PS超越3D《王者》概念设计
导言:
大家好,很高兴能和大家一同分享一些心得和经验,增进彼此间的交流。
在我几年的工作中,经历过UBI、MICROSOFT、ACTIVITION、EA、2K、SEGA、HARMONIX、NINTENDO等国外游戏公司的一些项目。其中涵盖了3D、2D、GUI等方方面面的内容。使得我对游戏领域里的很多部分都有参与。所以,在创作的过程中,经常会从其他角度来看待问题,对于呈现作品以及衔接制作流程经常能起到帮助作用。
今天,我将用一个《王者》角色概念设计来向大家详细介绍我工作的某些思路和Photoshop中每一步的技巧。希望大家能够喜欢。
最终效果图

图00
教程思路
1.搜集素材
2.草稿
3.绘制明暗
4.逐步细化
创作思路
通常在自己练习的时候,一般不会有客户的策划文案。所以,题材和故事应该事先确定好,即使是一个简单的角色也应该有个能够说服自己的背景故事,这样才不会为了画而画,进而去打动别人。
《王者》的故事
他的孤独源于在战场上只能面对最真实的自己。从为了保全自己而杀戮到渐渐的习惯杀戮,为了成就而杀戮,走过了漫长的岁月。这些年间,原本并肩的战友们一个个死去。而他却越来越专注于兵刃相交间的那种光影和喧嚣,虽最终成就一方霸业,公认的王者,但他知道,独一无二的王者必需永远接受孤独。这个孤独的男人用自己的剑和生命创作出了一个辉煌的战场传奇。
思路有了,可以开始设计实物了。在设计中最重要的环节其实是一开始,开始的时候工作做的越充分,后期需要花费的时间就越少。在工作中,我往往看见设计师在Photoshop里随便拖入一张百度里搜来的图片,照着画一个部分,然后关掉,再去找另一张图片来,如此反复。其实这样做并不科学。
法国人的做法是,在做任何主题的项目之前,会用一种叫做情绪板(Mood Board)的东西。情绪板简单的说来就是探索性的方法,图像风格(photography style)、色彩(color palettes)或者整体外观以及感觉。
这些东西都和人的情绪紧密相连,不同的设计总是会引发不同的情感。将自己的想法,需要的参考,甚至是对客户构想的猜测或者是两者可能共同探讨的方向性东西通过视觉图像来呈现出来。否则设计师可能会花很长时间产出了精致的,高品质的设计,得到的却是用户或客户的一句话:“这不是我想要的。”而返工。
有的时候甚至不用开始设计,而直接把情绪板给客户看,就能大致能够确定设计方向。自己练习,情绪板就可以简单一些,图片来自于一些著名游戏以及自己在盔甲博物馆拍的照片:

图01
可以看到,图片不多,但里边已经包含一些我喜欢的结构,颜色,质感,人物性格方面的参考,视觉风格基本上有了一个方向,即写实、厚重。
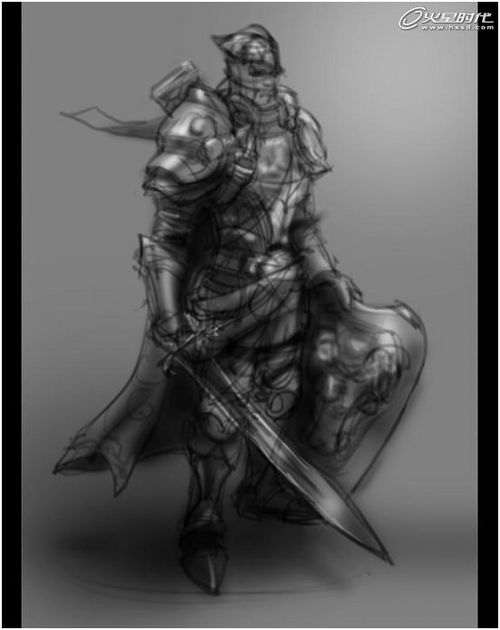
通常我的起稿会很粗略,这样有利于很短时间内决定是否可行,不喜欢的话可以随时推翻设计,不用花很多时间。

图02







