用photoshop通道混合器校偏色照片
来源:不详
作者:佚名
学习:428人次
用photoshop通道混合器校偏色照片原图 



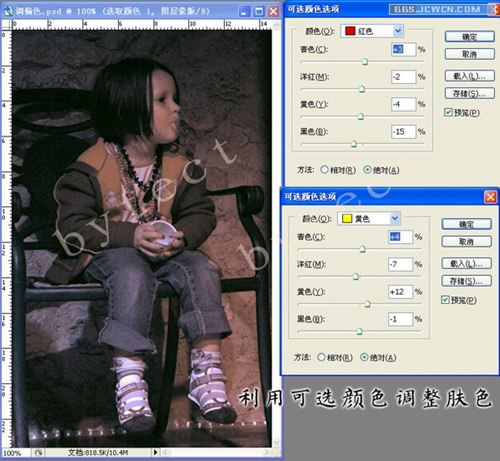
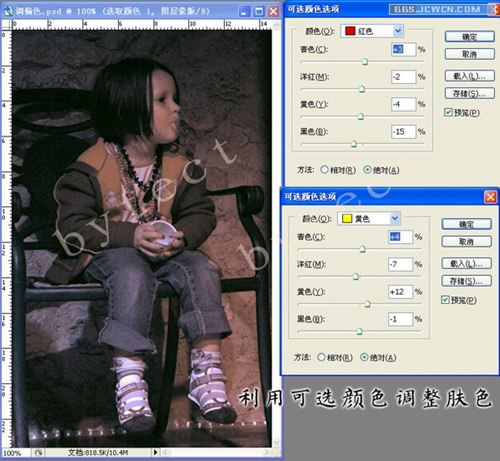
三、利用可选颜色调整肤色




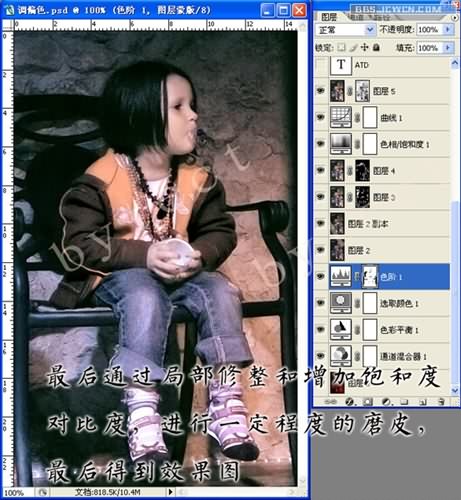
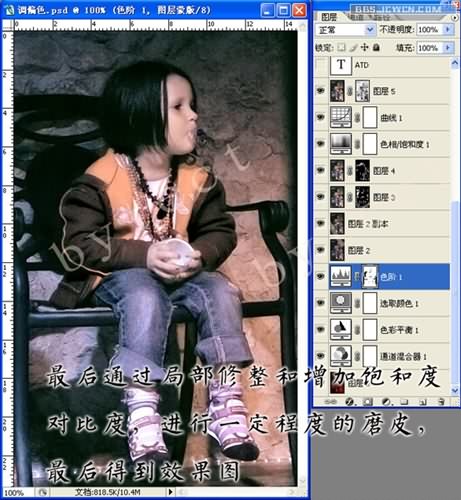
效果图

思路是既然绿通道和红通道都受损了,就利用通道混合器进行修补,再用颜色平衡进行微调,利用可选颜色进行细微的肤色调整,最后进行一定程度的磨皮,提亮。
我把过程简单的归结如下,希望对大家在校正偏色过程中有所帮助
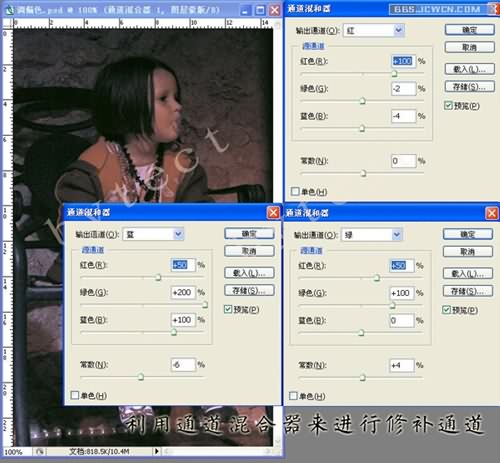
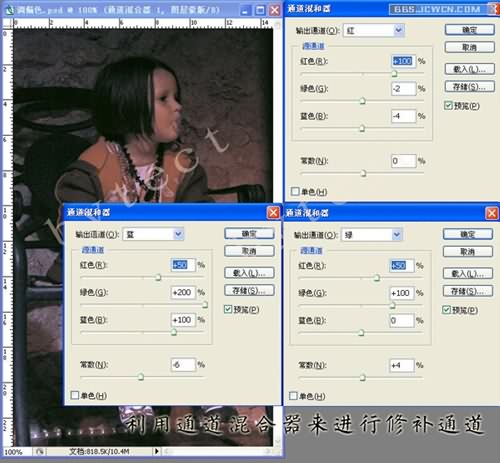
一、利用通道混合器来进行修补通道

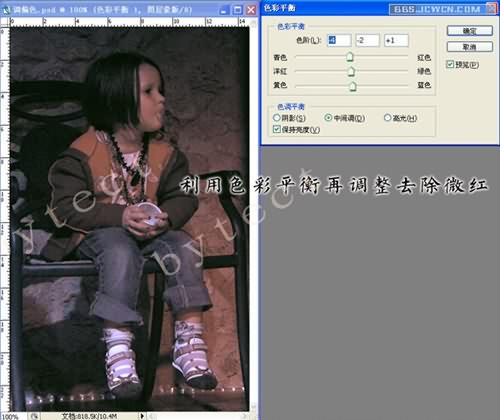
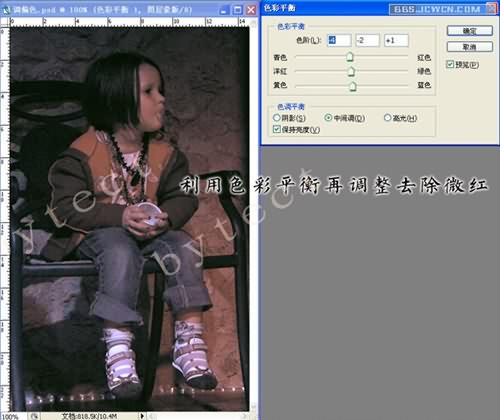
二、利用色彩平衡再调整去除微红

三、利用可选颜色调整肤色

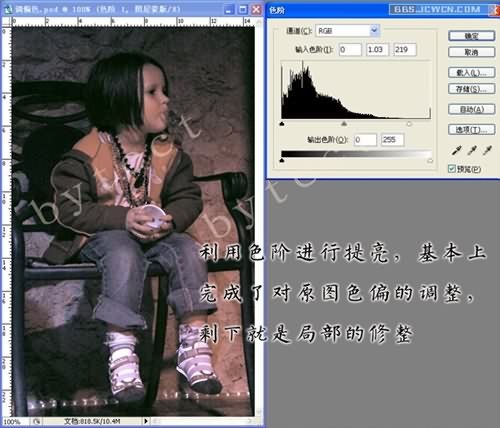
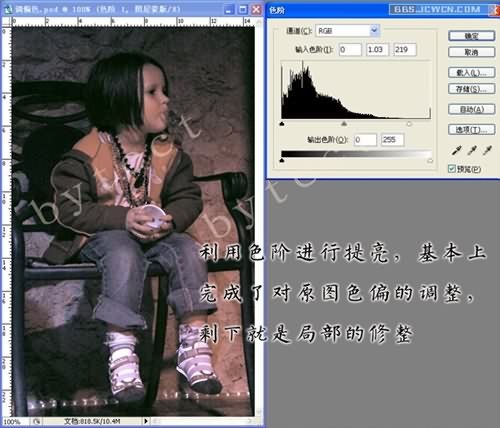
四、利用色阶进行提高,基本上完成了对原图色偏的调整,剩下就是局部的修整

五、最后通过局部修整和增加饱和度、对比度,进行一定程度的磨皮,最后得到效果图


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!