ps制作炫彩效果的流动动画教程
来源:古欲香萧
作者:佚名
学习:12601人次
GIF动画图片失真较大,一般经过羽化等效果处理的透明背景图都会出现杂边,而要处理掉这些难看的杂边是件很复杂费时的工作!所以如果能解决透明图出现杂边的不足将是gif的一个重大突破了!望早日实现!杂边问题可以配合PHOTOSHOP先把每一桢保存的时候把杂边扩展为网页背景色一样的颜色即可使边缘清晰圆润。。
效果1:

效果二随便做的只是示范一下

1.打开素材图片,调整图片大小,做GIF动画图片不宜过大,否则上传到网络相册就不会动了。

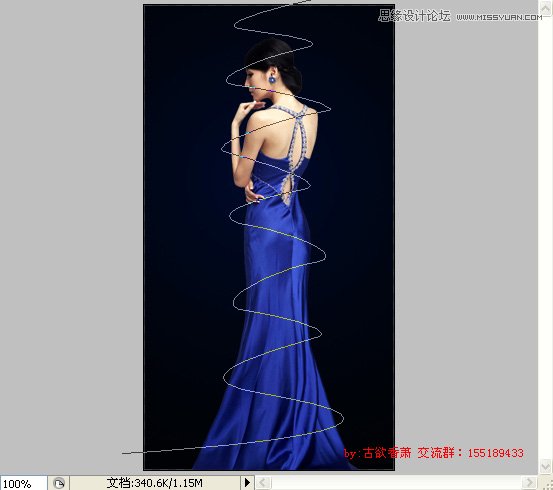
2.用钢笔工具,以人物为中心,勾出如下路径。

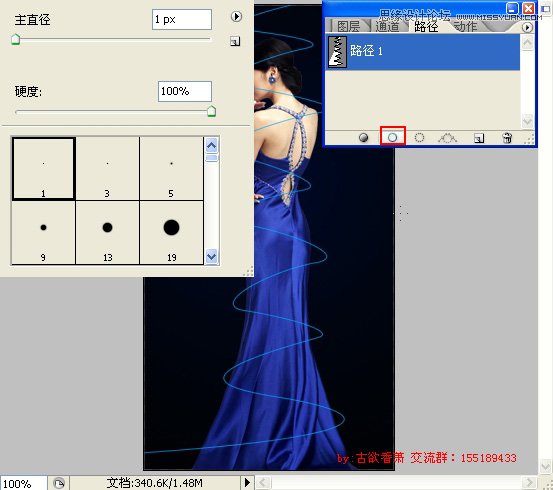
3.新建一图层,点画笔,选画笔第一个笔头,路径描边1像素,

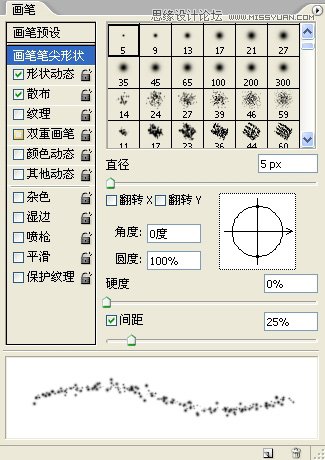
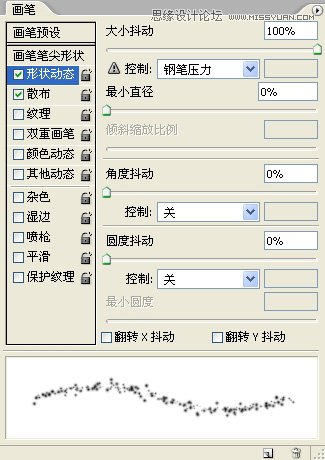
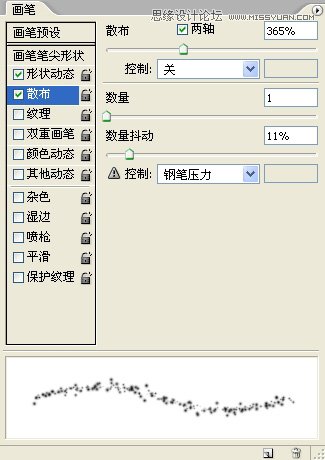
4.再调整一下画笔,设置如下:



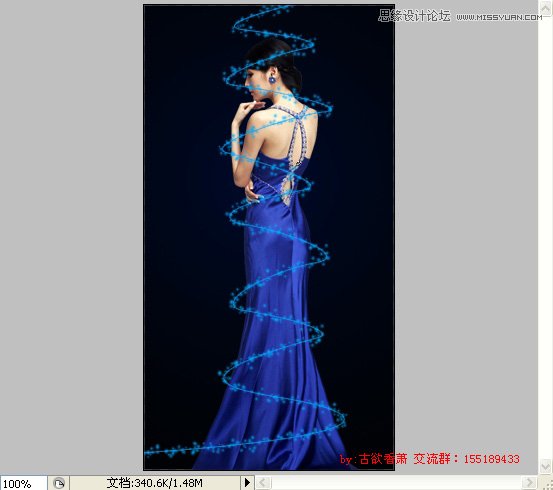
5.调整好之后 同第3步,路径描边,得到如下结果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] 简单制作流水动画](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030113052564.jpg)