动图制作,在PS中制作一款动态小闹钟
来源:公众号
作者:火虎教育
学习:2482人次
在PS中制作一款动态小闹钟
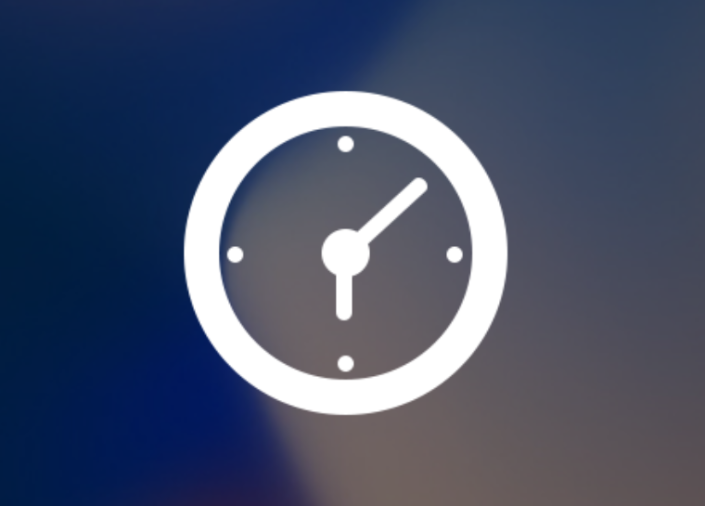
效果图:
操作步骤:
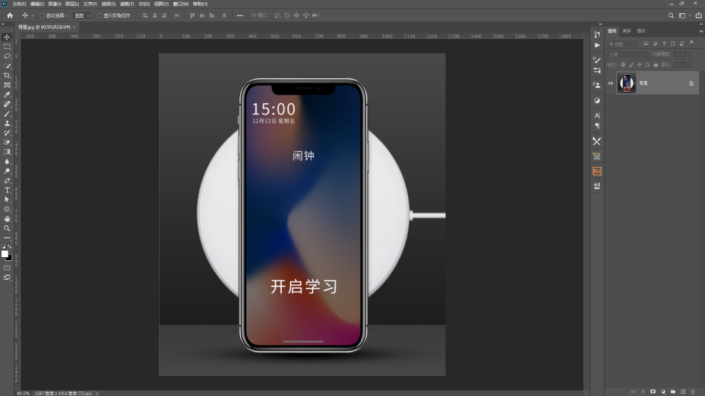
01.打开背景素材
素材文件夹中找到背景素材,直接拖拽到PS图标上打开背景。
02.添加闹钟身体
ctrl+0调整画布适合屏幕,在文件夹中选中身体素材直接拖拽到ps画布中置入素材回车确定置入,使用移动工具:快捷键http://www.16xx8.com/photoshop/jiaocheng/110097.htmlV移动素材到合适位置。

03.绘制闹钟腿部
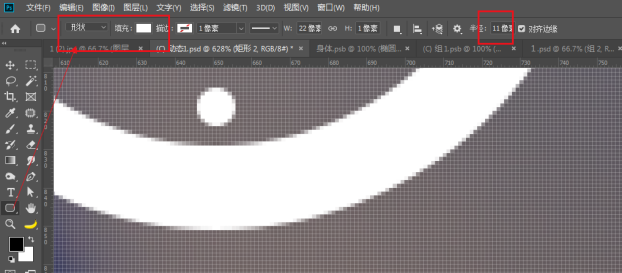
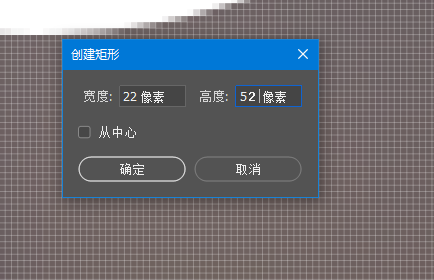
快捷键u切换到形状工具组,绘制闹钟腿部—选择圆角矩形工具,属性栏设置形状,白色填充,无描边,半径11像素,然后单击画布设置宽高参考值22*52的矩形即可,如下图:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利




![[IR动图教程] 蔚蓝诡计系列教程新手学动画之三](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030111211608.jpg)

![[IR动图教程] Photoshop教程:制作会动的蝴蝶](http://pic.16xx8.com/article/UploadPic/2008/2/16/200821694821554.gif)