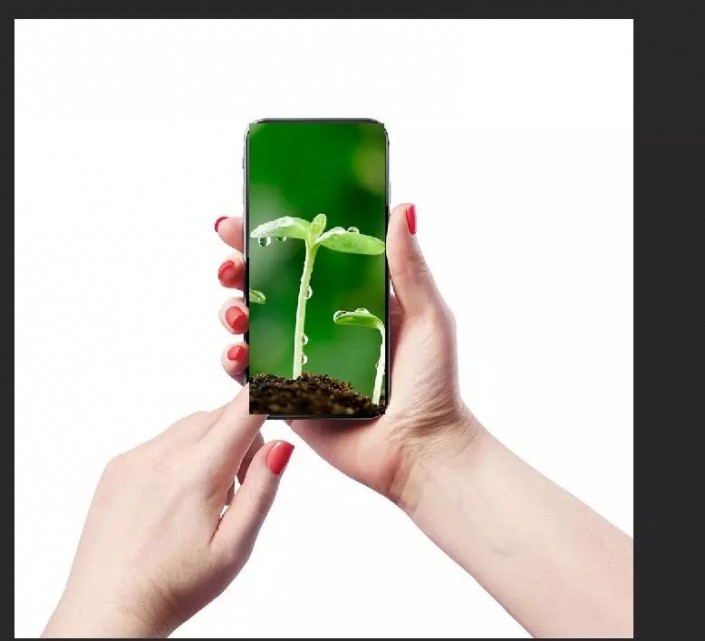
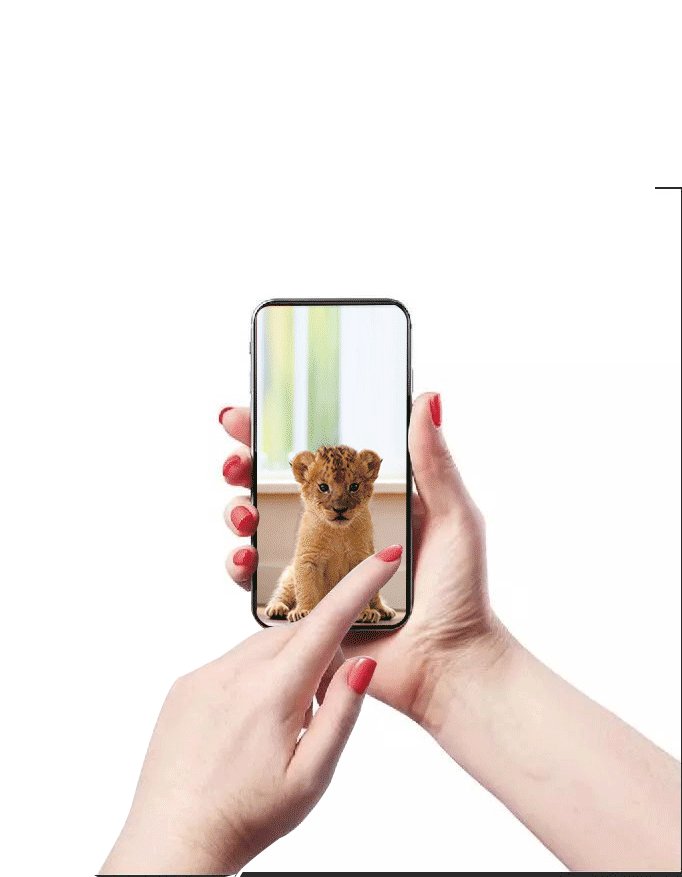
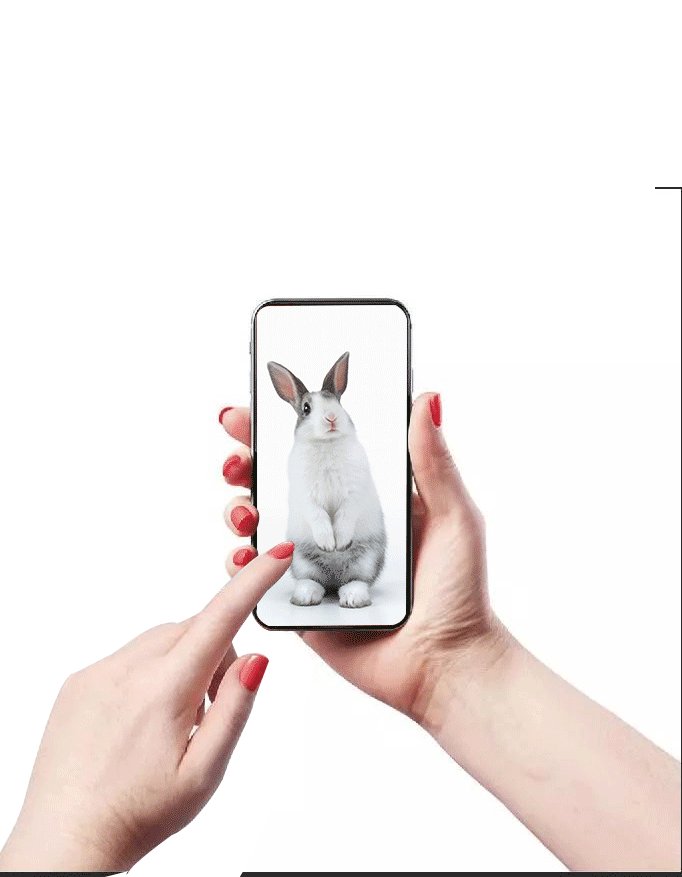
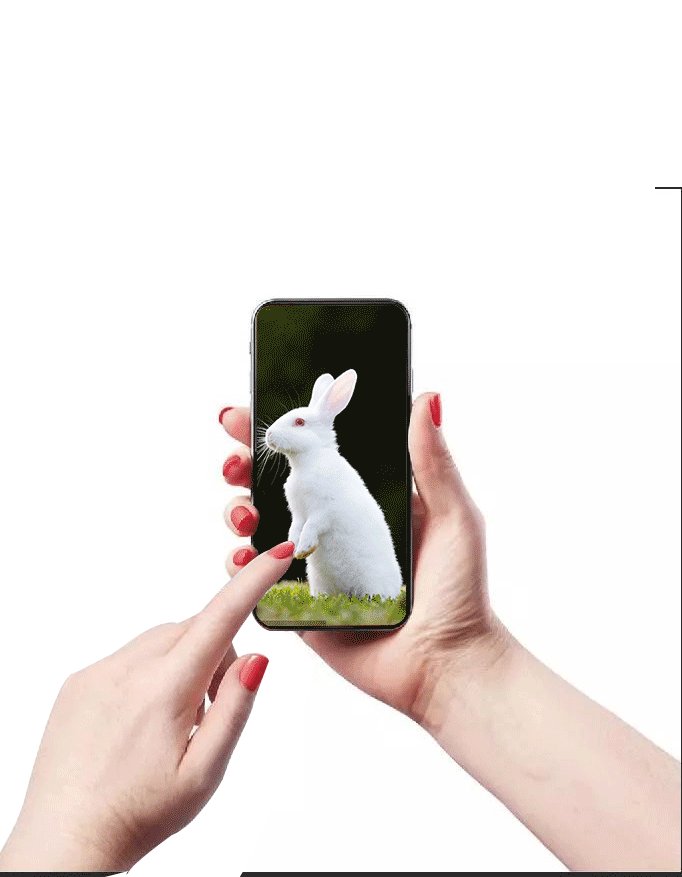
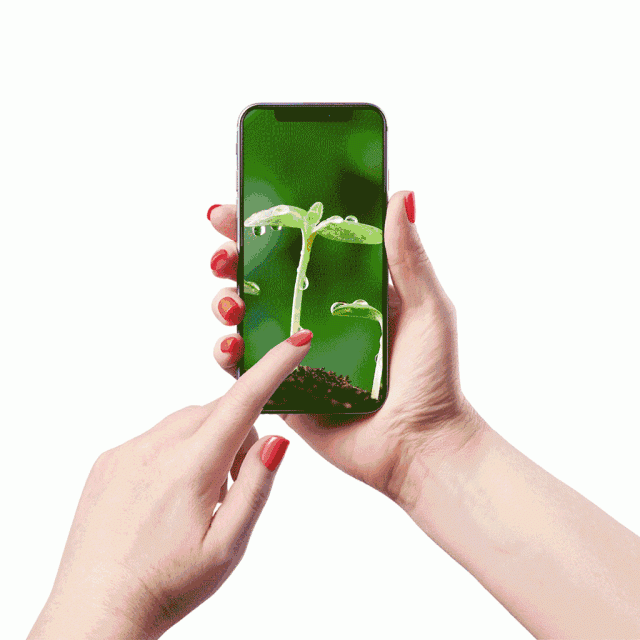
效果图:
操作步骤:
第一步,找到一个手持手机的素材。

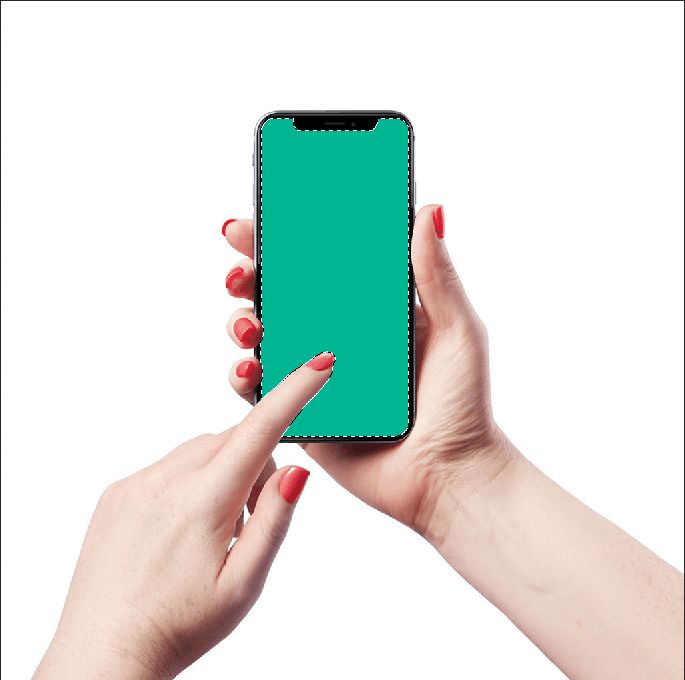
第二步,把手机内的屏幕用钢笔扣下来,新建一个图层,填充颜色备用。


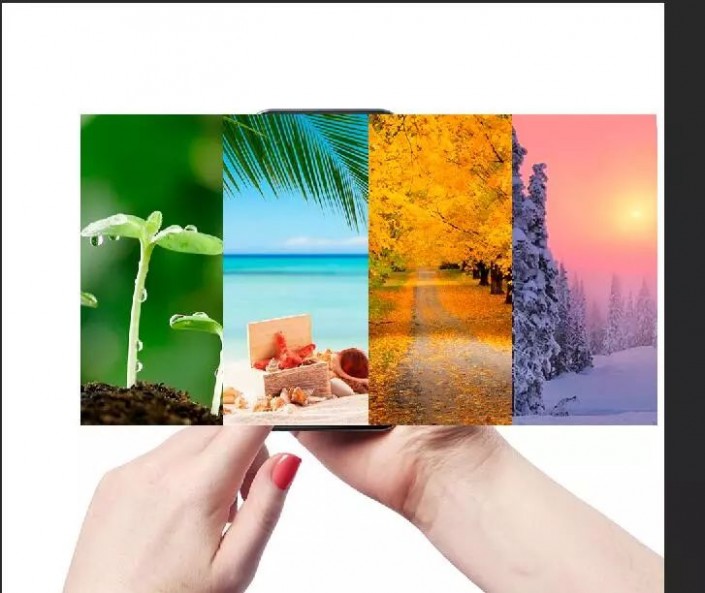
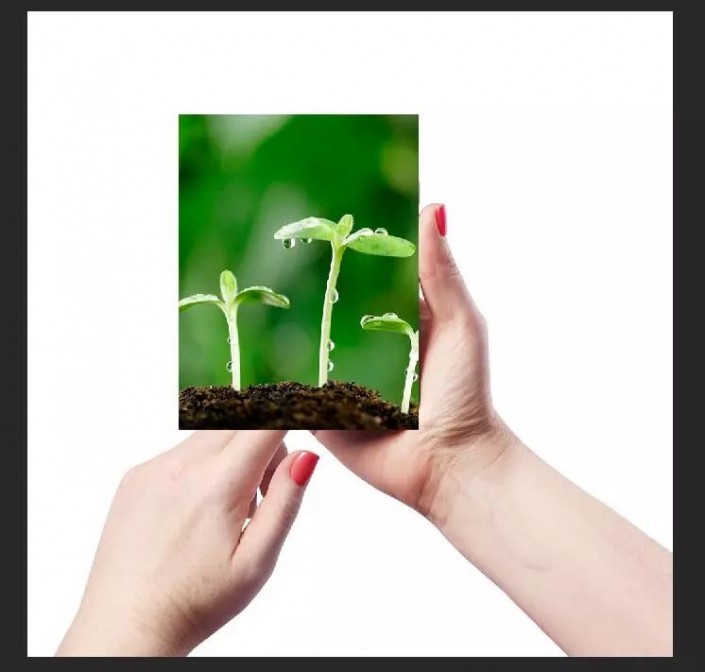
第三步,找到对应的素材作为手机壁纸,这里要制作翻页,所以要多找一些,然后按照手机的大小裁剪出对应的大小,效果
第四步,如上述方法一样,继续导入素材,裁切相同大小,然后拼接。
第五步,这里为了使得图片过渡的自然,我把最开始的那个绿色图片放在后面再衔接上。
学习 · 提示
关注大神微博加入>>
网友求助,请回答!

 想学更多请访问www.16xx8.com
想学更多请访问www.16xx8.com